Drop down Navigation menu is an essential part of any blog or website. This is the awesome CSS dropdown navigation menu which is built with pure CSS, HTML, CSS3 and images Don�t uses JQUERY or JavaScript. This Beautiful drop down menu really great to see in a blog. It helps visitors to easily get the required content the whole blog. This new pure CSS3 drop down menu widget will make your blog outlook more professional. A dropdown widget is a good solution sidebar space saving problem slove and easy to install. So let�s get started add dropdown menu in blogger.
How To Add Drop Down Navigation Menu In Blogger
Now let's start adding it...
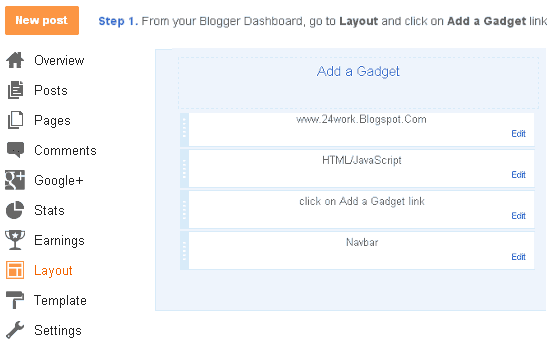
Step 1. Login to Your Blogger Account.Go to your Blogger Dashboard.Click on Layout tab from left pane and click on Add a Gadget link. (In The Header Area)
Step 2. After click on Add a Gadget link A pop-up box will open now
with many gadget list, Choose HTML/JavaScript from the gadget options by clicking the blue plus sign for that gadget.
Step 3. Select 'HTML/Javascript' and add the one of code given below.
Step 4. Now Click On Save 'JavaScript' You are done.
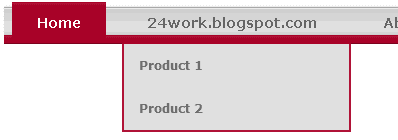
01-Light Opera Drop Down Menu :-

<style type="text/css">#cssmenu ul,#cssmenu li,#cssmenu span,#cssmenu a{margin:0;padding:0;position:relative}#cssmenu{height:49px;border-radius:5px 5px 0 0;-moz-border-radius:5px 5px 0 0;-webkit-border-radius:5px 5px 0 0;background:#fefefe;background:-moz-linear-gradient(top,#fefefe 0%,#eee9f0 100%);background:-webkit-gradient(linear,left top,left bottom,color-stop(0%,#fefefe),color-stop(100%,#eee9f0));background:-webkit-linear-gradient(top,#fefefe 0%,#eee9f0 100%);background:-o-linear-gradient(top,#fefefe 0%,#eee9f0 100%);background:-ms-linear-gradient(top,#fefefe 0%,#eee9f0 100%);background:linear-gradient(top,#fefefe 0%,#eee9f0 100%);border-bottom:2px solid #db000b;width:auto}#cssmenu:after,#cssmenu ul:after{content:'';display:block;clear:both}#cssmenu a{background:#fefefe;background:-moz-linear-gradient(top,#fefefe 0%,#ececec 100%);background:-webkit-gradient(linear,left top,left bottom,color-stop(0%,#fefefe),color-stop(100%,#ececec));background:-webkit-linear-gradient(top,#fefefe 0%,#ececec 100%);background:-o-linear-gradient(top,#fefefe 0%,#ececec 100%);background:-ms-linear-gradient(top,#fefefe 0%,#ececec 100%);background:linear-gradient(top,#fefefe 0%,#ececec 100%);color:#000;display:inline-block;font-family:Helvetica,Arial,Verdana,sans-serif;font-size:12px;line-height:49px;padding:0 20px;text-decoration:none}#cssmenu ul{list-style:none}#cssmenu > ul{float:left}#cssmenu > ul > li{float:left}#cssmenu > ul > li > a{color:#000;font-size:12px}#cssmenu > ul > li:hover:after{content:'';display:block;width:0;height:0;position:absolute;left:50%;bottom:0;border-left:10px solid transparent;border-right:10px solid transparent;border-bottom:10px solid #db000b;margin-left:-10px}#cssmenu > ul > li:first-child > a{border-radius:5px 0 0 0;-moz-border-radius:5px 0 0 0;-webkit-border-radius:5px 0 0 0}#cssmenu > ul > li.active:after{content:'';display:block;width:0;height:0;position:absolute;left:50%;bottom:0;border-left:10px solid transparent;border-right:10px solid transparent;border-bottom:10px solid #db000b;margin-left:-10px}#cssmenu > ul > li.active > a{-moz-box-shadow:inset 0 0 2px rgba(0,0,0,0.1);-webkit-box-shadow:inset 0 0 2px rgba(0,0,0,0.1);box-shadow:inset 0 0 2px rgba(0,0,0,0.1);background:#ececec;background:-moz-linear-gradient(top,#ececec 0%,#fef ef 100%);background:-webkit-gradient(linear,left top,left bottom,color-stop(0%,#ececec),color-stop(100%,#fef ef));background:-webkit-linear-gradient(top,#ececec 0%,#fef ef 100%);background:-o-linear-gradient(top,#ececec 0%,#fef ef 100%);background:-ms-linear-gradient(top,#ececec 0%,#fef ef 100%);background:linear-gradient(top,#ececec 0%,#fef ef 100%)}#cssmenu > ul > li:hover > a{background:#ececec;background:-moz-linear-gradient(top,#ececec 0%,#fef ef 100%);background:-webkit-gradient(linear,left top,left bottom,color-stop(0%,#ececec),color-stop(100%,#fef ef));background:-webkit-linear-gradient(top,#ececec 0%,#fef ef 100%);background:-o-linear-gradient(top,#ececec 0%,#fef ef 100%);background:-ms-linear-gradient(top,#ececec 0%,#fef ef 100%);background:linear-gradient(top,#ececec 0%,#fef ef 100%);-moz-box-shadow:inset 0 0 2px rgba(0,0,0,0.1);-webkit-box-shadow:inset 0 0 2px rgba(0,0,0,0.1);box-shadow:inset 0 0 2px rgba(0,0,0,0.1)}#cssmenu .has-sub{z-index:1}#cssmenu .has-sub:hover > ul{display:block}#cssmenu .has-sub ul{display:none;position:absolute;width:200px;top:100%;left:0}#cssmenu .has-sub ul li{*margin-bottom:-1px}#cssmenu .has-sub ul li a{background:#db000b;border-bottom:1px dotted #ff0f1b;filter:none;font-size:11px;display:block;line-height:120%;padding:10px;color:#fff}#cssmenu .has-sub ul li:hover a{background:#a80008}#cssmenu .has-sub .has-sub:hover > ul{display:block}#cssmenu .has-sub .has-sub ul{display:none;position:absolute;left:100%;top:0}#cssmenu .has-sub .has-sub ul li a{background:#a80008;border-bottom:1px dotted #ff0f1b}#cssmenu .has-sub .has-sub ul li a:hover{background:#8f0007}</style><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Drop Down Menus"><img src="https://bitly.com/24workpng1" alt="Drop Down Menus" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="CSS Drop Down Menu"><img src="https://bitly.com/24workpng1" alt="CSS Drop Down Menu" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Pure CSS Dropdown Menu"><img src="https://bitly.com/24workpng1" alt="Pure CSS Dropdown Menu" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a><!-- Dont edit this CSS Drop Down Menu code or it will not work -->
<!-- customize your menus Links -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li class="has-sub"><a href="#"><span>Products</span></a>
<ul>
<li class="has-sub"><a href="#"><span>Product 1</span></a>
<ul>
<li><a href="#"><span>Sub Item</span></a></li>
<li class="last"><a href="#"><span>Sub Item</span></a></li>
</ul>
</li>
<li class="has-sub"><a href="#"><span>Product 2</span></a>
<ul>
<li><a href="#"><span>Sub Item</span></a></li>
<li class="last"><a href="#"><span>Sub Item</span></a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
<!-- customize your menus Links -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li class="has-sub"><a href="#"><span>Products</span></a>
