I think you won�t find any website that hasn�t build Pinterest profile. I haven�t exact data but strongly can be said almost 80% website owner having Pinterest profile. There is some amazing fact about Pinterest which is really unbelievable.
Pinterest has currently over 70 million active users. So there is a big opportunity to divert traffic from Pinterest. Furthermore total of active users 68% are female and 32% are male users. So Pinterest is best for Health and beauty type Blog those who wants to target female users for promoting fashion and beauty products.
I hope you have already created Pinterest profile but you might have seen very little growth on followers. There are many factors work behind growing Pinterest followers. But with very little effort we can boost up Pinterest follower from our Blog.
Though majority of Blog getting traffic from various social media source and search engines so why don�t you try to add a Pinterest follower board in your Website? It will help your Blog traffic to get connect with Pinterest. This is a great idea!! Isn�t it?
So don�t stop reading and go ahead to learn how to generate Pinterest follower board by few clicks.
How to generate Pinterest Specific Board widget?
Among 2 options Pinterest will allow us to display either specific board or Profile. I will show you first about generating a widget for displaying specific board like Tips, Wedding Board, SEO board etc.
Step 1 First visit https://developers.pinterest.com/tools/widget-builderand you will be headed on Pinterest weight builder page.
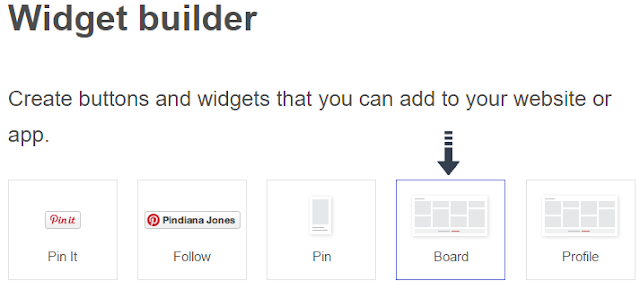
Step 2 Now you have 2 options to create Pinterest follower board. You can display specific board or you can display full Pinterest board. First we will create Pinterest specific board. So select Board from the top.
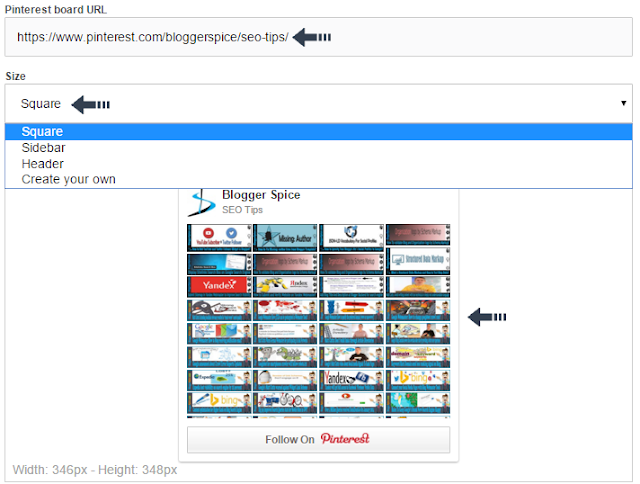
Step 3 After selecting Board now we will add a Pinterest Board URL. This can be found from your Pinterest profile. Just click on a Board and copy the URL from Browser�s address bar. For example purpose I have use my SEO Tips board URL from Pinterest. And paste the URL (https://www.pinterest.com/bloggerspice/seo-tips/) on Pinterest board URL field.
Step 4 Great!!! Now you will see your content images on preview but we have more opportunity to customize board size. So from Size field use dropdown options to select pre generated size or create your own. I think Square size is best for setting the widget.
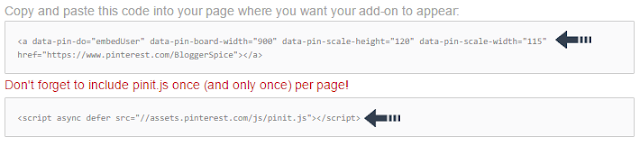
Step 5 After creating Pinterest board widget we need script for using it in our Website or Blog. So locate code location at the end of preview section. And use both code together. For example the code will be look like below for working in Website.
<script async defer src="//assets.pinterest.com/js/pinit.js"></script>
<a data-pin-do="embedBoard" data-pin-board-width="400" data-pin-scale-height="240" data-pin-scale-width="80" href="https://www.pinterest.com/bloggerspice/seo-tips/"></a>
How to generate Pinterest Profile Follower widget?
You not like to display only one board on pinterest widget. So don�t worries Pinterest will allow us to display whole profile randomly? We can generate the Pinterest profile follower widget by few simple clicks. I think this is not difficult for you.
Step 1 Again visit https://developers.pinterest.com/tools/widget-builderand you will be headed on Pinterest weight builder page.
Step 2 Now select Profile from top of the page. This will enable you to generate a Pinterest profile follower board.
Step 3 Similarly write your Pinterest profile URL on Pintere user URL field. Also select your desired size for placing on your Blog and website. Instantly you will see preview according to your custom settings.
Step 4 From the bottom of the Preview section get the widget code.
Congratulation you have successfully generated your Pinterest profile follower widget. Now it�s time to placing the widget board on our Website. As a Blogger Platform user I will show you about adding this beautiful widget in Blogger template.
How to add Pinterest Follower Widget in Blogger site?
This is usual system for placing widget on Blogger sidebar or footer section. However this is important for newbie Blogger. So if you are expert then skip this section and newbie please follow the below instruction.
Step 1 Log in to your Blogger account and Go to your Blogger Dashboard
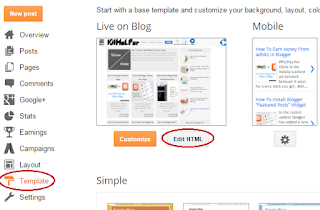
Step 2 Go to your Layout tab.
Step 3 Click on "Add a Gadget" then select "HTML/JavaScript" Gadget. Leave the Title field blank or write any desired title whatever you would like.
Step 4 Now Paste the Pinterest Follower widget code in "HTML/JavaScript" Gadget. Code will be like below.
<a data-pin-do="embedUser" data-pin-board-width="900" data-pin-scale-height="120" data-pin-scale-width="115" href="https://www.pinterest.com/BloggerSpice"></a>
<script async defer src="//assets.pinterest.com/js/pinit.js"></script>
Step 5 And finally click orange color Save button. You�re done!
Great Job!!! Now check your Blogger template and see the brand new Pinterest follower Board that beautified your Blogger template. WordPress user can add this widget similar way by adding the widget code in a HTML gadget. Happy Blogging!!!