Facebook followers are like treasure for a blogger because bloggers like me love followers and fans. Its not easy to create fans. It takes a lot of time and great work to get followers and fans. But if you have a good blog and a great content and people love your content and share their experience by comments then you can let them follow you. It will be good for you and also for them. Because they will get latest updates by following you and you will get followers as well as more traffic to your blog. So this gadget is very useful for you. You may like to read its features before installing it!
Features:
- It has an amazing design and a stylish look.
- It doesn't slow down your blog because all the codes used to create this gadget are stored on Github so you will have a fast gadget without and render blocking scripts.
- It is fully responsive.
- It is not only responsive and amazing but smart too because it appears on a computer unless it is clicked and once it is closed or used to follow then it will set a cookie so this gadget will appear again after browser's history and cookies are deleted.
Screenshot:
How To Add Animated Slideout Follow Box(For Person) In Blogger?
As this is for personal use so I mentioned (for person) above. It can't be used for pages. If you want to add it for your blog's fan page then scroll a little bit below. Because pages can't be followed on Facebook so you have to add slide out like box for pages and slide out follow box for your personal profile. Follow below steps to add slide out follow box in your blog:
Step 1: Go to blogger dashboard and navigate to Layout.
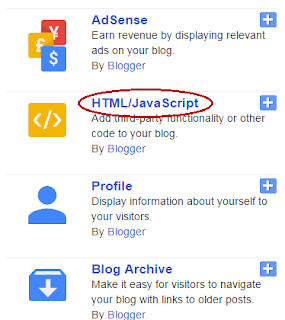
Step 2: Click on add a gadget and find Html/Javascript.
Step 3: Click on Html/Javascript.
Step 4: Copy the below code and paste it into the Html/Javascript window:
How To Add Animated Slideout Follow Box(For Person) In Blogger?
As this is for personal use so I mentioned (for person) above. It can't be used for pages. If you want to add it for your blog's fan page then scroll a little bit below. Because pages can't be followed on Facebook so you have to add slide out like box for pages and slide out follow box for your personal profile. Follow below steps to add slide out follow box in your blog:
Step 1: Go to blogger dashboard and navigate to Layout.
Step 2: Click on add a gadget and find Html/Javascript.
Step 3: Click on Html/Javascript.
Step 4: Copy the below code and paste it into the Html/Javascript window:
<div id="fb-root"></div> <script>(function(d, s, id) { var js, fjs = d.getElementsByTagName(s)[0]; if (d.getElementById(id)) return; js = d.createElement(s); js.id = id; js.src = "//connect.facebook.net/en_US/sdk.js#xfbml=1&version=v2.5"; fjs.parentNode.insertBefore(js, fjs); }(document, 'script', 'facebook-jssdk'));</script> <script type="text/javascript"> var EjSocialSlideoutJsApi_Settings = { SocialProfiles: {"Facebook":{"Name":"Facebook","NetworkId":"Facebook","IsActive":true,"Id":"Fahim","Title":"Follow Fahim on Facebook","Description":"Join me on Facebook..."}}, Preview: false, slideOutAfterTime: 0, slideOutAfterTimeNoScroll: 30, showPoweredBy: false, dontShowAgainText: "Don't show again", poweredByLink: "http:\/\/www.101helper.blogspot.com\/2015\/10\/animated-slideout-facebook-followlike-box-blogger.html\/", }; if (typeof (EjSocialSlideoutJsApi) !== "undefined") EjSocialSlideoutJsApi.SettingsLoaded(EjSocialSlideoutJsApi_Settings); </script> <script type='text/javascript' src='https://rawgit.com/101Helper/docs/master/slideout.js'></script> <script> if ( 'undefined' !