<ul>
<li class="has-sub"><a href="#"><span>Product 1</span></a>
<ul>
<li><a href="#"><span>Sub Item</span></a></li>
<li class="last"><a href="#"><span>Sub Item</span></a></li>
</ul>
</li>
<li class="has-sub"><a href="#"><span>Product 2</span></a>
<ul>
<li><a href="#"><span>Sub Item</span></a></li>
<li class="last"><a href="#"><span>Sub Item</span></a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
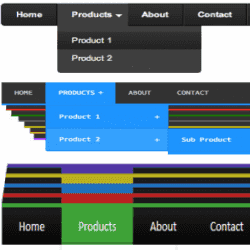
02-Animated Drop Down CSS3 :-

<style type="text/css">#cssmenu ul{margin:0;padding:0}#cssmenu li{margin:0;padding:0}#cssmenu a{margin:0;padding:0}#cssmenu ul{list-style:none}#cssmenu a{text-decoration:none}#cssmenu{height:70px;background-color:#232323;box-shadow:0 2px 3px rgba(0,0,0,0.4);width:auto}#cssmenu > ul > li{float:left;margin-left:15px;position:relative}#cssmenu > ul > li > a{color:#a0a0a0;font-family:Verdana,'Lucida Grande';font-size:15px;line-height:70px;padding:15px 20px;-webkit-transition:color .15s;-moz-transition:color .15s;-o-transition:color .15s;transition:color .15s}#cssmenu > ul > li > a:hover{color:#fff}#cssmenu > ul > li > ul{opacity:0;visibility:hidden;padding:16px 0 20px 0;background-color:#fafafa;text-align:left;position:absolute;top:55px;left:50%;margin-left:-90px;width:180px;-webkit-transition:all .3s .1s;-moz-transition:all .3s .1s;-o-transition:all .3s .1s;transition:all .3s .1s;-webkit-border-radius:5px;-moz-border-radius:5px;border-radius:5px;-webkit-box-shadow:0 1px 3px rgba(0,0,0,0.4);-moz-box-shadow:0 1px 3px rgba(0,0,0,0.4);box-shadow:0 1px 3px rgba(0,0,0,0.4)}#cssmenu > ul > li:hover > ul{opacity:1;top:65px;visibility:visible}#cssmenu > ul > li > ul:before{content:'';display:block;border-color:transparent transparent #fafafa transparent;border-style:solid;border-width:10px;position:absolute;top:-20px;left:50%;margin-left:-10px}#cssmenu > ul ul > li{position:relative}#cssmenu ul ul a{color:#323232;font-family:Verdana,'Lucida Grande';font-size:13px;background-color:#fafafa;padding:5px 8px 7px 16px;display:block;-webkit-transition:background-color 0.1s;-moz-transition:background-color 0.1s;-o-transition:background-color 0.1s;transition:background-color 0.1s}#cssmenu ul ul a:hover{background-color:#f0f0f0}#cssmenu ul ul ul{visibility:hidden;opacity:0;position:absolute;top:-16px;left:206px;padding:16px 0 20px 0;background-color:#fafafa;text-align:left;width:180px;-webkit-transition:all .3s;-moz-transition:all .3s;-o-transition:all .3s;transition:all .3s;-webkit-border-radius:5px;-moz-border-radius:5px;border-radius:5px;-webkit-box-shadow:0 1px 3px rgba(0,0,0,0.4);-moz-box-shadow:0 1px 3px rgba(0,0,0,0.4);box-shadow:0 1px 3px rgba(0,0,0,0.4)}#cssmenu ul ul > li:hover > ul{opacity:1;left:190px;visibility:visible}#cssmenu ul ul a:hover{background-color:#cc2c24;color:#f0f0f0}</style><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Drop Down Menus"><img src="https://bitly.com/24workpng1" alt="Drop Down Menus" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="CSS Drop Down Menu"><img src="https://bitly.com/24workpng1" alt="CSS Drop Down Menu" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Pure CSS Dropdown Menu"><img src="https://bitly.com/24workpng1" alt="Pure CSS Dropdown Menu" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a><!-- Dont edit this CSS Drop Down Menu code or it will not work -->
<!-- customize your menus Links -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li class="has-sub"><a href="#"><span>Product</span></a>
<ul>
<li class="has-sub"><a href="#"><span>Product 1</span></a>
<ul>
<li><a href="#"><span>Sub Item</span></a></li>
<li class="last"><a href="#"><span>Sub Item</span></a></li>
</ul>
</li>
<li class="has-sub"><a href="#"><span>Product 2</span></a>
<ul>
<li><a href="#"><span>Sub Item</span></a></li>
<li class="last"><a href="#"><span>Sub Item</span></a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
<!-- customize your menus Links -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li class="has-sub"><a href="#"><span>Product</span></a>
<ul>
<li class="has-sub"><a href="#"><span>Product 1</span></a>
<ul>
<li><a href="#"><span>Sub Item</span></a></li>
<li class="last"><a href="#"><span>Sub Item</span></a></li>
</ul>
</li>
<li class="has-sub"><a href="#"><span>Product 2</span></a>
<ul>
<li><a href="#"><span>Sub Item</span></a></li>
<li class="last"><a href="#"><span>Sub Item</span></a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
03-Colored Tab Dropdown :-

<style type="text/css">@charset 'UTF-8';#cssmenu{border:none;border:0;margin:0;padding:0;font-family:verdana,geneva,arial,helvetica,sans-serif;font-size:14px;font-weight:bold;color:#8e8e8e;width:auto}#cssmenu > ul{margin-top:6px !important}#cssmenu ul{background:#CDCDCD;background:-webkit-linear-gradient(#cdcdcd 0%,#e2e2e2 80%,#cdcdcd 100%);background:linear-gradient(#cdcdcd 0%,#e2e2e2 80%,#cdcdcd 100%);border-top:1px solid #A8A8A8;-webkit-box-shadow:inset 0 1px 0 #e9e9e9,0 1px 0 #a80329,0 2px 0 #b81c40,0 8px 0 #a80329,0 9px 0 #7b021e,0 -1px 1px rgba(0,0,0,0.1);-moz-box-shadow:inset 0 1px 0 #e9e9e9,0 1px 0 #a80329,0 2px 0 #b81c40,0 8px 0 #a80329,0 9px 0 #7b021e,0 -1px 1px rgba(0,0,0,0.1);box-shadow:inset 0 1px 0 #e9e9e9,0 1px 0 #a80329,0 2px 0 #b81c40,0 8px 0 #a80329,0 9px 0 #7b021e,0 -1px 1px rgba(0,0,0,0.1);height:27px;list-style:none;margin:0;padding:0}#cssmenu ul ul{border-top:6px solid #a80329;-webkit-box-shadow:none;-moz-box-shadow:none;box-shadow:none}#cssmenu ul ul a{line-height:43px}#cssmenu ul ul ul{left:100%;top:0}#cssmenu li{float:left;padding:0 8px}#cssmenu li a{color:#666;display:block;font-weight:bold;line-height:30px;padding:0 25px;text-align:center;text-decoration:none}#cssmenu li a:hover{color:#000;text-decoration:none}#cssmenu li ul{background:#e0e0e0;border-left:2px solid #a80329;border-right:2px solid #a80329;border-bottom:2px solid #a80329;display:none;height:auto;filter:alpha(opacity=95);opacity:0.95;position:absolute;width:225px;z-index:200;/*top:1em;/*left:0;*/}#cssmenu li:hover > ul{display:block}#cssmenu li li{display:block;float:none;padding:0;position:relative;width:225px}#cssmenu li ul a{display:block;font-size:12px;font-style:normal;padding:0 10px 0 15px;text-align:left}#cssmenu li ul a:hover{background:#949494;color:#000;opacity:1.0;filter:alpha(opacity=100)}#cssmenu p{clear:left}#cssmenu .active > a{background:#a80329;-webkit-box-shadow:0 -4px 0 #a80329,0 -5px 0 #b81c40,0 -6px 0 #a80329;-moz-box-shadow:0 -4px 0 #a80329,0 -5px 0 #b81c40,0 -6px 0 #a80329;box-shadow:0 -4px 0 #a80329,0 -5px 0 #b81c40,0 -6px 0 #a80329;color:#fff}#cssmenu .active > a:hover{color:white}</style><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Drop Down Menus"><img src="https://bitly.com/24workpng1" alt="Drop Down Menus" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="CSS Drop Down Menu"><img src="https://bitly.com/24workpng1" alt="CSS Drop Down Menu" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Pure CSS Dropdown Menu"><img src="https://bitly.com/24workpng1" alt="Pure CSS Dropdown Menu" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a><!-- Dont edit this CSS Drop Down Menu code or it will not work -->
