Skype has always been considered as the first priority for a quick conversation which is used by many small as well as large business companies. It is used all over the world for quick communication as it is free, fast and quick way to contact. Online marketers, business sites, trading websites, shopping sites, online banks etc use skype to have a quick communication with their customers so that they could provide good service to them. Skype lets you to connect with your friends, family or blog members live in different countries no matter where ever you are in the world.
It has many features such as free calls, free video calls, IM(instant messaging), video messaging etc and it cost nothing all you need is to have a good internet connection and a skype account. What if you are starting a business website or want to display your skype contact on your blog? so that your visitors could contact you live. Although your visitors can contact you through E-mail or contact form but calling is more good way of connecting with others. So this article is to show you how can you display your skype contact button on your blog or site. But before generating skype gadget you need to have a skype account first. So create a skype account and after that follow below steps:
Step 1: The first thing is to generate skype contact widget which can be done by using tools provided by skype.With these tools you can easily generate skype widget for your blog so first go to http://www.skype.com/en/features/skype-buttons/create-skype-buttons and insert your skype ID first which you use for signing in to your skype account or if you don't have skype account sign up here first then enter your ID.
Step 2: Secondly you are asked for what do you want in your widget either only calling feature or chat also. It depends on you what you want to provide to your visitors. You can allow them to call you by checking the call option or if you want to let them chat only then check chat button, you can check both buttons simultaneously and can allow them to chat with you or directly call you.
Step 3: The next option is size of button and color of widget, available colors are blue and white and available sizes are 10px, 12px, 14px,16px, 24px and 32px. The largest size is 32px. Choose your desired size and color, you can see a preview of your skype gadget on right hand side of the page. Remember that the preview is shown only when a user name is entered in the skype name option(step 1). After choosing your desired options move to step 4.
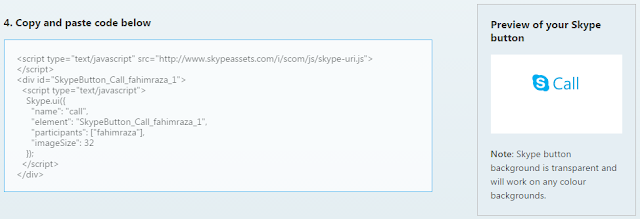
Step 4: This is the last and simplest step all you have to do is to copy the code of widget and add it in your blog. So copy the code and go to blogger dashboard, select add a gadget, scroll down to Html/javascript, paste the code and click on save.
Congratulations! you have added skype contact widget to your blog successfully. Open your blog to see it is working properly or not. Let me know if you have any problem regarding this article. I hope this article is helpful to you and you like it. Follow and subscribe to 101Helper to get latest news about blogger gadgets. If you like this post share it with others.
Unfortunately this widget can't be customized because it isn't created by any blogger of webmaster. It is the copyright of skype and only Microsoft is able to customize it. I hope this widget would help you and your visitors to interact with each other. I would like to know your experience about this widget and if you have any suggestions leave a comment below.
Search tags: Skype widget for website, skype gadget for blog, skype widget for blogger blog, how to add skype button to blog, how to add skype contact button in blogger blog, how to contact visitors of blog, how to add live chat gadget in website or blog, 101Helper skype widget for blogger.





EmoticonEmoticon