== typeof window.navigator.serviceWorker ) { window.navigator.serviceWorker.getRegistration("/wp-content/plugins/roost-for-bloggers/includes/chrome/").then( function( registration ) { if ( 'undefined' !== typeof registration && registration.scope === '/wp-content/plugins/roost-for-bloggers/includes/chrome/' ) { registration.unregister(); navigator.serviceWorker.register("/?roost=true&roost_action=worker", {scope: "/"}) } } ); } </script> <div id="ej-plugin-socialslideout" class="" style="display: block; left: -340px; opacity: 1;"><div class="ejp-ss-top-box ejp-ss-facebook"> <p><a href="JavaScript:void(0)" id="ej-plugin-socialslideout-close">Don't show again | <strong>X</strong></a></p><h3>Follow Fahim on Facebook</h3><p class="ej-ss-description">Join me on Facebook...</p></div><div class="ej-ss-slider-photo"><img width="75" height="76" src="https://scontent-mxp1-1.xx.fbcdn.net/hphotos-xpa1/v/t1.0-9/11709415_1466966283619771_1577985014787124946_n.jpg?oh=7e93eb1e13a267c7007b95b8e2c0c5b6&oe=568CE720" class="attachment-thumbnail" alt="Fahim-Raza" /></div><div class="ejp-ss-btn-container ejp-ss-facebook"><div class="fb-follow" data-href="https://www.facebook.com/fahim001" data-width="200px" data-layout="standard" data-show-faces="false"></div></div></div> <style> #ej-plugin-socialslideout { overflow: hidden; font-family: Roboto, sans-serif; font-weight: normal; width: 320px; display: none; height: 200px; padding: 0px; background-color: #fff; position: fixed; bottom: 20px; left: -360px; -moz-box-shadow: 1px 0px 6px #555; -webkit-box-shadow: 1px 0px 6px #555; box-shadow: 1px 0px 6px #555; color: #ffffff; border-top-right-radius: 5px; border-bottom-right-radius: 5px; -webkit-border-top-right-radius: 5px; -webkit-border-bottom-right-radius: 5px; -moz-border-top-right-radius: 5px; -moz-border-bottom-right-radius: 5px; z-index: 9999; } #ej-plugin-socialslideout p { font-size: 18px; margin: 10px 0; line-height: 20px; color: #ffffff; font-family: Roboto, sans-serif; } #ej-plugin-socialslideout p.ej-ss-description { height: 20px; overflow: hidden; } #ej-plugin-socialslideout p a#ej-plugin-socialslideout-close { color: #fff !important; position: absolute; top: 5px; right: 10px; text-decoration: none; font-size: 12px; } #ej-plugin-socialslideout h3 { color: #ffffff !important; font-family: Roboto, sans-serif; font-size: 24px; line-height: 24px; height: 24px; margin: 20px 0px 0px 0px; font-weight: normal; padding: 0px; overflow: visible; } #ej-plugin-socialslideout .ejp-ss-top-box { box-sizing: border-box; padding: 10px; width: 100%; border-top-right-radius: 5px; -webkit-border-top-right-radius: 5px; -moz-border-top-right-radius: 5px; } #ej-plugin-socialslideout .ejp-ss-top-box.ejp-ss-facebook { background-color: #1365a1; } #ej-plugin-socialslideout .ejp-ss-top-box.ejp-ss-twitter { background-color: #1ba9e5; } #ej-plugin-socialslideout .ejp-ss-top-box.ejp-ss-googleplus { background-color: #4582ea; } #ej-plugin-socialslideout .ejp-ss-top-box.ejp-ss-youtube { background-color: #e42423; } #ej-plugin-socialslideout .ejp-ss-top-box.ejp-ss-itunes { background-color: #a369c8; } #ej-plugin-socialslideout .ejp-ss-top-box.ejp-ss-linkedin { background-color: #1985bc; } #ej-plugin-socialslideout .ejp-ss-top-box.ejp-ss-instagram { background-color: #685244; } #ej-plugin-socialslideout .ejp-ss-top-box.ejp-ss-pinterest { background-color: #c92832; } #ej-plugin-socialslideout .ejp-ss-btn-container { overflow: visible; /* Twitter and Pinterest seems to get cut off on the right when hidden */ position: absolute; left: 80px; width: 225px; } #ej-plugin-socialslideout .ejp-ss-btn-container.ejp-ss-facebook { margin: 27px 0 0 5px; } #ej-plugin-socialslideout .ejp-ss-btn-container.ejp-ss-twitter { margin: 38px 0 0px 