<!-- customize your menus Links -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li class="has-sub"><a href="#"><span>Products</span></a>
<ul>
<li class="has-sub"><a href="#"><span>Product 1</span></a>
<ul>
<li><a href="#"><span>Sub Item</span></a></li>
<li class="last"><a href="#"><span>Sub Item</span></a></li>
</ul>
</li>
<li class="has-sub"><a href="#"><span>Product 2</span></a>
<ul>
<li><a href="#"><span>Sub Item</span></a></li>
<li class="last"><a href="#"><span>Sub Item</span></a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
<!-- customize your menus Links -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li class="has-sub"><a href="#"><span>Products</span></a>
<ul>
<li class="has-sub"><a href="#"><span>Product 1</span></a>
<ul>
<li><a href="#"><span>Sub Item</span></a></li>
<li class="last"><a href="#"><span>Sub Item</span></a></li>
</ul>
</li>
<li class="has-sub"><a href="#"><span>Product 2</span></a>
<ul>
<li><a href="#"><span>Sub Item</span></a></li>
<li class="last"><a href="#"><span>Sub Item</span></a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
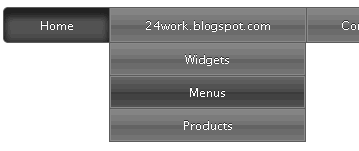
04-Black Apple Drop Down Menu :-

<style type="text/css">#cssmenu ul,#cssmenu li,#cssmenu span,#cssmenu a{margin:0;padding:0;position:relative}#cssmenu:after,#cssmenu ul:after{content:'';display:block;clear:both}#cssmenu a{color:#fff;display:inline-block;font-family:'Lucida Grande','Lucida Sans Unicode',Helvetica,Arial,Verdana,sans-serif;font-size:12px;min-width:35px;text-align:center;text-decoration:none;text-shadow:0 -1px 0 #333}#cssmenu ul{list-style:none}#cssmenu > ul > li{float:left}#cssmenu > ul > li.active a{background:#646464 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhhyphenhyphenciPwotskAO8qZUOamJDQAOIFvqgSLTM_WvaeLn3TCjWIv0qxz_ecvg7-DlI2ryRsjx_p5GEH3AduMzFdquFOXmun4Zm7jPTyA4adsWRo2y6ZaffkbzkItd587czuDN4550pUGDTPBFy/s1600/grad_dark.png) repeat-x left bottom;background:-moz-linear-gradient(top,#646464 0%,#4a4a4a 100%);background:-webkit-gradient(linear,left top,left bottom,color-stop(0%,#646464),color-stop(100%,#4a4a4a));background:-webkit-linear-gradient(top,#646464 0%,#4a4a4a 100%);background:-o-linear-gradient(top,#646464 0%,#4a4a4a 100%);background:-ms-linear-gradient(top,#646464 0%,#4a4a4a 100%);background:linear-gradient(to bottom,#646464 0%,#4a4a4a 100%);filter:progid:dximagetransform.microsoft.gradient(startColorstr='#646464',endColorstr='#4a4a4a',GradientType=0);box-shadow:inset 0 0 10px #222,inset 0 10px 10px #222;-moz-box-shadow:inset 0 0 10px #222,inset 0 10px 10px #222;-webkit-box-shadow:inset 0 0 10px #222,inset 0 10px 10px #222;filter:none}#cssmenu > ul > li.active a:hover{background:-moz-linear-gradient(top,#646464 0%,#4a4a4a 100%);background:-webkit-gradient(linear,left top,left bottom,color-stop(0%,#646464),color-stop(100%,#4a4a4a));background:-webkit-linear-gradient(top,#646464 0%,#4a4a4a 100%);background:-o-linear-gradient(top,#646464 0%,#4a4a4a 100%);background:-ms-linear-gradient(top,#646464 0%,#4a4a4a 100%);background:linear-gradient(to bottom,#646464 0%,#4a4a4a 100%);filter:progid:dximagetransform.microsoft.gradient(startColorstr='#646464',endColorstr='#4a4a4a',GradientType=0);filter:none}#cssmenu > ul > li a{box-shadow:inset 0 0 0 1px #8a8a8a;-moz-box-shadow:inset 0 0 0 1px #8a8a8a;-webkit-box-shadow:inset 0 0 0 1px #8a8a8a;background:#4a4a4a url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhhyphenhyphenciPwotskAO8qZUOamJDQAOIFvqgSLTM_WvaeLn3TCjWIv0qxz_ecvg7-DlI2ryRsjx_p5GEH3AduMzFdquFOXmun4Zm7jPTyA4adsWRo2y6ZaffkbzkItd587czuDN4550pUGDTPBFy/s1600/grad_dark.png) repeat-x left top;background:-moz-linear-gradient(top,#8a8a8a 0%,#707070 50%,#626262 51%,#787878 100%);background:-webkit-gradient(linear,left top,left bottom,color-stop(0%,#8a8a8a),color-stop(50%,#707070),color-stop(51%,#626262),color-stop(100%,#787878));background:-webkit-linear-gradient(top,#8a8a8a 0%,#707070 50%,#626262 51%,#787878 100%);background:-o-linear-gradient(top,#8a8a8a 0%,#707070 50%,#626262 51%,#787878 100%);background:-ms-linear-gradient(top,#8a8a8a 0%,#707070 50%,#626262 51%,#787878 100%);background:linear-gradient(to bottom,#8a8a8a 0%,#707070 50%,#626262 51%,#787878 100%);filter:progid:dximagetransform.microsoft.gradient(startColorstr='#8a8a8a',endColorstr='#787878',GradientType=0);border-bottom:1px solid #5d5d5d;border-top:1px solid #5d5d5d;border-right:1px solid #5d5d5d;line-height:34px;padding:0 35px;filter:none}#cssmenu > ul > li a:hover{background:#8a8a8a url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhhyphenhyphenciPwotskAO8qZUOamJDQAOIFvqgSLTM_WvaeLn3TCjWIv0qxz_ecvg7-DlI2ryRsjx_p5GEH3AduMzFdquFOXmun4Zm7jPTyA4adsWRo2y6ZaffkbzkItd587czuDN4550pUGDTPBFy/s1600/grad_dark.png) repeat-x left bottom;background:-moz-linear-gradient(top,#646464 0%,#4a4a4a 50%,#3b3b3b 51%,#525252 100%);background:-webkit-gradient(linear,left top,left bottom,color-stop(0%,#646464),color-stop(50%,#4a4a4a),color-stop(51%,#3b3b3b),color-stop(100%,#525252));background:-webkit-linear-gradient(top,#646464 0%,#4a4a4a 50%,#3b3b3b 51%,#525252 100%);background:-o-linear-gradient(top,#646464 0%,#4a4a4a 50%,#3b3b3b 51%,#525252 100%);background:-ms-linear-gradient(top,#646464 0%,#4a4a4a 50%,#3b3b3b 51%,#525252 100%);background:linear-gradient(to bottom,#646464 0%,#4a4a4a 50%,#3b3b3b 51%,#525252 100%);filter:progid:dximagetransform.microsoft.gradient(startColorstr='#8a8a8a',endColorstr='#787878',GradientType=0);filter:none}#cssmenu > ul > li:first-child a{border-radius:5px 0 0 5px;-moz-border-radius:5px 0 0 