A good and successful blog or site is that which have a simple and clear navigation. Navigation includes pages in site or blog, menu, popular posts, related posts etc. Navigation is also important for seo. Navigation is like street signs and help visitors to reach their posts which they look for. Blogger provides many features among which one is creating pages, linking them to categories and displaying them as menu as I did in my blog. But now most of the blogs have added menus to their blogs of different styles such as horizontal, vertical, responsive, floating etc because everybody wants his blog to be most popular among all. You can find a number of menus on the internet but the are either common or not work.
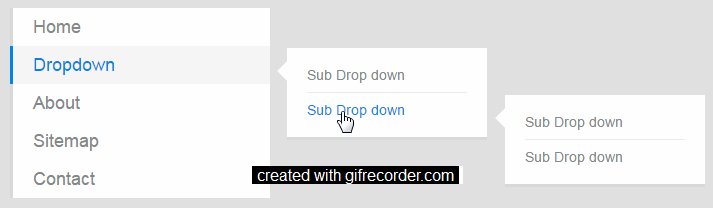
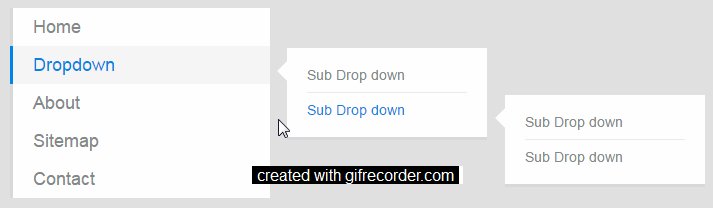
So people re-decorate them to make it unique but as everybody is copying from one blog to another and is modifying it therefore no menu is left un-modified and un-seen. There are also some sites that provides source codes of menus e.g css menu maker, css menu creator etc but they don't tell about how to add these menus to blogs or sites. So I am posting this tutorial for those who don't know how to add these menus to blog. Previously I have shared a horizontal menu which is also created by css menu maker and they have also posted a tutorial about it but that post explains a little and its very difficult to add menu in blogger by following that post you can find that post here. This is the copyright of css menu maker and I am not trying to steel their menu's code but posting about how to use their menus. So this time I am sharing a vertical menu, it is a responsive menu and contains dropdown menus(sub menus) also, although its a simple menu but i will also share how can you make this menu float in the end of this post. You can see an animated screenshot of this menu below:
How to add vertical menu to blogger:
This is a detailed tutorial about adding this menu in blog so you will learn everything about this menu e.g how to add more tabs, how to less tabs, how to remove dropdown, how to add dropdown etc. Its very easy to add this menu in blogger, all you have to do is to follow below mentioned steps:
Step 2: Go to template and click on edit Html.
Step 3: In the Html page click anywhere in the Html and find </head> by using Ctrl+F on you keyboard.
Step 4: Copy the below code and paste it just above </head>.
<meta content='IE=edge' http-equiv='X-UA-Compatible'/>
<meta content='width=device-width, initial-scale=1' name='viewport'/>
<meta charset='utf-8'/>
<meta content='IE=edge' http-equiv='X-UA-Compatible'/>
<meta content='width=device-width, initial-scale=1' name='viewport'/>
<link href='styles.css' rel='stylesheet'/>
<script src='http://code.jquery.com/jquery-latest.min.js' type='text/javascript'/>
<script src='script.js'/>
<div id='cssmenu'>
<ul>
<li><a href='#'><span>Home</span></a></li>
<li class='active has-sub'><a href='#'><span>Dropdown</span></a>
<ul>
<li class='has-sub'><a href='#'><span>Sub Drop down </span></a>
<ul>
<li><a href='#'><span>Sub Drop down</span></a></li>
<li class='last'><a href='#'><span>Sub Drop down</span></a></li>
</ul>
</li>
<li class='has-sub'><a href='#'><span>Sub Drop down</span></a>
<ul>
<li><a href='#'><span>Sub Drop down</span></a></li>
<li class='last'><a href='#'><span>Sub Drop down</span></a></li>
</ul>
</li>
</ul>
</li>
<li><a href='#'><span>About</span></a></li>
<li><a href='#'><span>Sitemap</span></a></li>
<li class='last'><a href='#'><span>Contact</span></a></li>
</ul>
</div>
@import url(http://fonts.googleapis.com/css?family=Lato:300,400,700);
/* Starter CSS for Flyout Menu */
#cssmenu,
#cssmenu ul,
#cssmenu ul li,
#cssmenu ul ul {
list-style: none;
margin: 0;
padding: 0;
border: 0;
}
#cssmenu ul {