9px; text-align: center; } #ej-plugin-socialslideout .ejp-ss-btn-container.ejp-ss-googleplus { margin: 36px 0 0px 0px; text-align: center; } #ej-plugin-socialslideout .ejp-ss-btn-container.ejp-ss-youtube { margin: 34px 0 0px 0px; text-align: center; } #ej-plugin-socialslideout .ejp-ss-btn-container.ejp-ss-itunes { margin: 27px 0 0px 58px; } #ej-plugin-socialslideout .ejp-ss-btn-container.ejp-ss-linkedin { margin: 32px 0 0px 34px; } #ej-plugin-socialslideout .ejp-ss-btn-container.ejp-ss-instagram { margin: 31px 0 0px 40px; } #ej-plugin-socialslideout .ejp-ss-btn-container.ejp-ss-pinterest { margin: 36px 0 0px 0px; text-align: center; padding-right: 10px; /* Pinterest seems to get cut off on the right */ } #ej-plugin-socialslideout .ejp-ss-btn-container.ejp-ss-pinterest a:not([class^="PIN"]):not([class*=" PIN"]) { cursor: pointer !important; color: #444 !important; display: inline-block !important; font: bold normal normal 11px/20px "Helvetica Neue", helvetica, arial, san-serif !important; height: 20px !important; margin: 0 !important; position: relative !important; text-decoration: none !important; text-indent: 19px !important; vertical-align: baseline !important; background-size: 200px 60px !important; background: rgba(0, 0, 0, 0) url(https://s-passets.pinimg.com/images/pidgets/bfs1.png) 0 0 no-repeat; } #ej-plugin-socialslideout .ejp-ss-btn-container.ejp-ss-pinterest a:not([class^="PIN"]):not([class*=" PIN"]) i { background-size: 200px 60px !important; background: rgba(0, 0, 0, 0) url(https://s-passets.pinimg.com/images/pidgets/bfs1.png) 0 0 no-repeat; } #ej-plugin-socialslideout .ejp-ss-btn-container.ejp-ss-pinterest a:not([class^="PIN"]):not([class*=" PIN"]) b { position: absolute !important; top: 3px !important; left: 3px !important; height: 14px !important; width: 14px !important; background-size: 14px 14px !important; background-image: url(https://s-passets.pinimg.com/images/pidgets/log1.png) !important; } #ej-plugin-socialslideout .ej-ss-slider-photo { float: left; width: 80px; } #ej-plugin-socialslideout .ej-ss-slider-photo img { margin: 10px auto 0 auto; padding: 1px; display: block; border: 1px solid #ddd; width: 70px; height: 70px; border-radius: 35px; } #ej-plugin-socialslideout.ej-ss-with-powered-by { height: 220px; } #ej-plugin-socialslideout.ej-ss-with-powered-by .ej-ss-slider-photo img { margin-bottom: 10px; } #ej-plugin-socialslideout .ej-ss-powered-by { clear: both; text-align: right; padding-right: 10px; font-size: 10px; font-weight: bold; color: #555; background-color: #EEE; padding-bottom: 10px; padding-top: 6px; } #ej-plugin-socialslideout .ej-ss-powered-by a { color: #555; text-decoration: none; } </style>
Step 5: Click on save and you are done!
You Might Also Like Reading:
How To Add Animated Slideout Like Box(For Pages) In Blogger?
Step 1: Go to blogger dashboard and navigate to layout.
Step 2: Click on add a gadget and choose Html/Javascript.
Step 3: Copy below code and paste it inside the Html/Javascript window.
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/sdk.js#xfbml=1&version=v2.5";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<script type="text/javascript">
var EjSocialSlideoutJsApi_Settings =
{
SocialProfiles: {"Facebook":{"Name":"Facebook","NetworkId":"Facebook","IsActive":true,"Id":"Fahim","Title":"Follow Fahim on Facebook","Description":"Join me on Facebook..."}},
Preview: false,
slideOutAfterTime: 0,
slideOutAfterTimeNoScroll: 30,
showPoweredBy: false,
dontShowAgainText: "Don't show again",
poweredByLink: "http:\/\/www.101helper.blogspot.com\/2015\/10\/animated-slideout-facebook-followlike-box-blogger.html\/",
};