5px;-webkit-border-radius:5px 0 0 5px;border-left:1px solid #5d5d5d}#cssmenu > ul > li:last-child a{border-radius:0 5px 5px 0;-moz-border-radius:0 5px 5px 0;-webkit-border-radius:0 5px 5px 0}#cssmenu .has-sub:hover ul{display:block}#cssmenu .has-sub ul{display:none;position:absolute;top:36px;left:-1px;min-width:100%;text-align:center;/* IE7 */ *width:100%}#cssmenu .has-sub ul li{text-align:center}#cssmenu .has-sub ul li a{border-top:0 none;border-left:1px solid #5d5d5d;display:block;line-height:120%;padding:9px 5px;text-align:center}</style><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Drop Down Menus"><img src="https://bitly.com/24workpng1" alt="Drop Down Menus" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="CSS Drop Down Menu"><img src="https://bitly.com/24workpng1" alt="CSS Drop Down Menu" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Pure CSS Dropdown Menu"><img src="https://bitly.com/24workpng1" alt="Pure CSS Dropdown Menu" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a><!-- Dont edit this CSS Drop Down Menu code or it will not work -->
<!-- customize your menus Links -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li class="has-sub"><a href="#"><span>Products</span></a>
<ul>
<li><a href="#"><span>Widgets</span></a></li>
<li><a href="#"><span>Menus</span></a></li>
<li class="last"><a href="#"><span>Products</span></a></li>
</ul>
</li>
<li class="has-sub"><a href="#"><span>Company</span></a>
<ul>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Location</span></a></li>
</ul>
</li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
<!-- customize your menus Links -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li class="has-sub"><a href="#"><span>Products</span></a>
<ul>
<li><a href="#"><span>Widgets</span></a></li>
<li><a href="#"><span>Menus</span></a></li>
<li class="last"><a href="#"><span>Products</span></a></li>
</ul>
</li>
<li class="has-sub"><a href="#"><span>Company</span></a>
<ul>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Location</span></a></li>
</ul>
</li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
05-Apple CSS3 :-

<style type="text/css">#cssmenu ul{margin:0;padding:7px 6px 0;background:#7d7d7d url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjmj-0FeAWlidgYXNxtiXSW6sVAmLL5e3WQTEXWgzkheqPL-TT-drC_u9xDWnbgRfr94PpxaWEwiU0wpP-38ocD7b_oc5wpymz0E_ZHEEKDlo_UG3gw0iraqfnBIhNAxCuu8k2um6nE1mtF/s1600/overlay.png) repeat-x 0 -110px;line-height:100%;border-radius:1em;font:normal 0.5333333333333333em Arial,Helvetica,sans-serif;-webkit-border-radius:5px;-moz-border-radius:5px;border-radius:5px;-webkit-box-shadow:0 1px 3px rgba(0,0,0,0.4);-moz-box-shadow:0 1px 3px rgba(0,0,0,0.4);width:auto}#cssmenu li{margin:0 5px;padding:0 0 8px;float:left;position:relative;list-style:none}#cssmenu a,#cssmenu a:link{font-weight:bold;font-size:13px;color:#e7e5e5;text-decoration:none;display:block;padding:8px 20px;margin:0;border-radius:5px;-webkit-border-radius:5px;-moz-border-radius:5px;text-shadow:0 1px 1px rgba(0,0,0,0.3)}#cssmenu a:hover{background:#000;color:#fff}#cssmenu .active a,#cssmenu li:hover > a{background:#979797 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjmj-0FeAWlidgYXNxtiXSW6sVAmLL5e3WQTEXWgzkheqPL-TT-drC_u9xDWnbgRfr94PpxaWEwiU0wpP-38ocD7b_oc5wpymz0E_ZHEEKDlo_UG3gw0iraqfnBIhNAxCuu8k2um6nE1mtF/s1600/overlay.png) repeat-x 0 -40px;background:#666 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjmj-0FeAWlidgYXNxtiXSW6sVAmLL5e3WQTEXWgzkheqPL-TT-drC_u9xDWnbgRfr94PpxaWEwiU0wpP-38ocD7b_oc5wpymz0E_ZHEEKDlo_UG3gw0iraqfnBIhNAxCuu8k2um6nE1mtF/s1600/overlay.png) repeat-x 0 -40px;color:#444;border-top:solid 1px #f8f8f8;-webkit-box-shadow:0 1px 1px rgba(0,0,0,0.2);-moz-box-shadow:0 1px 1px rgba(0,0,0,0.2);box-shadow:0 1px 1px rgba(0,0,0,0.2);text-shadow:0 1px 0 #fff}#cssmenu ul ul li:hover a,#cssmenu li:hover li a{background:none;border:none;color:#666;-webkit-box-shadow:none;-moz-box-shadow:none}#cssmenu ul ul a:hover{background:#7d7d7d url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjmj-0FeAWlidgYXNxtiXSW6sVAmLL5e3WQTEXWgzkheqPL-TT-drC_u9xDWnbgRfr94PpxaWEwiU0wpP-38ocD7b_oc5wpymz0E_ZHEEKDlo_UG3gw0iraqfnBIhNAxCuu8k2um6nE1mtF/s1600/overlay.png) repeat-x 0 -100px !important;color:#fff !important;-webkit-border-radius:5px;-moz-border-radius:5px;border-radius:5px;text-shadow:0 1px 1px rgba(0,0,0,0.1)}#cssmenu li:hover > ul{display:block}#cssmenu ul ul{display:none;margin:0;padding:0;width:185px;position:absolute;top:40px;left:0;background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjmj-0FeAWlidgYXNxtiXSW6sVAmLL5e3WQTEXWgzkheqPL-TT-drC_u9xDWnbgRfr94PpxaWEwiU0wpP-38ocD7b_oc5wpymz0E_ZHEEKDlo_UG3gw0iraqfnBIhNAxCuu8k2um6nE1mtF/s1600/overlay.png) repeat-x 0 0;border:solid 1px #b4b4b4;-webkit-border-radius:5px;-moz-border-radius:5px;border-radius:5px;-webkit-box-shadow:0 1px 3px rgba(0,0,0,0.3);-moz-box-shadow:0 1px 3px rgba(0,0,0,0.3);box-shadow:0 1px 3px rgba(0,0,0,0.3)}#cssmenu ul ul li{float:none;margin:0;padding:3px}#cssmenu ul ul a,#cssmenu ul ul a:link{font-weight:normal;font-size:12px}#cssmenu ul:after{content:'.';display:block;clear:both;visibility:hidden;line-height:0;height:0}* html #cssmenu ul{height:1%}</style><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Drop Down Menus"><img src="https://bitly.com/24workpng1" alt="Drop Down Menus" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="CSS Drop Down Menu"><img src="https://bitly.com/24workpng1" alt="CSS Drop Down Menu" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Pure CSS Dropdown Menu"><img src="https://bitly.com/24workpng1" alt="Pure CSS Dropdown Menu" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a><!-- Dont edit this CSS Drop Down Menu code or it will not work -->
<!-- customize your menus Links -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li class="has-sub"><a href="#"><span>Products</span></a>
<ul>
<li><a href="#"><span>Widgets</span></a></li>
<li><a href="#"><span>Menus</span></a></li>
<li class="last"><a href="#"><span>Products</span></a></li>
</ul>
</li>
<li class="has-sub"><a href="#"><span>Company</span></a>
<ul>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Location</span></a></li>
</ul>
</li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
<!-- customize your menus Links -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li class="has-sub"><a href="#"><span>Products</span></a>
