After publishing many posts about seo I am back with a new one. This post is about adding a separate description to each page in blogger. You might be thinking of what do I mean by separate description, if it is so then let me explain it.
Why Do I Add A Separate Description To Each Of My Pages?
Let me tell you its benefits first before I explain why is it important to add a separate description for each page. You will realise the importance of a separate description by reading its benefits.
- The first benefit of adding a separate description to each page is it lets you to get maximum results from search engines because the description you add to a page contains long tail keywords and hence when someone search something similar to your keywords they see your blog in search results.
- Second benefit of adding a separate description to each page is it helps you to fix duplicate description errors in webmaster tools specially in Bing webmaster tools.
- As long keywords are used in description therefore it increases the relevancy of your content with your keywords which is good for seo.
All the above benefits makes it important to have a separate description for each page in blogger. So this post is dedicated to blogger seo. Follow below steps to add a separate description to each and every page of your blog.
How To Add Separate Description To Every Page In Blogger?
Before we start adding a separate description to each page we have to touch robots.txt first. We have to add new robots.txt to tell robots to index all our pages except not found. So follow below steps to add new robots.txt to your blog.
Step 1: Go to Blogger Dashboard > Settings > Search preference > Crawlers and indexing and edit Custom robots.txt.
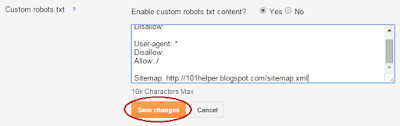
Step 2: Copy below robots.txt and replace it with the existing text.
User-agent: Mediapartners-Google
Disallow:
User-agent: *
Disallow: /search
Allow: /
Sitemap: http://101helper.blogspot.com/sitemap.xml
Replace http://101helper.blogspot.com with your blog url.
Above robots text tells robots to index all pages except not found pages. So static pages(contact, about, sitemap etc), posts and category pages will be indexed.
Step 3: Save changes and you are done, now follow next steps to start adding separate description to your blog pages.
Step 4: Turn on search description for each post by following this tutorial: How To Enable Search Description In Every Post In Blogger
That's it we are almost finished now you have enabled separate description for each blog post. Now its time to add description to category pages as we have told robots to index all pages so category pages will also be indexed.
Step 5: Copy below piece of code and paste it in <head> section of your template:
<b:if cond='data:blog.url == "Your category url"'>
<meta content='Your description or long tail keywords' name='description'/></b:if>
Step 6: Replace Your category url with the link of category for which you are adding description and Your description or long tail keywords with appropriate description or long tail keywords.
Step 7: Save template and you are done.
Explanation(Must Read):
Here I am going to explain what we actually did in above steps so it will make clear and easier for you to understand how it works and how to add separate description for categories.
The first thing we did in first three steps was telling robots to index all pages. E.g contact, about, sitemap, categories and posts pages.
In the fourth step we enabled a separate description for each post and static pages(contact, about, sitemap etc).
In step 5 we added a separate description for category. We used some code which will show that description only on the specified category. Category is specified by its url.
So now you have to add the code mentioned in step 5 for each category and make changes for it.
That's it you are 95% done one last thing which you have to do is to replace your homepage meta description tag with the below meta tag:
<b:if cond='data:blog.url == data:blog.homepageUrl'><meta content='Your Blog Description' name='description'/></b:if>
This code will limit your homepage description to only homepage because of the highlighted code.
Now you are 100% done and ready for search engines. I hope you like this tutorial.
Please leave a comment below if you have any problem. Share this post with others.
Search Tags: Fix,remove duplicate description blogger,google,bing webmaster tools duplicate description remove tutorial,fix webmaster tools errors in blogger optimize for search engines tutorials for blogger,boost website traffic,organic traffic for blogger blogs.
How To Add Separate Description To Every Page In Blogger?
Before we start adding a separate description to each page we have to touch robots.txt first. We have to add new robots.txt to tell robots to index all our pages except not found. So follow below steps to add new robots.txt to your blog.
Step 1: Go to Blogger Dashboard > Settings > Search preference > Crawlers and indexing and edit Custom robots.txt.
Step 2: Copy below robots.txt and replace it with the existing text.
User-agent: Mediapartners-Google
Disallow:
User-agent: *
Disallow: /search
Allow: /
Sitemap: http://101helper.blogspot.com/sitemap.xml
Replace http://101helper.blogspot.com with your blog url.
Above robots text tells robots to index all pages except not found pages. So static pages(contact, about, sitemap etc), posts and category pages will be indexed.
Step 3: Save changes and you are done, now follow next steps to start adding separate description to your blog pages.
Step 4: Turn on search description for each post by following this tutorial: How To Enable Search Description In Every Post In Blogger
That's it we are almost finished now you have enabled separate description for each blog post. Now its time to add description to category pages as we have told robots to index all pages so category pages will also be indexed.
Step 5: Copy below piece of code and paste it in <head> section of your template:
<b:if cond='data:blog.url == "Your category url"'>
<meta content='Your description or long tail keywords' name='description'/></b:if>
Step 6: Replace Your category url with the link of category for which you are adding description and Your description or long tail keywords with appropriate description or long tail keywords.
Step 7: Save template and you are done.
Recommended Articles For You
Explanation(Must Read):
Here I am going to explain what we actually did in above steps so it will make clear and easier for you to understand how it works and how to add separate description for categories.
The first thing we did in first three steps was telling robots to index all pages. E.g contact, about, sitemap, categories and posts pages.
In the fourth step we enabled a separate description for each post and static pages(contact, about, sitemap etc).
In step 5 we added a separate description for category. We used some code which will show that description only on the specified category. Category is specified by its url.
So now you have to add the code mentioned in step 5 for each category and make changes for it.
That's it you are 95% done one last thing which you have to do is to replace your homepage meta description tag with the below meta tag:
<b:if cond='data:blog.url == data:blog.homepageUrl'><meta content='Your Blog Description' name='description'/></b:if>
This code will limit your homepage description to only homepage because of the highlighted code.
Now you are 100% done and ready for search engines. I hope you like this tutorial.
Please leave a comment below if you have any problem. Share this post with others.
Search Tags: Fix,remove duplicate description blogger,google,bing webmaster tools duplicate description remove tutorial,fix webmaster tools errors in blogger optimize for search engines tutorials for blogger,boost website traffic,organic traffic for blogger blogs.



EmoticonEmoticon