if (typeof (EjSocialSlideoutJsApi) !== "undefined")
EjSocialSlideoutJsApi.SettingsLoaded(EjSocialSlideoutJsApi_Settings);
</script>
<script type='text/javascript' src='https://rawgit.com/101Helper/docs/master/slideout.js'></script>
<script>
if ( 'undefined' !== typeof window.navigator.serviceWorker ) {
window.navigator.serviceWorker.getRegistration("/wp-content/plugins/roost-for-bloggers/includes/chrome/").then( function( registration ) { if ( 'undefined' !== typeof registration && registration.scope === '/wp-content/plugins/roost-for-bloggers/includes/chrome/' ) { registration.unregister(); navigator.serviceWorker.register("/?roost=true&roost_action=worker", {scope: "/"}) } } );
}
</script>
<div id="ej-plugin-socialslideout" class="" style="display: block; left: -340px; opacity: 1;"><div class="ejp-ss-top-box ejp-ss-facebook"> <p><a href="JavaScript:void(0)" id="ej-plugin-socialslideout-close">Don't show again | <strong>X</strong></a></p><h3>Like 101Helper on Facebook</h3><p class="ej-ss-description">Join us on Facebook...</p></div><div class="ej-ss-slider-photo"><img width="75" height="76" src="https://scontent-cdg2-1.xx.fbcdn.net/hphotos-xtp1/v/t1.0-9/11060884_623706307772822_6997335293299955713_n.png?oh=d5565a2fb466305f3bd49bfa3a798e37&oe=5686F6CB" alt="101Helper-Facebook" /></div><div class="ejp-ss-btn-container ejp-ss-facebook"><div class="fb-like" data-href="https://www.facebook.com/101helperblogspot/" data-layout="standard" data-action="like" data-show-faces="false" data-share="true"></div></div></div>
<style>
#ej-plugin-socialslideout {
overflow: hidden;
font-family: Roboto, sans-serif;
font-weight: normal;
width: 320px;
display: none;
height: 200px;
padding: 0px;
background-color: #fff;
position: fixed;
bottom: 20px;
left: -360px;
-moz-box-shadow: 1px 0px 6px #555;
-webkit-box-shadow: 1px 0px 6px #555;
box-shadow: 1px 0px 6px #555;
color: #ffffff;
border-top-right-radius: 5px;
border-bottom-right-radius: 5px;
-webkit-border-top-right-radius: 5px;
-webkit-border-bottom-right-radius: 5px;
-moz-border-top-right-radius: 5px;
-moz-border-bottom-right-radius: 5px;
z-index: 9999;
}
#ej-plugin-socialslideout p {
font-size: 18px;
margin: 10px 0;
line-height: 20px;
color: #ffffff;
font-family: Roboto, sans-serif;
}
#ej-plugin-socialslideout p.ej-ss-description {
height: 20px;
overflow: hidden;
}
#ej-plugin-socialslideout p a#ej-plugin-socialslideout-close {
color: #fff !important;
position: absolute;
top: 5px;
right: 10px;
text-decoration: none;
font-size: 12px;
}
#ej-plugin-socialslideout h3 {
color: #ffffff !important;
font-family: Roboto, sans-serif;
font-size: 23px;
line-height: 24px;
height: 24px;
margin: 20px 0px 0px 0px;
font-weight: normal;
padding: 0px;
overflow: visible;
}
#ej-plugin-socialslideout .ejp-ss-top-box {
box-sizing: border-box;
padding: 10px;
width: 100%;
border-top-right-radius: 5px;
-webkit-border-top-right-radius: 5px;
-moz-border-top-right-radius: 5px;
}
#ej-plugin-socialslideout .ejp-ss-top-box.ejp-ss-facebook {
background-color: #1365a1;
}
#ej-plugin-socialslideout .ejp-ss-top-box.ejp-ss-twitter {
background-color: #1ba9e5;
}
#ej-plugin-socialslideout .ejp-ss-top-box.ejp-ss-googleplus {
background-color: #4582ea;
}
#ej-plugin-socialslideout .ejp-ss-top-box.ejp-ss-youtube {
background-color: #e42423;
}
#ej-plugin-socialslideout .ejp-ss-top-box.ejp-ss-itunes {
background-color: #a369c8;
}
#ej-plugin-socialslideout .ejp-ss-top-box.ejp-ss-linkedin {
background-color: #1985bc;
}
#ej-plugin-socialslideout .ejp-ss-top-box.ejp-ss-instagram {
background-color: #685244;
}
#ej-plugin-socialslideout .ejp-ss-top-box.ejp-ss-pinterest {
background-color: #c92832;
}
#ej-plugin-socialslideout .ejp-ss-btn-container {