<ul>
<li><a href="#"><span>Widgets</span></a></li>
<li><a href="#"><span>Menus</span></a></li>
<li class="last"><a href="#"><span>Products</span></a></li>
</ul>
</li>
<li class="has-sub"><a href="#"><span>Company</span></a>
<ul>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Location</span></a></li>
</ul>
</li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
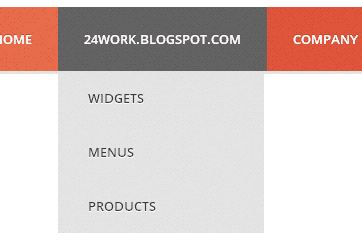
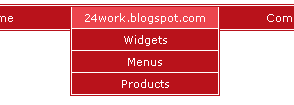
06-Red & Grey Rough Drop Down Menu :-

<style type="text/css">@import url(http://fonts.googleapis.com/css?family=Open+Sans:600);/* Menu CSS */#cssmenu,#cssmenu > ul{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhJxl5qOQXoQh4n7E3LGEisRHPP5wRDT8DcrMMoUiQTgqM5NXPGPrN1D52-LulgLr3LKlPQSV4tE6Zz3F7-vJoKopKnvR3ti3u7TykhSm3ibmlzWUuxQu9mOD_V8fqFM_XHVJUUKrpVd4C2/s1600/highlight-bg.png) repeat;padding-bottom:3px;font-family:'Open Sans',sans-serif;font-weight:600}#cssmenu:before,#cssmenu:after,#cssmenu > ul:before,#cssmenu > ul:after{content:'';display:table}#cssmenu:after,#cssmenu > ul:after{clear:both}#cssmenu{width:auto;zoom:1}#cssmenu > ul{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjLHvulmk-oHGTJ03BUkDTxQv0aqlZ_YdDuRoUv_JqXWpQ_Atg3msf9QMN-FkgudHvyaK8jzbKkcDWvTVSTQHgMGKnNcwXMNZNDpiIfKJ4t7CCL1nlDg5FHZ6c483UTSwoCzSfgM4HiRV1a/s1600/menu-bg.png) repeat;margin:0;padding:0;position:relative}#cssmenu > ul li{margin:0;padding:0;list-style:none}#cssmenu > ul > li{float:left;position:relative}#cssmenu > ul > li > a{padding:23px 26px;display:block;color:white;font-size:13px;text-decoration:none;text-transform:uppercase;text-shadow:0 -1px 0 #9e3825;text-shadow:0 -1px 0 rgba(116,37,2,0.7);line-height:18px}#cssmenu > ul > li:hover > a{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhqnIayYeA_i2yTJNXDruTQZjH06I4DLijo54iGzKfNd0huhc4DTXZ8Kq_iREL7kUgSaMC3Gjw1Rzr3g5FvsgiagEcaG_xv7RCMKlI6fbGOskvBHWrQAtYsU8GzxjxTXmEb3C6o-7NyYqLR/s1600/hover.png) repeat;text-shadow:0 -1px 0 #97321f;text-shadow:0 -1px 0 rgba(122,42,26,0.64)}#cssmenu > ul > li > a > span{line-height:18px}#cssmenu > ul > li.active > a,#cssmenu > ul > li > a:active{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjLZiXI9TjcQI406aP0IlrElLwzW9R45hdmDjYXkQwTOTpErh62Heh-eW0nLwRjg3QmUjHypU90iM4NBv605NJwHglJgwIMP-jwTTWWHcWMoABFR0EevRsdATUzmo2wGfTlH1aowtItR_21/s1600/active.png) repeat}/* Childs */#cssmenu > ul ul{opacity:0;visibility:hidden;position:absolute;top:120px;background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhJxl5qOQXoQh4n7E3LGEisRHPP5wRDT8DcrMMoUiQTgqM5NXPGPrN1D52-LulgLr3LKlPQSV4tE6Zz3F7-vJoKopKnvR3ti3u7TykhSm3ibmlzWUuxQu9mOD_V8fqFM_XHVJUUKrpVd4C2/s1600/highlight-bg.png) repeat;margin:0;padding:0;z-index:-1}#cssmenu > ul li:hover ul{opacity:1;visibility:visible;margin:0;color:#000;z-index:2;top:64px;left:0}#cssmenu > ul ul:before{content:'';position:absolute;top:-10px;width:100%;height:20px;background:transparent}#cssmenu > ul ul li{list-style:none;padding:0;margin:0;width:100%}#cssmenu > ul ul li a{padding:18px 26px;display:block;color:#393939;font-size:13px;text-decoration:none;text-transform:uppercase;width:150px;border-left:4px solid transparent;-webkit-transition:all 0.35s ease-in-out;-moz-transition:all 0.35s ease-in-out;-ms-transition:all 0.35s ease-in-out;transition:all 0.35s ease-in-out;text-shadow:0 1px 0 white}#cssmenu > ul ul li a:hover{border-left:4px solid #de553b;background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhqnIayYeA_i2yTJNXDruTQZjH06I4DLijo54iGzKfNd0huhc4DTXZ8Kq_iREL7kUgSaMC3Gjw1Rzr3g5FvsgiagEcaG_xv7RCMKlI6fbGOskvBHWrQAtYsU8GzxjxTXmEb3C6o-7NyYqLR/s1600/hover.png) repeat;color:white;text-shadow:0 1px 0 black}#cssmenu > ul ul li a:active{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjLHvulmk-oHGTJ03BUkDTxQv0aqlZ_YdDuRoUv_JqXWpQ_Atg3msf9QMN-FkgudHvyaK8jzbKkcDWvTVSTQHgMGKnNcwXMNZNDpiIfKJ4t7CCL1nlDg5FHZ6c483UTSwoCzSfgM4HiRV1a/s1600/menu-bg.png) repeat}</style><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Drop Down Menus"><img src="https://bitly.com/24workpng1" alt="Drop Down Menus" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="CSS Drop Down Menu"><img src="https://bitly.com/24workpng1" alt="CSS Drop Down Menu" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Pure CSS Dropdown Menu"><img src="https://bitly.com/24workpng1" alt="Pure CSS Dropdown Menu" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a><!-- Dont edit this CSS Drop Down Menu code or it will not work -->
<!-- customize your menus Links -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li class="has-sub"><a href="#"><span>Products</span></a>
<ul>
<li><a href="#"><span>Widgets</span></a></li>
<li><a href="#"><span>Menus</span></a></li>
<li class="last"><a href="#"><span>Products</span></a></li>
</ul>
</li>
<li class="has-sub"><a href="#"><span>Company</span></a>
<ul>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Location</span></a></li>
</ul>
</li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
<!-- customize your menus Links -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li class="has-sub"><a href="#"><span>Products</span></a>
<ul>
<li><a href="#"><span>Widgets</span></a></li>
<li><a href="#"><span>Menus</span></a></li>
<li class="last"><a href="#"><span>Products</span></a></li>
</ul>
</li>
<li class="has-sub"><a href="#"><span>Company</span></a>
<ul>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Location</span></a></li>
</ul>
</li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
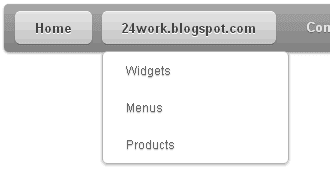
07-Apple Light Drop Down Menu :-

