Render Blocking CSS resources always affect web site�s loading speed and make our site slower to load. And this is also bad for SEO, because search engine prefer fast loading website to serve then on search engine result page. Google�s new project is Accelerated Mobile pages (AMP) project whose main aim is to divert search traffic to fast loading website. So we must make our Blog site faster by all means.
As a new user you might be confuse about Render Blocking CSS resources. Generally Render Blocking JavaScript stops building DOM tree while parsing the HTML markup. When website loads in browser then it render a page and for rendering it has to build the DOM tree by parsing the HTML markup. And during this process render blocking CSS resources encounters the normal rendering process of a page. As a result it stops and execute before parsing the HTML markup.
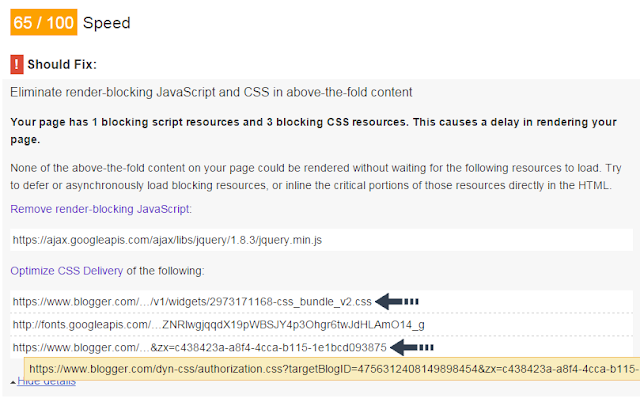
So if you site containing multiple render blocking CSS resources then your site will take longer time to load. To check render blocking CSS resources just visit below URL and test your Blog site.
- https://developers.google.com/speed/pagespeed/insights/
I am damn sure there are several render blocking CSS resources containing in your Blogger template. There are various render blocking JavaScript and CSS resources like JS file, Google font file, and various widget files and those can remove by manipulate. But we are deeply concern about CSS bundle Authorization CSS which automatically load with every blogger template. This is a default file from Blogger for smooth loading of Blogger default widgets. But this is really unnecessary for custom Blogger template users.
After editing your Blogger template you won�t see those CSS bundle and Authorization CSS file. So we have to find a way to disable this script. But we are unable to delete those CSS files directly from Blogger HTML editor.
This tutorial is for Advance user of Blogger platform but I have simplified the procedure. First visit your Blog site and right click on your mouse pointer and click View Page Source. Now locate the scripts like below.
<link type='text/css' rel='stylesheet' href='https://www.blogger.com/static/v1/widgets/2973171168-css_bundle_v2.css'/>
<link type='text/css' rel='stylesheet' href='https://www.blogger.com/dyn-css/authorization.css?targetBlogID=XXXXXXXXXXXXXXXXX&zx=c438423a-a8f4-4cca-b115-1e1bcd093875'/>
- widget_css_bindle.css- This is a large CSS file which containing default code for generic blogger widgets like popular posts widget, labels widget etc.
- authorization.css� This is a small CSS file which is consists of two or more lines of CSS code.
The above URLs are in blue color and clickable. Just click on it and see large CSS file open in a new tab of your browser. Every time those 2 large CSS files loading with your Blogger template and making your site�s loading speed slower. I will show you how to disable it.
After applying this trick your Blogger template�s Layout will break. But don�t panic it wont� affect your site design.
Step 1 Please visit https://www.blogger.com and Sign in to your Blogger account
Please take a backup of your Blogger template first to avoid any unexpected Incident.
Step 2 Now from Blogger Dashboard Click ->Template ->Edit HTML
Step 3 Please locate <b:skin><![CDATA[ by pressing Ctrl+F (Windows) or CMD+F (Mac)
Step 4 And replace the above code by below script.
<style type="text/css">
<!-- /*<b:skin><![CDATA[*/]]></b:skin>
<style type='text/css'>
Step 5 And again find the find the]]></b:skin>code snippet.
Step 6 And replace the above code snippet by </style>. Finally your all CSS script will go inside below script.
<style type="text/css">
<!-- /*<b:skin><![CDATA[*/]]></b:skin>
<style type='text/css'>
//Your All CSS Script Here
</style>
Step 7 Click Save template button to save changes on your Blogger template.
And now you can check your Blogger template�s source code and see that the CSS resources file text color turned Black. And you won�t able to click on it. This means you have successfully disable the CSS bundle and Authorization CSS from Blogger template. And to check render blocking CSS resources please visit below link and check your Blog.
- https://developers.google.com/speed/pagespeed/insights/
And see CSS bundle and Authorization CSS file is not displaying in page speed test result.
Alternative Solution for Default Blogger template user
If you are using default Blogger template then you can adopt a safe procedure. Though clickable CSS resources count as render blocking so we will add the CSS bundle file inside style tag. From your Blog page source click on clickable URL and all CSS bundle file will open in new tab. And copy the whole CSS script and paste it in a notepad (Don�t paste the CSS code in any Rich text supported text editor like Microsoft Word).
<link type='text/css' rel='stylesheet' href='https://www.blogger.com/static/v1/widgets/2973171168-css_bundle_v2.css'/>
<link type='text/css' rel='stylesheet' href='https://www.blogger.com/dyn-css/authorization.css?targetBlogID=XXXXXXXXXXXXXXXXX&zx=c438423a-a8f4-4cca-b115-1e1bcd093875'/>
In case of Authorization CSS file open it in Mozila Firefox browser then it will be visible. Because in Google chrome and Opera browser Authorization CSS file often remain blank.
And the finally tailor yours script like below.
<style type="text/css">
<!-- /*<b:skin><![CDATA[*/]]></b:skin>
<style type='text/css'>
[ Paste CSS bundle file code from Notepad here ]
[ Paste authorization CSS file code from Notepad here ]
[ Here is your all existing template�s CSS code ]
</style>
Finally save your Blogger default template and view the page source and see CSS bundle and Authorization CSS file has disabled. And your all widget is running smoothly. Now your template loading speed will increase.
After applying this trick your template Layout will completely break. But don�t panic it won�t affect your site traffic or SEO. For any further query please feel free to leave a comment below.


EmoticonEmoticon