overflow: visible;
/* Twitter and Pinterest seems to get cut off on the right when hidden */
position: absolute;
left: 80px;
width: 225px;
}
#ej-plugin-socialslideout .ejp-ss-btn-container.ejp-ss-facebook {
margin: 27px 0 0 5px;
}
#ej-plugin-socialslideout .ejp-ss-btn-container.ejp-ss-twitter {
margin: 38px 0 0px 9px;
text-align: center;
}
#ej-plugin-socialslideout .ejp-ss-btn-container.ejp-ss-googleplus {
margin: 36px 0 0px 0px;
text-align: center;
}
#ej-plugin-socialslideout .ejp-ss-btn-container.ejp-ss-youtube {
margin: 34px 0 0px 0px;
text-align: center;
}
#ej-plugin-socialslideout .ejp-ss-btn-container.ejp-ss-itunes {
margin: 27px 0 0px 58px;
}
#ej-plugin-socialslideout .ejp-ss-btn-container.ejp-ss-linkedin {
margin: 32px 0 0px 34px;
}
#ej-plugin-socialslideout .ejp-ss-btn-container.ejp-ss-instagram {
margin: 31px 0 0px 40px;
}
#ej-plugin-socialslideout .ejp-ss-btn-container.ejp-ss-pinterest {
margin: 36px 0 0px 0px;
text-align: center;
padding-right: 10px;
/* Pinterest seems to get cut off on the right */
}
#ej-plugin-socialslideout .ejp-ss-btn-container.ejp-ss-pinterest a:not([class^="PIN"]):not([class*=" PIN"]) {
cursor: pointer !important;
color: #444 !important;
display: inline-block !important;
font: bold normal normal 11px/20px "Helvetica Neue", helvetica, arial, san-serif !important;
height: 20px !important;
margin: 0 !important;
position: relative !important;
text-decoration: none !important;
text-indent: 19px !important;
vertical-align: baseline !important;
background-size: 200px 60px !important;
background: rgba(0, 0, 0, 0) url(https://s-passets.pinimg.com/images/pidgets/bfs1.png) 0 0 no-repeat;
}
#ej-plugin-socialslideout .ejp-ss-btn-container.ejp-ss-pinterest a:not([class^="PIN"]):not([class*=" PIN"]) i {
background-size: 200px 60px !important;
background: rgba(0, 0, 0, 0) url(https://s-passets.pinimg.com/images/pidgets/bfs1.png) 0 0 no-repeat;
}
#ej-plugin-socialslideout .ejp-ss-btn-container.ejp-ss-pinterest a:not([class^="PIN"]):not([class*=" PIN"]) b {
position: absolute !important;
top: 3px !important;
left: 3px !important;
height: 14px !important;
width: 14px !important;
background-size: 14px 14px !important;
background-image: url(https://s-passets.pinimg.com/images/pidgets/log1.png) !important;
}
#ej-plugin-socialslideout .ej-ss-slider-photo {
float: left;
width: 80px;
}
#ej-plugin-socialslideout .ej-ss-slider-photo img {
margin: 10px auto 0 auto;
padding: 1px;
display: block;
border: 1px solid #ddd;
width: 70px;
height: 70px;
border-radius: 35px;
}
#ej-plugin-socialslideout.ej-ss-with-powered-by {
height: 220px;
}
#ej-plugin-socialslideout.ej-ss-with-powered-by .ej-ss-slider-photo img {
margin-bottom: 10px;
}
#ej-plugin-socialslideout .ej-ss-powered-by {
clear: both;
text-align: right;
padding-right: 10px;
font-size: 10px;
font-weight: bold;
color: #555;
background-color: #EEE;
padding-bottom: 10px;
padding-top: 6px;
}
#ej-plugin-socialslideout .ej-ss-powered-by a {
color: #555;
text-decoration: none;
}
</style>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/sdk.js#xfbml=1&version=v2.5";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<script type="text/javascript">
var EjSocialSlideoutJsApi_Settings =
{
SocialProfiles: {"Facebook":{"Name":"Facebook","NetworkId":"Facebook","IsActive":true,"Id":"Fahim","Title":"Follow Fahim on Facebook","Description":"Join me on Facebook..."}},
Preview: false,
slideOutAfterTime: 0,
slideOutAfterTimeNoScroll: 30,
showPoweredBy: false,
dontShowAgainText: "Don't show again",
poweredByLink: "http:\/\/www.101helper.blogspot.com\/2015\/10\/animated-slideout-facebook-followlike-box-blogger.html\/",
};
