A successful blogger is that who knows the importance of a mobile site. As blogger has no gadgets for mobile site therefore you have to add them manually. Basic things which are important for a mobile site are a search box, a related posts widget and a menu. If your mobile site has these gadget then your site is ready for mobiles.
In blogger page list is commonly used as a menu as it becomes a selector in mobile site. But it doesn't look professional and most of the visitors don't like it. So today I have a stylish jquery slide down menu for your blog's mobile site. It works on jquery so it works properly in all mobiles either it is iphone or Microsoft mobile or something else. But if you are using a phone which doesn't support javascript or jquery then this menu won't work on it.
In this post I will share my first mobile menu for blogger and show you how to add it in your blog's mobile site. So follow below mentioned steps to add this menu in your blog you can see a live demo of this menu above.
How To Add Stylish Jquery Menu In Blogger Mobile Site?
Step 1: Go to blogger dashboard > layout and click on "add a gadget" below header.
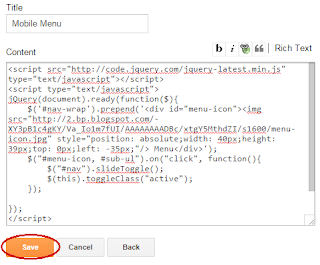
Step 2: Give a title to your gadget e.g mobile menu. Because it will help you in finding this gadget in your template in coming up steps.
Step 3: Find Html/Javascript and click on it.
Step 4: Copy below code and paste it into Html/Javascript window.
Tip: Click inside the code container and use Ctrl+A to select code and Ctrl+C to copy it!
Step 5: Click on save, go to template and click on Edit Html.
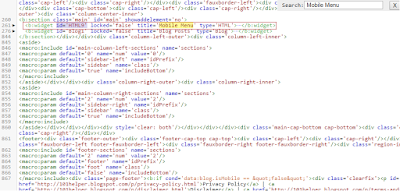
Step 6: Click inside the code and search for the name which you have given to your menu in step 2. I am searching for Mobile Menu as I've given it to my gadget.
You can also use jump this gadget to jump to your widget but its possible only if you have ID of your widget.
You Might Also Like Reading: How To Find ID Of A Gadget In Blogger
Step 7: Type mobile='only' beside locked='false' and click on save template.
Thats it! you are done. Now open your blog in your phone and try your menu.
You Might Also Like:
How To Edit This Menu?
You can't edit this gadget as you do others because after adding mobile='only' you have commanded blogger to show this gadget in your blog's mobile view only so if you check your layout now you will not see any gadget below header as it is shifted to mobile site. So to edit this menu and add your custom tabs in it follow below steps.
Step 1: Login to your blogger account first and then go to your blog's mobile site using below link:
http://yourblog.blogspot.com/?m=1
Step 2: Now find the edit image(wrench and screw driver) below your menu as shown in below image:
Step 3: Click on it and Html/Javascript window will be opened, now you can make changes in your gadget. Click on save after making changes and you are done.
Customization:
You can change its color font, font-size and every thing if you know CSS but I recommend you to use it as it is. Do only slight changes like font color or font family.
The important thing which needs customization is adding new tabs and links or removing existing tabs. So read below to add or remove any tab.
To Add A New Tab:
You can add a new tab using below piece of code:
<li><a href="Your tab's link">Your Tab's Text Or Name</a></li>
Replace Your tab's link with your link and Your Tab's Text Or Name with your tab name. For example:
<li><a href="http://101helper.blogspot.com/">Home</a></li>
To Remove A Tab:
Remove its code from <li> to </li> for example to remove Home button I will remove:
<li><a href="http://101helper.blogspot.com/">Home</a></li>
Important Note: Add or remove a tab between <ul> id="nav" style="display: none;"> and </ul> in the given code.
Menu Not Appearing?
You might face a common problem of gadget not appearing in mobile view so for that you have to use custom mobile template. If you haven't switched to custom mobile template yet then go to blogger dashboard template and below the mobile template click on the edit icon. Now switch to custom template as shown in below image;
I hope you like this post and this menu is working properly in your blog if not please ask me by leaving a comment below. Share this post with others. Follow and subscribe for more blogger gadgets, menus, tutorials etc. Thanks for visiting 101Helper.
Search Tags: Mobile Menu For Blogger,Jquery menu for mobile site,Blogger mobile view gadgets,Blogger slide down menu for mobile site,101helper menus for blogger blogs,iphone mobile menu.









EmoticonEmoticon