Blogger always keep busy to grow their website traffic and social media page. Social Media site plays a significant role to influence readers. Maybe you don�t have much traffic in your Blog but there are huge traffic visiting various social media sites. So we can optimize our social media sites to increase traffic flow in your website. Most of the Blogger use only Facebook to grow their traffic and divert traffic. But after certain period of time you would see facebook is dying and bringing very few traffic on your site until you pay for advertisement. If you have taken facebook your only social media traffic source then you just narrowed your website growing plan, because you won�t find any alternative way to grow your Blog and traffic. There are good alternative to divert traffic from social media and those are Pinterest and after that Instagram. But we have to properly utilize all the power of social media site to grow our website like pro.
If you properly optimize your Pinterest page then you would able to diver significant number of traffic from this social media site. And alternatively Instagram work best if you can optimize your instagram profile wisely.
Just integrating Facebook, Pinterest or Instagram static widget you may not see any changes about fan and flower, because research shows that pop-up works best to grow audience in social media site. But popping up a widget at the middle of the webpage many visitors will feel annoying. And they can switch to other site. But �Smart Pop-Up� work best to increase social media site steadily. Smart pop up only appear at the bottom left or right side of a webpage and when visitors scroll download then it become visible. And Milotree use �Smart Pop-Up� technique to grow your social media site fan and followers.
What is MiloTree?
MiloTree launch January 2016 powered by CatchMyParty. MiloTree is an online tool which helps to grow Pinterest and Instagram followers rapidly. Howerver you can also use to grow your Facebook page. Generally it uses Smart Pop-up technique to collect followers on your Pinterest and Instagram page. And it will pop up to a user according to preset condition.
Which Platform MiloTree Support?
MiloTree is going through its emerging time. However it doesn�t become so popular but soon it will get huge popularity. Currently it supports 7 Platforms, where we can easily install the Plugin.
- WordPress
- Bigcommerce
- Blogger / Blogspot
- GoDaddy Website Builder
- Shopify
- Squarespace
- Weebly
I think they will make compatible their plugin for other platform very soon. So if you are using any of above platform then you can go with MiloTree.
How much does it cost?
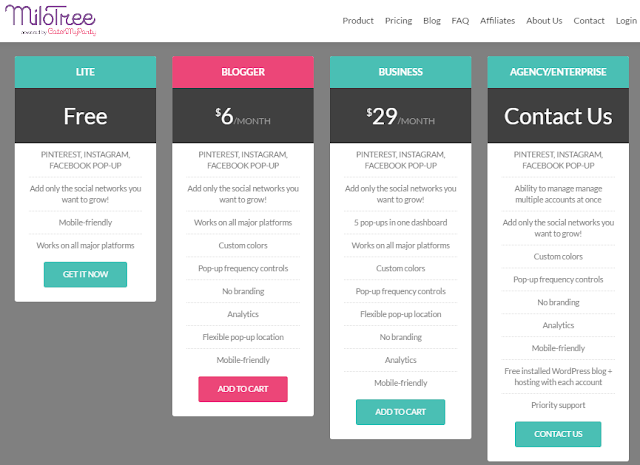
You can use MiloTree free plan but it has some limitations. MiloTree offers 4 subscription plans including free Plan. Those are as follows-
- Lite - Free Plan with limitations.
- Blogger - $6 per month.
- Business - $29 per month.
- Agency/Enterprise � You have to contact with them for pricing.

However you can also use their premium services for three months by purchasing a Hosting plan from BlueHost, but you have to use their coupon code.
How to Setup MiloTree?
MiloTree is very easy to setup and the total setup process will take less than 10 minutes. I am showing you how to setup MiloTree for your Blog. Please go through the Steps guide-
Step #1: First visit Milotree.comand scroll down select any subscription Plan. As a Blogger I recommend to select �Blogger� Plan. Because you can track the performance through analytics report.
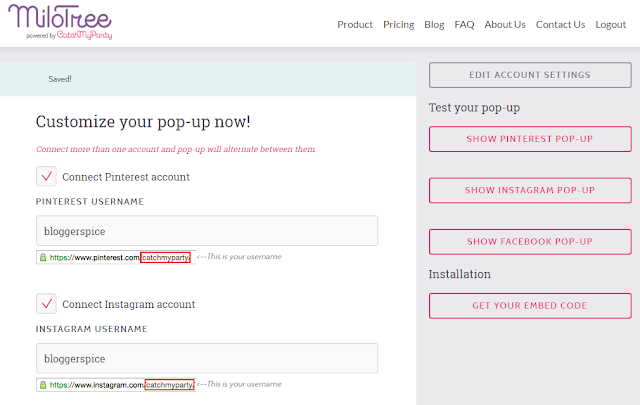
Step #2: After selecting your desire plan you will head to Widget customization page. There put tick to enable the pop up service. And write your social media name only. e.g BloggerSpice (My Pinterest page name). After adding your social media page name you can click �SHOW PINTEREST POP-UP� to test your pop-up from the right nav.