<style type="text/css">#cssmenu ul,#cssmenu li,#cssmenu span,#cssmenu a{margin:0;padding:0;position:relative}#cssmenu:after,#cssmenu ul:after{content:'';display:block;clear:both}#cssmenu a{color:#333;display:inline-block;font-family:'Lucida Grande','Lucida Sans Unicode',Helvetica,Arial,Verdana,sans-serif;font-size:12px;min-width:35px;text-align:center;text-decoration:none;text-shadow:0 -1px 0 #eee}#cssmenu ul{list-style:none}#cssmenu > ul > li{float:left}#cssmenu > ul > li.active > a{background:#d9d9d9 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhxddk2EI6F99JMGUaOB7vf1FpAkeD81tdvOC-fUS4OR6n_3Dt-TJlVocHmPAYHhIlO1_3ITquaW4PuHgQEoOXHT055-S282aI1xCutoVIcu7-REhIH9RmwogsDQyJSyAvB0f1l3F5OoDaG/s1600/grad_light.png) repeat-x left bottom;background:-moz-linear-gradient(top,#d9d9d9 0%,#bfbfbf 100%);background:-webkit-gradient(linear,left top,left bottom,color-stop(0%,#d9d9d9),color-stop(100%,#bfbfbf));background:-webkit-linear-gradient(top,#d9d9d9 0%,#bfbfbf 100%);background:-o-linear-gradient(top,#d9d9d9 0%,#bfbfbf 100%);background:-ms-linear-gradient(top,#d9d9d9 0%,#bfbfbf 100%);background:linear-gradient(to bottom,#d9d9d9 0%,#bfbfbf 100%);filter:progid:dximagetransform.microsoft.gradient(startColorstr='#d9d9d9',endColorstr='#bfbfbf',GradientType=0);box-shadow:inset 0 0 10px #979797,inset 0 10px 10px #979797;-moz-box-shadow:inset 0 0 10px #979797,inset 0 10px 10px #979797;-webkit-box-shadow:inset 0 0 10px #979797,inset 0 10px 10px #979797;filter:none}#cssmenu > ul > li.active a:hover{background:-moz-linear-gradient(top,#d9d9d9 0%,#bfbfbf 100%);background:-webkit-gradient(linear,left top,left bottom,color-stop(0%,#d9d9d9),color-stop(100%,#bfbfbf));background:-webkit-linear-gradient(top,#d9d9d9 0%,#bfbfbf 100%);background:-o-linear-gradient(top,#d9d9d9 0%,#bfbfbf 100%);background:-ms-linear-gradient(top,#d9d9d9 0%,#bfbfbf 100%);background:linear-gradient(to bottom,#d9d9d9 0%,#bfbfbf 100%);filter:progid:dximagetransform.microsoft.gradient(startColorstr='#d9d9d9',endColorstr='#bfbfbf',GradientType=0);filter:none}#cssmenu > ul > li a{box-shadow:inset 0 0 0 1px #fff;-moz-box-shadow:inset 0 0 0 1px #fff;-webkit-box-shadow:inset 0 0 0 1px #fff;background:#bfbfbf url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhxddk2EI6F99JMGUaOB7vf1FpAkeD81tdvOC-fUS4OR6n_3Dt-TJlVocHmPAYHhIlO1_3ITquaW4PuHgQEoOXHT055-S282aI1xCutoVIcu7-REhIH9RmwogsDQyJSyAvB0f1l3F5OoDaG/s1600/grad_light.png) repeat-x left top;background:-moz-linear-gradient(top,#fff 0%,#e5e5e5 50%,#d7d7d7 51%,#ededed 100%);background:-webkit-gradient(linear,left top,left bottom,color-stop(0%,#fff),color-stop(50%,#e5e5e5),color-stop(51%,#d7d7d7),color-stop(100%,#ededed));background:-webkit-linear-gradient(top,#fff 0%,#e5e5e5 50%,#d7d7d7 51%,#ededed 100%);background:-o-linear-gradient(top,#fff 0%,#e5e5e5 50%,#d7d7d7 51%,#ededed 100%);background:-ms-linear-gradient(top,#fff 0%,#e5e5e5 50%,#d7d7d7 51%,#ededed 100%);background:linear-gradient(to bottom,#fff 0%,#e5e5e5 50%,#d7d7d7 51%,#ededed 100%);filter:progid:dximagetransform.microsoft.gradient(startColorstr='#fff',endColorstr='#ededed',GradientType=0);border-bottom:1px solid #d2d2d2;border-top:1px solid #d2d2d2;border-right:1px solid #d2d2d2;line-height:34px;padding:0 35px;filter:none}#cssmenu > ul > li a:hover{background:#fff url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhxddk2EI6F99JMGUaOB7vf1FpAkeD81tdvOC-fUS4OR6n_3Dt-TJlVocHmPAYHhIlO1_3ITquaW4PuHgQEoOXHT055-S282aI1xCutoVIcu7-REhIH9RmwogsDQyJSyAvB0f1l3F5OoDaG/s1600/grad_light.png) repeat-x left bottom;background:-moz-linear-gradient(top,#d9d9d9 0%,#bfbfbf 50%,#b0b0b0 51%,#c7c7c7 100%);background:-webkit-gradient(linear,left top,left bottom,color-stop(0%,#d9d9d9),color-stop(50%,#bfbfbf),color-stop(51%,#b0b0b0),color-stop(100%,#c7c7c7));background:-webkit-linear-gradient(top,#d9d9d9 0%,#bfbfbf 50%,#b0b0b0 51%,#c7c7c7 100%);background:-o-linear-gradient(top,#d9d9d9 0%,#bfbfbf 50%,#b0b0b0 51%,#c7c7c7 100%);background:-ms-linear-gradient(top,#d9d9d9 0%,#bfbfbf 50%,#b0b0b0 51%,#c7c7c7 100%);background:linear-gradient(to bottom,#d9d9d9 0%,#bfbfbf 50%,#b0b0b0 51%,#c7c7c7 100%);filter:progid:dximagetransform.microsoft.gradient(startColorstr='#fff',endColorstr='#ededed',GradientType=0);filter:none}#cssmenu > ul > li:first-child a{border-radius:5px 0 0 5px;-moz-border-radius:5px 0 0 5px;-webkit-border-radius:5px 0 0 5px;border-left:1px solid #d2d2d2}#cssmenu > ul > li:last-child a{border-radius:0 5px 5px 0;-moz-border-radius:0 5px 5px 0;-webkit-border-radius:0 5px 5px 0}#cssmenu .has-sub:hover ul{display:block}#cssmenu .has-sub ul{display:none;position:absolute;top:36px;left:-1px;min-width:100%;text-align:center;*width:100%}#cssmenu .has-sub ul li{text-align:center}#cssmenu .has-sub ul li a{border-top:0 none;border-left:1px solid #d2d2d2;display:block;font-size:12px;line-height:120%;padding:9px 5px;text-align:center}</style><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Drop Down Menus"><img src="https://bitly.com/24workpng1" alt="Drop Down Menus" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="CSS Drop Down Menu"><img src="https://bitly.com/24workpng1" alt="CSS Drop Down Menu" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Pure CSS Dropdown Menu"><img src="https://bitly.com/24workpng1" alt="Pure CSS Dropdown Menu" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a><!-- Dont edit this CSS Drop Down Menu code or it will not work -->
<!-- customize your menus Links -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li class="has-sub"><a href="#"><span>Products</span></a>
<ul>
<li><a href="#"><span>Widgets</span></a></li>
<li><a href="#"><span>Menus</span></a></li>
<li class="last"><a href="#"><span>Products</span></a></li>
</ul>
</li>
<li class="has-sub"><a href="#"><span>Company</span></a>
<ul>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Location</span></a></li>
</ul>
</li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
<!-- customize your menus Links -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li class="has-sub"><a href="#"><span>Products</span></a>
<ul>
<li><a href="#"><span>Widgets</span></a></li>
<li><a href="#"><span>Menus</span></a></li>
<li class="last"><a href="#"><span>Products</span></a></li>
</ul>
</li>
<li class="has-sub"><a href="#"><span>Company</span></a>
<ul>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Location</span></a></li>
</ul>
</li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
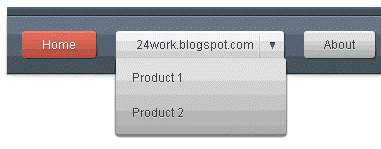
08-Silver Salmon Button Dropdown :-