position: relative;
z-index: 597;
float: left;
}
#cssmenu ul li {
float: left;
min-height: 1px;
line-height: 1em;
vertical-align: middle;
}
#cssmenu ul li.hover,
#cssmenu ul li:hover {
position: relative;
z-index: 599;
cursor: default;
}
#cssmenu ul ul {
margin-top: 1px;
visibility: hidden;
position: absolute;
top: 1px;
left: 99%;
z-index: 598;
width: 100%;
}
#cssmenu ul ul li {
float: none;
}
#cssmenu ul ul ul {
top: 1px;
left: 99%;
}
#cssmenu ul li:hover > ul {
visibility: visible;
}
#cssmenu ul li {
float: none;
}
#cssmenu ul ul li {
font-weight: normal;
}
/* Custom CSS Styles */
#cssmenu {
font-family: 'Lato', sans-serif;
font-size: 18px;
width: 260px;
}
#cssmenu ul a,
#cssmenu ul a:link,
#cssmenu ul a:visited {
display: block;
color: #848889;
text-decoration: none;
font-weight: 300;
}
#cssmenu > ul {
float: none;
}
#cssmenu ul {
background: #fff;
}
#cssmenu > ul > li {
border-left: 3px solid #d7d8da;
}
#cssmenu > ul > li > a {
padding: 10px 20px;
}
#cssmenu > ul > li:hover {
border-left: 3px solid #0085e4;
}
#cssmenu ul li:hover > a {
color: #0085e4;
}
#cssmenu > ul > li:hover {
background: #f6f6f6;
}
/* Sub Menu */
#cssmenu ul ul a:link,
#cssmenu ul ul a:visited {
font-weight: 400;
font-size: 14px;
}
#cssmenu ul ul {
width: 200px;
background: none;
border-left: 20px solid transparent;
}
#cssmenu ul ul a {
padding: 8px 0;
border-bottom: 1px solid #eaeaea;
}
#cssmenu ul ul li {
padding: 0 20px;
background: #fff;
}
#cssmenu ul ul li:last-child {
border-bottom: 3px solid #d7d8da;
padding-bottom: 10px;
}
#cssmenu ul ul li:first-child {
padding-top: 10px;
}
#cssmenu ul ul li:last-child > a {
border-bottom: none;
}
#cssmenu ul ul li:first-child:after {
content: '';
display: block;
width: 0;
height: 0;
position: absolute;
left: -20px;
top: 13px;
border-left: 10px solid transparent;
border-right: 10px solid #fff;
border-bottom: 10px solid transparent;
border-top: 10px solid transparent;
}
OR
If you can't find ]]></b:skin> then after copying css code go to template click on customize and on the customization page click on Advanced scroll down to Add css and paste the css code.
Hit apply to blog on top-right of the customization page and you are done.
If you are using simple blogger template then this menu will show up on right hand side as simple temple have no left gadget space and this menu is for left hand side as its dropdowns opens from left to right therefore you need to change the layout setting so that you could have a gadget adding space on left side. To customize layout of your blog follow below steps:
There are five layouts which have left gadgets spaces select any of them and manage your gadgets.
Customization:
Although you can customize the colors of this menu but do it only if you know css otherwise it may not work, but you can customize it in other way like adding or removing dropdowns, adding or removing tabs and inserting your blog links in tabs. You can customize:
- Adding links: To add links of your blog e.g homepage link, contact page link, sitemap link,about page link replace # in menu code in fifth step above.
- Renaming tabs: To rename tabs e.g Home, Sitemap, contact,etc just change the names in the code.
- Adding or removing tabs: To add or remove tabs add or remove <li><a href='#'><span>tab</span></a></li> in the code for example if you want to remove Home tab just remove <li><a href='#'><span>Home</span></a></li> from code and if you want to add Home tab add <li><a href='#'><span>Home</span></a></li> in code.
- Adding or removing dropdowns and sub-dropdowns: To add or remove dropdown in menu add or remove <li class='active has-sub'><a href='#'><span>Dropdown</span></a> add below code in the menu code to add or remove sub-dropdown.
<ul>
<li class='has-sub'><a href='#'><span>Sub Drop down </span></a>
<ul>