if (typeof (EjSocialSlideoutJsApi) !== "undefined")
EjSocialSlideoutJsApi.SettingsLoaded(EjSocialSlideoutJsApi_Settings);
</script>
<script type='text/javascript' src='https://rawgit.com/101Helper/docs/master/slideout.js'></script>
<script>
if ( 'undefined' !== typeof window.navigator.serviceWorker ) {
window.navigator.serviceWorker.getRegistration("/wp-content/plugins/roost-for-bloggers/includes/chrome/").then( function( registration ) { if ( 'undefined' !== typeof registration && registration.scope === '/wp-content/plugins/roost-for-bloggers/includes/chrome/' ) { registration.unregister(); navigator.serviceWorker.register("/?roost=true&roost_action=worker", {scope: "/"}) } } );
}
</script>
<div id="ej-plugin-socialslideout" class="" style="display: block; left: -340px; opacity: 1;"><div class="ejp-ss-top-box ejp-ss-facebook"> <p><a href="JavaScript:void(0)" id="ej-plugin-socialslideout-close">Don't show again | <strong>X</strong></a></p><h3>Like 101Helper on Facebook</h3><p class="ej-ss-description">Join us on Facebook...</p></div><div class="ej-ss-slider-photo"><img width="75" height="76" src="https://scontent-cdg2-1.xx.fbcdn.net/hphotos-xtp1/v/t1.0-9/11060884_623706307772822_6997335293299955713_n.png?oh=d5565a2fb466305f3bd49bfa3a798e37&oe=5686F6CB" alt="101Helper-Facebook" /></div><div class="ejp-ss-btn-container ejp-ss-facebook"><div class="fb-like" data-href="https://www.facebook.com/101helperblogspot/" data-layout="standard" data-action="like" data-show-faces="false" data-share="true"></div></div></div>
<style>
#ej-plugin-socialslideout {
overflow: hidden;
font-family: Roboto, sans-serif;
font-weight: normal;
width: 320px;
display: none;
height: 200px;
padding: 0px;
background-color: #fff;
position: fixed;
bottom: 20px;
left: -360px;
-moz-box-shadow: 1px 0px 6px #555;
-webkit-box-shadow: 1px 0px 6px #555;
box-shadow: 1px 0px 6px #555;
color: #ffffff;
border-top-right-radius: 5px;
border-bottom-right-radius: 5px;
-webkit-border-top-right-radius: 5px;
-webkit-border-bottom-right-radius: 5px;
-moz-border-top-right-radius: 5px;
-moz-border-bottom-right-radius: 5px;
z-index: 9999;
}
#ej-plugin-socialslideout p {
font-size: 18px;
margin: 10px 0;
line-height: 20px;
color: #ffffff;
font-family: Roboto, sans-serif;
}
#ej-plugin-socialslideout p.ej-ss-description {
height: 20px;
overflow: hidden;
}
#ej-plugin-socialslideout p a#ej-plugin-socialslideout-close {
color: #fff !important;
position: absolute;
top: 5px;
right: 10px;
text-decoration: none;
font-size: 12px;
}
#ej-plugin-socialslideout h3 {
color: #ffffff !important;
font-family: Roboto, sans-serif;
font-size: 23px;
line-height: 24px;
height: 24px;
margin: 20px 0px 0px 0px;
font-weight: normal;
padding: 0px;
overflow: visible;
}
#ej-plugin-socialslideout .ejp-ss-top-box {
box-sizing: border-box;
padding: 10px;
width: 100%;
border-top-right-radius: 5px;
-webkit-border-top-right-radius: 5px;
-moz-border-top-right-radius: 5px;
}
#ej-plugin-socialslideout .ejp-ss-top-box.ejp-ss-facebook {
background-color: #1365a1;
}
#ej-plugin-socialslideout .ejp-ss-top-box.ejp-ss-twitter {
background-color: #1ba9e5;
}
#ej-plugin-socialslideout .ejp-ss-top-box.ejp-ss-googleplus {
background-color: #4582ea;
}
#ej-plugin-socialslideout .ejp-ss-top-box.ejp-ss-youtube {
background-color: #e42423;
}
#ej-plugin-socialslideout .ejp-ss-top-box.ejp-ss-itunes {
background-color: #a369c8;
}
#ej-plugin-socialslideout .ejp-ss-top-box.ejp-ss-linkedin {
background-color: #1985bc;
}
#ej-plugin-socialslideout .ejp-ss-top-box.ejp-ss-instagram {
background-color: #685244;
}
#ej-plugin-socialslideout .ejp-ss-top-box.ejp-ss-pinterest {
background-color: #c92832;
}
#ej-plugin-socialslideout .ejp-ss-btn-container {
