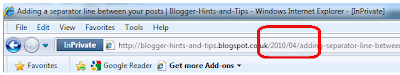
This article looks at the numbers that are in web-page addresses created by Blogger, what they mean and how you can influence them.
When you first publish a post, Blogger assigns a permanent web-address (aka an URL or a permalink) to the post. I've previously explained how you can control the words used in this hyperlink.
A common question from people who are researching SEO for their blog is "how do I get rid of the numbers in the post-URL?".
Unfortunately the answer is not as straighforward as most people hope for.
Today, there are ways of giving your blog a home page, showing your posts in pages, and changing the order of the posts, which let your blog be a lot more than a date-ordered web-log.
Some blogging software (eg Wordpress) lets you choose the structure of the URLs which are used, eg leaving the date out totally, or puting it after the words.
However Blogger does not currently have any way to remove the date-part of the post URLs. And I could be wrong, but my best guess is that this will not change anytime soon.
If you have some content where any month-and-year are particularly irrelevant, put it into a Page instead of a Post - because Page URLs don't contain a date. But remember that you need to give users a way to get to these Pages, and that remember that they are not sent out in your RSS feed, so subscribers won't see the content.
The third - and least attractive - option: is to accept that this is how Blogger works and that you need to live with it or switch to another blogging tool.
Notice that I said "ever published": if you publish a post, then delete it, and then publish a second post with the same year, month and either title or customized-URL-words, then the second post's URL will have some digits put on the end, to stop it being the same as the first one.
Once a post is published, you cannot remove the digits and keep the same words and month/year. The only way to avoid them is to make sure that your post-URLs are unique. So if you publish a post and notice that it has digits on the end of the URL, one option is to delete that post, and replace it with one which has a different publication date or customized-URL-words(don't forget to copy the post contents before you delete it!) Or you could just set it back to draft status, and then publish it again with different and this time unique customized-URL-words.
For example, if you publish and find that you get
 Personally I'm not convinced that having numbers in Blogger URL's is a problem.
Personally I'm not convinced that having numbers in Blogger URL's is a problem.
If the content is so weak, and poorly linked to by other sites and social media that the presence of numbers in the URL is affecting visitor numbers, then it seems to me that there are more important things for you to be worrying about.
On the other hand, if your blog is already popular and well-optimized, and you're looking to get the last possible bit of SEO benefit - you'd be better off using your time to write even more good quanlity, unique, content so that your exisiting subscribers visit more often, instead of fussing over something that you cannot control.
Or am I mistaken?
Giving your blog a home page
Putting Blogger posts into pages
How to set the date for a post
The difference between Posts and Pages
What is RSS and why it matters for bloggers
Removing a post from your blog
Copy the contents between blog posts - and keep all the formatting.
When you first publish a post, Blogger assigns a permanent web-address (aka an URL or a permalink) to the post. I've previously explained how you can control the words used in this hyperlink.
A common question from people who are researching SEO for their blog is "how do I get rid of the numbers in the post-URL?".
Unfortunately the answer is not as straighforward as most people hope for.
Numbers near the start of Blogger URLS
As described in setting the content of your post's permalink, the URL given to posts published in Blogger shows the year and month of the original publication date for the post. I think this is because Blogger was originally set up as an on-line diary, with a lot of the features organised around the post-date.Today, there are ways of giving your blog a home page, showing your posts in pages, and changing the order of the posts, which let your blog be a lot more than a date-ordered web-log.
Some blogging software (eg Wordpress) lets you choose the structure of the URLs which are used, eg leaving the date out totally, or puting it after the words.
However Blogger does not currently have any way to remove the date-part of the post URLs. And I could be wrong, but my best guess is that this will not change anytime soon.
So what options are available to remove the year and month numbers?
If you just don't want people to know the correct month and year of the post, then you can change the date before you publish the post for the the first time. Maybe make it something non-sensical (eg 1/1/1990). (However do remember that your RSS feed will show the actual date of publication, not the assigned date).If you have some content where any month-and-year are particularly irrelevant, put it into a Page instead of a Post - because Page URLs don't contain a date. But remember that you need to give users a way to get to these Pages, and that remember that they are not sent out in your RSS feed, so subscribers won't see the content.
The third - and least attractive - option: is to accept that this is how Blogger works and that you need to live with it or switch to another blogging tool.
Numbers near the end of Blogger URLS
Blogger puts digits at the end of post-URLs in order to make sure that each post ever published has a unique address.Notice that I said "ever published": if you publish a post, then delete it, and then publish a second post with the same year, month and either title or customized-URL-words, then the second post's URL will have some digits put on the end, to stop it being the same as the first one.
Once a post is published, you cannot remove the digits and keep the same words and month/year. The only way to avoid them is to make sure that your post-URLs are unique. So if you publish a post and notice that it has digits on the end of the URL, one option is to delete that post, and replace it with one which has a different publication date or customized-URL-words(don't forget to copy the post contents before you delete it!) Or you could just set it back to draft status, and then publish it again with different and this time unique customized-URL-words.
For example, if you publish and find that you get
www.all-about-cats.com/2012-07/vegetarian-cat-food-recipes01.htmlyou may want to delete the post, and republish the content in a post with a different date like
www.all-about-cats.com/2012-06/vegetarian-cat-food-recipes.html
Does it really matter?
 Personally I'm not convinced that having numbers in Blogger URL's is a problem.
Personally I'm not convinced that having numbers in Blogger URL's is a problem.If the content is so weak, and poorly linked to by other sites and social media that the presence of numbers in the URL is affecting visitor numbers, then it seems to me that there are more important things for you to be worrying about.
On the other hand, if your blog is already popular and well-optimized, and you're looking to get the last possible bit of SEO benefit - you'd be better off using your time to write even more good quanlity, unique, content so that your exisiting subscribers visit more often, instead of fussing over something that you cannot control.
Or am I mistaken?
Related Articles
Setting the custom-URL for a blog postGiving your blog a home page
Putting Blogger posts into pages
How to set the date for a post
The difference between Posts and Pages
What is RSS and why it matters for bloggers
Removing a post from your blog
Copy the contents between blog posts - and keep all the formatting.