Step #3: It�s time to select about pop up frequency setup. This will help to control the widget pop up time. You can select 2/3 in a day thus visitors don�t feel annoying by watching pop up frequently.
Step #4: In �BACKGROUND COLOR� section select the popup widget background color. Its recommended to use matched color with your website background color.
Step #5: After that change the font color of widget from �TEXT COLOR� section.
Step #6: MiloTree also has options to select where op-up will appear. You canposition it at �Bottom Left� or �Bottom Right�, but MiloTree provides more freed to advance plan subscriber.
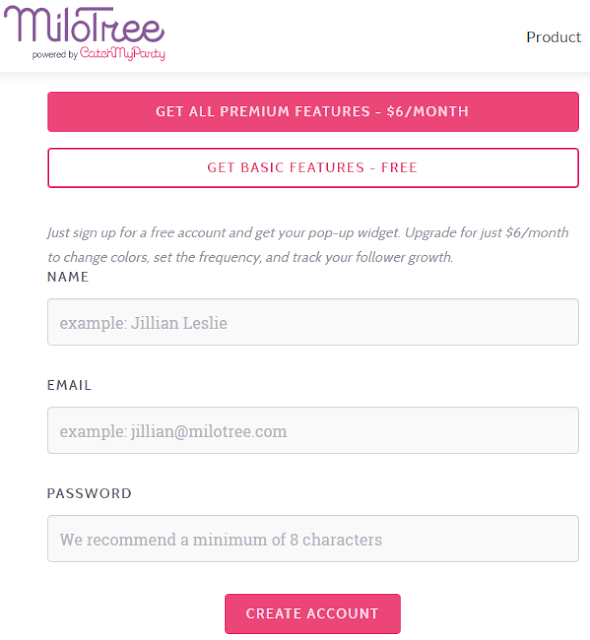
Step #7: And now click �GET ALL PREMIUM FEATURES - $6/MONTH� button or �GET BASIC FEATURES � FREE� button. If you select premium plan then a popup window will appear to take your card details. And in free plan you have to provide your name, email address and Password.

Step #8: Finally click �CREATE ACCOUNT� button. Instantly Installation �Plugin� and �JavaScript� will appear at the right side of the page.

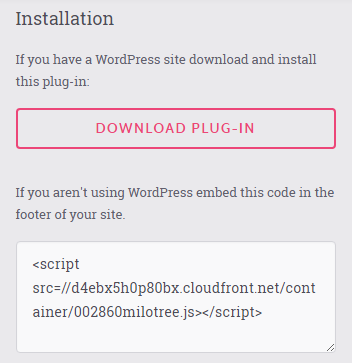
You just completed your MiloTree account and widget setup process. After setting up you will get MiloTree code snippet/Plugins and you have to use code snippet/Plugins according to your Blogging Platform.
In case of WordPress download the Plugin and install it. And Google Blogger platform user can add the widget JavaScript file into a HTML gadget. I will show you how to use MiloTree in WordPress and Blogger site below.
How to Install MiloTree in your WordPress Site?
You can install MiloTree plugin in your WordPress site very easily. But before that you have to download the MiloTree WordPress plugin on your Customize Pop-up page (.zip file). Plugin zip file you will receive after registering and setting up the MiloTree widget. After downloading the Plugin file please go through the below steps-
Step #1: Login to your WordPress admin site and Go to Dashboard.
Step #2: Click on �Plugins� in the left vertical nav bar.
Step #3: Now click �Add New� at the top of the �Add Plugins� page.
Step #4: Click �Upload Plugin� at the top of the page and browse to choose Plugin .zip file from your PC.
Step #5: After selecting the file click �Install Now�button. And finally click �Activate Plugin� URL to activate the MiloTree plugin for your WordPress site.
How to Install MiloTree in your Blogger Site?
Blogger platform doesn�t support Plugins but we can easily add code snippet manually. So you have to add the MiloTree widget code into a Blogger Gadget manually.
Step #1: Log in to your Blogger account and Go to your Blogger Dashboard
Step #2: Go to your "Layout" tab.
Step #3: Click on "Add a Gadget" then select "HTML/JavaScript" Gadget.
Step #4: Copy the custom MiloTree code snippet from your account and paste it into the �Content� box of the �Configure HTML/Javascript� window (Please leave the �title� field blank). Click �Save� button to save the code snippet.
Step #5: Click �Save Arrangement� at the top of the page.
 |
| Grow Your Pinterest and Instagram Following faster By MiloTree |
That�s it your MiloTree is now ready to popup in your website. Now your MiloTree popup widget will appear from the bottom or the page for your website visitors. Obviously it will boost up your fans and follower in your social media site.