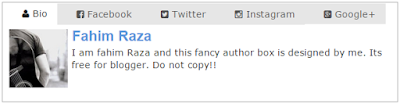
Author box is among the trending widgets now a days because people who have blogs or websites want to get more followers and stay in touch with their fans. My recent post was also about "Author boxes with different styles for blogger" and once again I am about to share a new author box which will be added below every post in your blog. It is called fancy author box. It is designed with javascript and css and doesn't effect your blog's load time.
See a live demo at http://trickme1.blogspot.com/2015/06/all-changes-that-you-can-make-in-this.html
If you liked this gadget and want to add it in your blog below every post then follow below mentioned steps:
Step 1: Go to blogger dashboard and navigate to template.
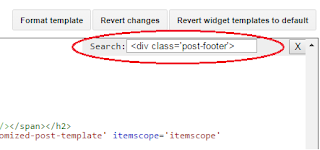
Step 2: Click inside the code and search for below code by using Ctrl+F on your keyboard:
<div class='post-footer'>
Step 3: You will find the above code two times if you are using simple template but if you are using a custom or other template then you will find it many times. Now copy the below code and paste it after the second code in simple template and in other template paste it after third code.
<b:if cond='data:blog.pageType == "item"'>
<link href='//maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css' rel='stylesheet'/> <link href='https://googledrive.com/host/0B-3SIKm-BBF_R3JrV2RQbEFnYm8' rel='stylesheet'/> <script src='//code.jquery.com/jquery-1.10.2.js'/> <script src='//code.jquery.com/ui/1.11.4/jquery-ui.js'/> <br/> <div id='tabs'> <ul> <li><a href='#fragment-1'><i class='fa fa-user'/> Bio</a></li> <li><a href='#fragment-2'><i class='fa fa-facebook-square'/> Facebook</a></li> <li><a href='#fragment-3'><i class='fa fa-twitter-square'/> Twitter</a></li> <li><a href='#fragment-4'><i class='fa fa-instagram'/> Instagram</a></li> <li><a href='#fragment-5'><i class='fa fa-google-plus-square'/> Google+</a></li> </ul> <div id='fragment-1'> <img src='https://lh3.googleusercontent.com/-p4_CJcGp4AM/AAAAAAAAAAI/AAAAAAAAABM/vdNgm0VFg70/s120-c/photo.jpg' style='width: 90px;'/><h4>Fahim Raza</h4> <p>I am fahim Raza and this fancy author box is designed by me. Its free for blogger. Do not copy!! </p></div> <div id='fragment-2'> <img src='https://lh3.googleusercontent.com/-p4_CJcGp4AM/AAAAAAAAAAI/AAAAAAAAABM/vdNgm0VFg70/s120-c/photo.jpg' style='width: 90px;'/><h4>Fahim Raza</h4><p style='position: absolute;bottom: 50px;width: 80%;left: 19%;'>Follow me on Facebook!</p> <div class='fb-follow' data-colorscheme='light' data-href='https://www.facebook.com/zuck' data-layout='button_count' data-show-faces='false'/> </div> <div id='fragment-3'> <img src='https://lh3.googleusercontent.com/-p4_CJcGp4AM/AAAAAAAAAAI/AAAAAAAAABM/vdNgm0VFg70/s120-c/photo.jpg' style='width: 90px;'/><h4>@Fahim Raza</h4> <div class='twitter'><a class='twitter-follow-button' href='https://twitter.com/TwitterDev'> Follow @TwitterDev</a></div><p style='position: absolute; bottom: 45px;width: 80%;left: 19%;'>Follow me on twitter</p> </div> <div id='fragment-4'> <img src='https://lh3.googleusercontent.com/-p4_CJcGp4AM/AAAAAAAAAAI/AAAAAAAAABM/vdNgm0VFg70/s120-c/photo.jpg' style='width: 90px;'/><h4>Fahim Raza</h4> <p style='position: absolute; bottom: 40px;width: 80%;left: 19%;'>Follow me on Instagram!</p> <div class='instagram'><span class='ig-follow' data-count='true' data-handle='igfbdotcom' data-id='5479dee' data-size='medium' data-username='false'/></div></div> <div id='fragment-5'> <img src='https://lh3.googleusercontent.com/-p4_CJcGp4AM/AAAAAAAAAAI/AAAAAAAAABM/vdNgm0VFg70/s120-c/photo.jpg' style='width: 90px;'/><h3 style='position: absolute;top: 39px;left: 17%;font-size: 22px;color: #5B96DD;'>+Fahim Raza</h3> <p style='position: absolute; bottom: 50px;width: 80%;left: 18%;'>Follow me on Google+</p> <script src='https://apis.google.com/js/platform.js'/> <div class='g-follow' data-annotation='bubble' data-height='20' data-href='//plus.google.com/u/0/115567523686578759435' data-rel='author'/> </div> <script src='https://googledrive.com/host/0B-3SIKm-BBF_TE1qbnR4VGpwR3c'/> <script>(function(d,t){var g=d.createElement(t),s=d.getElementsByTagName(t)[0];g.src="//x.instagramfollowbutton.com/follow.js";s.parentNode.insertBefore(g,s);}(document,"script"));</script> <div id='fb-root'/> <script src='http://googledrive.com/host/0B-3SIKm-BBF_U0E1ZHM2OFZ3Vzg'/> <script src='http://googledrive.com/host/0B-3SIKm-BBF_UnoyMXJVUnJLMWs'/></div>
</b:if>
Step 4: Make changes in the above code according to your choices. I have highlighted my name and links all you have to do is to replace them with your name and social profile links.
Step 5: Click on save template and you are done.
I hope you like this gadget and its working in your blog, if not please let me know by leaving a comment below.
Try more blogger gadgets and widgets here.
Follow and subscribe below to get latest blogger gadgets news.
Share this post with other bloggers around you!