<style type="text/css">@charset 'UTF-8';/* Starter CSS for Menu */#cssmenu{padding:0;margin:0;border:0}#cssmenu ul,#cssmenu li{list-style:none;margin:0;padding:0}#cssmenu ul{position:relative;z-index:597}#cssmenu ul li{float:left;min-height:1px;vertical-align:middle}#cssmenu ul li.hover,#cssmenu ul li:hover{position:relative;z-index:599;cursor:default}#cssmenu ul ul{visibility:hidden;position:absolute;top:100%;left:0;z-index:598;width:100%}#cssmenu ul ul li{float:none}#cssmenu ul ul ul{top:0;left:100%}#cssmenu ul li:hover > ul{visibility:visible}#cssmenu ul ul{margin-top:0}#cssmenu a{display:block;line-height:1em;text-decoration:none}#cssmenu ul li.last ul{left:auto;right:0}#cssmenu ul li.last ul ul{left:auto;right:99.5%}#cssmenu:after,#cssmenu ul:after{content:'';display:block;clear:both}/* Custom CSS Styles */#cssmenu{width:auto;font-family:Helvetica,Arial,sans-serif}#cssmenu:before{background-image:url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAAICAIAAAC3eAIWAAAAA3NCSVQICAjb4U/gAAAAI0lEQVQImWPwj0hh+v//PxPD//9M////Z/rP8J/p//9/MD4AGUETB+SFfCsAAAAASUVORK5CYII=);background-color:#606a77;background-image:-webkit-gradient(linear,left top,left bottom,color-stop(0,#4f5864),color-stop(1,#49515b));background-image:-webkit-linear-gradient(top,#4f5864,#49515b);background-image:-moz-linear-gradient(top,#4f5864,#49515b);background-image:-o-linear-gradient(top,#4f5864,#49515b);background-image:linear-gradient(#4f5864,#49515b);-moz-box-shadow:inset 0 2px 0 #586270,inset 0 1px 0 #6b7888;-webkit-box-shadow:inset 0 2px 0 #586270,inset 0 1px 0 #6b7888;box-shadow:inset 0 2px 0 #586270,inset 0 1px 0 #6b7888;content:'';display:block;height:8px}#cssmenu > ul{border-bottom:1px solid #252A30;border-top:1px solid #252A30;-moz-box-shadow:inset 0 1px 0 #8799a9,0 1px 1px rgba(0,0,0,0.5);-webkit-box-shadow:inset 0 1px 0 #8799a9,0 1px 1px rgba(0,0,0,0.5);box-shadow:inset 0 1px 0 #8799a9,0 1px 1px rgba(0,0,0,0.5);background-image:url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAABNCAIAAADo7ZnJAAAAA3NCSVQICAjb4U/gAAAAUUlEQVQYlXWPyRGAMAwDd1wwHVADJS+POERk4OVD1mGO8yq1wFIKLXHsJLDGH8wSou8q0bfGxplYcpaHRerG/J/zS/edLTnrjvDo7PHv1Nhy3lZMnHg0MO2JAAAAAElFTkSuQmCC);background-color:#566171;background-image:-webkit-gradient(linear,left top,left bottom,color-stop(0,#6e7d8f),color-stop(1,#404854));background-image:-webkit-linear-gradient(top,#6e7d8f,#404854);background-image:-moz-linear-gradient(top,#6e7d8f,#404854);background-image:-o-linear-gradient(top,#6e7d8f,#404854);background-image:linear-gradient(#6e7d8f,#404854);height:27px;padding:15px 15px 15px 5px}#cssmenu > ul > li{margin:0 10px}#cssmenu > ul > li.has-sub:hover > a{-moz-border-radius:3px 3px 0 0;-webkit-border-radius:3px 3px 0 0;border-radius:3px 3px 0 0;-moz-background-clip:padding;-webkit-background-clip:padding-box;background-clip:padding-box}#cssmenu > ul > li:hover > a{background-image:url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAAbCAIAAAAyOnIjAAAAA3NCSVQICAjb4U/gAAAAGElEQVQImWP4//8/079//0jGf//+JVUPAADfUJPhbDTaAAAAAElFTkSuQmCC);background-color:#e2e2e2;background-image:-webkit-gradient(linear,left top,left bottom,color-stop(0,#fff),color-stop(1,#c8c8c8));background-image:-webkit-linear-gradient(top,#fff,#c8c8c8);background-image:-moz-linear-gradient(top,#fff,#c8c8c8);background-image:-o-linear-gradient(top,#fff,#c8c8c8);background-image:linear-gradient(#fff,#c8c8c8)}#cssmenu > ul > li.active:hover > a{background-image:url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAAbCAIAAAAyOnIjAAAAA3NCSVQICAjb4U/gAAAAJklEQVQImWP4MruP6d+/f0z//v5Fo/8x/fv3F41GyP8lUf2/v38BoDRPnb8AZS4AAAAASUVORK5CYII=);background-color:#cb7b72;background-image:-webkit-gradient(linear,left top,left bottom,color-stop(0,#f49b8e),color-stop(1,#bd584d));background-image:-webkit-linear-gradient(top,#f49b8e,#bd584d);background-image:-moz-linear-gradient(top,#f49b8e,#bd584d);background-image:-o-linear-gradient(top,#f49b8e,#bd584d);background-image:linear-gradient(#f49b8e,#bd584d)}#cssmenu ul a{background-image:url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAAbCAIAAAAyOnIjAAAAA3NCSVQICAjb4U/gAAAAIUlEQVQImWP4+PEj09+/f5n+/fvH9PfvXzhG5uNik6gOAOTaUDaAXrIOAAAAAElFTkSuQmCC);background-color:#c2c2c2;background-image:-webkit-gradient(linear,left top,left bottom,color-stop(0,#f1f1f1),color-stop(1,#a8a8a8));background-image:-webkit-linear-gradient(top,#f1f1f1,#a8a8a8);background-image:-moz-linear-gradient(top,#f1f1f1,#a8a8a8);background-image:-o-linear-gradient(top,#f1f1f1,#a8a8a8);background-image:linear-gradient(#f1f1f1,#a8a8a8);-moz-border-radius:3px;-webkit-border-radius:3px;border-radius:3px;-moz-background-clip:padding;-webkit-background-clip:padding-box;background-clip:padding-box;-moz-box-shadow:inset 0 1px 0 rgba(255,255,255,0.2),1px 1px 1px rgba(0,0,0,0.5);-webkit-box-shadow:inset 0 1px 0 rgba(255,255,255,0.2),1px 1px 1px rgba(0,0,0,0.5);box-shadow:inset 0 1px 0 rgba(255,255,255,0.2),1px 1px 1px rgba(0,0,0,0.5);color:#3c444d;font-size:12px;line-height:27px;padding:0 20px;position:relative;text-align:center;text-shadow:0 1px 0 rgba(255,255,255,0.4)}#cssmenu ul ul{width:170px}#cssmenu ul ul a{-moz-box-shadow:none;-webkit-box-shadow:none;box-shadow:none;-moz-border-radius:0;-webkit-border-radius:0;border-radius:0;-moz-background-clip:padding;-webkit-background-clip:padding-box;background-clip:padding-box;line-height:150%}#cssmenu ul .active > a{color:#FFF;text-shadow:0 1px 0 rgba(0,0,0,0.4);background-image:url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAAbCAIAAAAyOnIjAAAAA3NCSVQICAjb4U/gAAAANUlEQVQImXXMsQ0AIRTD0FMmvRlYnAm+TQEIGronxcrX2x80hUEDpNx2em0lx9wNj37+rX4AhN5PdtvsqRUAAAAASUVORK5CYII=);background-color:#c46a60;background-image:-webkit-gradient(linear,left top,left bottom,color-stop(0,#ef7260),color-stop(1,#b04c41));background-image:-webkit-linear-gradient(top,#ef7260,#b04c41);background-image:-moz-linear-gradient(top,#ef7260,#b04c41);background-image:-o-linear-gradient(top,#ef7260,#b04c41);background-image:linear-gradient(#ef7260,#b04c41)}#cssmenu ul .has-sub{position:relative}#cssmenu ul .has-sub ul{-moz-border-radius:0 3px 3px 3px;-webkit-border-radius:0 3px 3px 3px;border-radius:0 3px 3px 3px;-moz-background-clip:padding;-webkit-background-clip:padding-box;background-clip:padding-box;-moz-box-shadow:0 2px 1px 1px rgba(0,0,0,0.5);-webkit-box-shadow:0 2px 1px 1px rgba(0,0,0,0.5);box-shadow:0 2px 1px 1px rgba(0,0,0,0.5);background:url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAA2CAMAAAAxtAOuAAAAolBMVEXp6enp6enp6enp6enp6enp6enp6enp6enp6enp6enp6enp6enp6enp6enp6enp6enp6enp6enp6enp6enp6enp6enp6enp6enp6enp6enp6enp6enp6enp6enp6enp6enp6enp6enp6enp6enp6enp6enp6enp6enp6enp6enp6enp6enp6enp6enp6enp6enp6enp6enp6enp6enp6enp6enCAApGAAAANXRSTlP9+vf08Ozp5eDc19POycS+ubOuqKOdl5GLhYB6dG5oYlxXUUxGQTs2MSwoIx8aFhMPCwgFAqv7N0MAAABMSURBVHheBcCDEcMAAADAj1Hbtr3/aj0/BEKRWCKVyRVKFVU1dQ1NLW0dXT19A0MjYxNTM3MLSytrG1s7ewdHJ2cXVzd3D08vbx/fP9L5BZigzasGAAAAAElFTkSuQmCC) repeat-x;background-color:#c3c3c3;background-image:-webkit-gradient(linear,left top,left