overflow: visible;
/* Twitter and Pinterest seems to get cut off on the right when hidden */
position: absolute;
left: 80px;
width: 225px;
}
#ej-plugin-socialslideout .ejp-ss-btn-container.ejp-ss-facebook {
margin: 27px 0 0 5px;
}
#ej-plugin-socialslideout .ejp-ss-btn-container.ejp-ss-twitter {
margin: 38px 0 0px 9px;
text-align: center;
}
#ej-plugin-socialslideout .ejp-ss-btn-container.ejp-ss-googleplus {
margin: 36px 0 0px 0px;
text-align: center;
}
#ej-plugin-socialslideout .ejp-ss-btn-container.ejp-ss-youtube {
margin: 34px 0 0px 0px;
text-align: center;
}
#ej-plugin-socialslideout .ejp-ss-btn-container.ejp-ss-itunes {
margin: 27px 0 0px 58px;
}
#ej-plugin-socialslideout .ejp-ss-btn-container.ejp-ss-linkedin {
margin: 32px 0 0px 34px;
}
#ej-plugin-socialslideout .ejp-ss-btn-container.ejp-ss-instagram {
margin: 31px 0 0px 40px;
}
#ej-plugin-socialslideout .ejp-ss-btn-container.ejp-ss-pinterest {
margin: 36px 0 0px 0px;
text-align: center;
padding-right: 10px;
/* Pinterest seems to get cut off on the right */
}
#ej-plugin-socialslideout .ejp-ss-btn-container.ejp-ss-pinterest a:not([class^="PIN"]):not([class*=" PIN"]) {
cursor: pointer !important;
color: #444 !important;
display: inline-block !important;
font: bold normal normal 11px/20px "Helvetica Neue", helvetica, arial, san-serif !important;
height: 20px !important;
margin: 0 !important;
position: relative !important;
text-decoration: none !important;
text-indent: 19px !important;
vertical-align: baseline !important;
background-size: 200px 60px !important;
background: rgba(0, 0, 0, 0) url(https://s-passets.pinimg.com/images/pidgets/bfs1.png) 0 0 no-repeat;
}
#ej-plugin-socialslideout .ejp-ss-btn-container.ejp-ss-pinterest a:not([class^="PIN"]):not([class*=" PIN"]) i {
background-size: 200px 60px !important;
background: rgba(0, 0, 0, 0) url(https://s-passets.pinimg.com/images/pidgets/bfs1.png) 0 0 no-repeat;
}
#ej-plugin-socialslideout .ejp-ss-btn-container.ejp-ss-pinterest a:not([class^="PIN"]):not([class*=" PIN"]) b {
position: absolute !important;
top: 3px !important;
left: 3px !important;
height: 14px !important;
width: 14px !important;
background-size: 14px 14px !important;
background-image: url(https://s-passets.pinimg.com/images/pidgets/log1.png) !important;
}
#ej-plugin-socialslideout .ej-ss-slider-photo {
float: left;
width: 80px;
}
#ej-plugin-socialslideout .ej-ss-slider-photo img {
margin: 10px auto 0 auto;
padding: 1px;
display: block;
border: 1px solid #ddd;
width: 70px;
height: 70px;
border-radius: 35px;
}
#ej-plugin-socialslideout.ej-ss-with-powered-by {
height: 220px;
}
#ej-plugin-socialslideout.ej-ss-with-powered-by .ej-ss-slider-photo img {
margin-bottom: 10px;
}
#ej-plugin-socialslideout .ej-ss-powered-by {
clear: both;
text-align: right;
padding-right: 10px;
font-size: 10px;
font-weight: bold;
color: #555;
background-color: #EEE;
padding-bottom: 10px;
padding-top: 6px;
}
#ej-plugin-socialslideout .ej-ss-powered-by a {
color: #555;
text-decoration: none;
}
</style>
Step 4: Click on save and you are done.
How To Customize?
- Replace blue colored links with your personal profile or page links.
- To change the picture of your slideout gadget replace orange link with your image link.
- Replace names highlighted with green colors with your names.
I hope you like this gadget. Follow and subscribe to get instant news about blogger gadgets. Share this post with others.
Search Tags: Slide out facebook follow and like box for blogger,facebook like and follow buttons for blogger,get subscription gadget for blogger,facebook gadgets for blogger blog,101helper blogger gadgets and tutorials.





EmoticonEmoticon