bottom,color-stop(0,#e9e9e9),color-stop(1,#aaa));background-image:-webkit-linear-gradient(top,#e9e9e9,#aaa);background-image:-moz-linear-gradient(top,#e9e9e9,#aaa);background-image:-o-linear-gradient(top,#e9e9e9,#aaa);background-image:linear-gradient(#e9e9e9,#aaa);padding:3px 0}#cssmenu ul .has-sub ul a{background:none;padding:8px 8px 8px 16px;border-bottom:1px solid transparent;text-align:left}#cssmenu ul .has-sub ul .has-sub a:after{content:none}#cssmenu ul .has-sub li:hover > a{border-bottom:1px solid #1D2024;color:#FFF;background-color:#55616f;background-image:-webkit-gradient(linear,left top,left bottom,color-stop(0,#56606f),color-stop(1,#3f4852));background-image:-webkit-linear-gradient(top,#56606f,#3f4852);background-image:-moz-linear-gradient(top,#56606f,#3f4852);background-image:-o-linear-gradient(top,#56606f,#3f4852);background-image:linear-gradient(#56606f,#3f4852);-moz-box-shadow:inset 1px 2px 0 #5c6778,inset 0 1px 0 #4e5866;-webkit-box-shadow:inset 1px 2px 0 #5c6778,inset 0 1px 0 #4e5866;box-shadow:inset 1px 2px 0 #5c6778,inset 0 1px 0 #4e5866;position:relative;text-shadow:0 1px 0 rgba(0,0,0,0.4)}#cssmenu ul .has-sub li:hover > a:after{border-left:0 none;background-color:#c35f54;background-image:-webkit-gradient(linear,left top,left bottom,color-stop(0,#ea5f51),color-stop(1,#a9463b));background-image:-webkit-linear-gradient(top,#ea5f51,#a9463b);background-image:-moz-linear-gradient(top,#ea5f51,#a9463b);background-image:-o-linear-gradient(top,#ea5f51,#a9463b);background-image:linear-gradient(#ea5f51,#a9463b);-moz-box-shadow:inset -1px 2px 0 rgba(255,255,255,0.2),inset 0 1px 0 #ce5448;-webkit-box-shadow:inset -1px 2px 0 rgba(255,255,255,0.2),inset 0 1px 0 #ce5448;box-shadow:inset -1px 2px 0 rgba(255,255,255,0.2),inset 0 1px 0 #ce5448;content:'';height:100%;width:6px;position:absolute;right:0;top:0}#cssmenu ul .has-sub > a{padding-right:0}#cssmenu ul .has-sub > a:after{content:'?';border-left:1px solid rgba(100,100,100,0.2);color:#5D6A7A;-moz-box-shadow:-1px 0 0 rgba(255,255,255,0.2);-webkit-box-shadow:-1px 0 0 rgba(255,255,255,0.2);box-shadow:-1px 0 0 rgba(255,255,255,0.2);display:inline-block;font-size:9px;margin-left:5px;text-align:center;height:25px;width:24px;text-shadow:0 -1px 0 #101417}#cssmenu ul .active > a:after{color:#FFF}#cssmenu ul ul a{font-size:12px}</style><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Drop Down Menus"><img src="https://bitly.com/24workpng1" alt="Drop Down Menus" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="CSS Drop Down Menu"><img src="https://bitly.com/24workpng1" alt="CSS Drop Down Menu" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Pure CSS Dropdown Menu"><img src="https://bitly.com/24workpng1" alt="Pure CSS Dropdown Menu" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a><!-- Dont edit this CSS Drop Down Menu code or it will not work -->
<!-- customize your menus Links -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li class="has-sub"><a href="#"><span>Products</span></a>
<ul>
<li class="has-sub"><a href="#"><span>Product 1</span></a>
<ul>
<li><a href="#"><span>Sub Item</span></a></li>
<li class="last"><a href="#"><span>Sub Item</span></a></li>
</ul>
</li>
<li class="has-sub"><a href="#"><span>Product 2</span></a>
<ul>
<li><a href="#"><span>Sub Item</span></a></li>
<li class="last"><a href="#"><span>Sub Item</span></a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
<!-- customize your menus Links -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li class="has-sub"><a href="#"><span>Products</span></a>
<ul>
<li class="has-sub"><a href="#"><span>Product 1</span></a>
<ul>
<li><a href="#"><span>Sub Item</span></a></li>
<li class="last"><a href="#"><span>Sub Item</span></a></li>
</ul>
</li>
<li class="has-sub"><a href="#"><span>Product 2</span></a>
<ul>
<li><a href="#"><span>Sub Item</span></a></li>
<li class="last"><a href="#"><span>Sub Item</span></a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
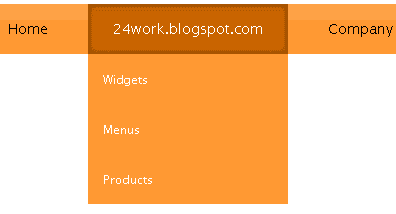
09-Orange CSS3 :-

<style type="text/css">/* #F93 *//* #C60 */#cssmenu{border:none;border:0;margin:0;padding:0;font:67.5% 'Lucida Sans Unicode','Bitstream Vera Sans','Trebuchet Unicode MS','Lucida Grande',Verdana,Helvetica,sans-serif;font-size:14px;font-weight:bold;width:auto}#cssmenu ul{background:#f93;height:50px;list-style:none;margin:0;padding:0;-webkit-border-radius:15px;-moz-border-radius:15px;border-radius:15px;-webkit-box-shadow:inset 0 16px 0 0 rgba(255,255,255,0.1);-moz-box-shadow:inset 0 16px 0 0 rgba(255,255,255,0.1);box-shadow:inset 0 16px 0 0 rgba(255,255,255,0.1)}#cssmenu li{float:left;padding:0 0 0 15px}#cssmenu li a{color:#000;display:block;font-weight:normal;line-height:50px;margin:0;padding:0 25px;text-align:center;text-decoration:none}#cssmenu li a:hover{background:#c60;color:#FFF;text-decoration:none;-webkit-box-shadow:inset 0 0 7px 2px rgba(0,0,0,0.3);-moz-box-shadow:inset 0 0 7px 2px rgba(0,0,0,0.3);box-shadow:inset 0 0 7px 2px rgba(0,0,0,0.3)}#cssmenu ul li:hover a{background:#c60;color:#FFF;text-decoration:none}#cssmenu li ul{display:none;height:auto;padding:0;margin:0;border:0;position:absolute;width:200px;z-index:200}#cssmenu li:hover ul{display:block}#cssmenu li li{display:block;float:none;margin:0;padding:0;width:200px;background:#f93;/*this is where the rounded corners for the dropdown disappears*/}#cssmenu li:hover li a{background:none}#cssmenu li ul a{display:block;height:50px;font-size:12px;font-style:normal;margin:0;padding:0 10px 0 15px;text-align:left}#cssmenu li ul a:hover,#cssmenu li ul li:hover a{border:0;color:#FFF;text-decoration:none;background:#c60;-webkit-box-shadow:inset 0 0 7px 2px rgba(0,0,0,0.3);-moz-box-shadow:inset 0 0 7px 2px rgba(0,0,0,0.3);box-shadow:inset 0 0 7px 2px rgba(0,0,0,0.3)}</style><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Drop Down Menus"><img src="https://bitly.com/24workpng1" alt="Drop Down Menus" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="CSS Drop Down Menu"><img src="https://bitly.com/24workpng1" alt="CSS Drop Down Menu" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Pure CSS Dropdown Menu"><img src="https://bitly.com/24workpng1" alt="Pure CSS Dropdown Menu" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a><!-- Dont edit this CSS Drop Down Menu code or it will not work -->
<!-- customize your menus Links -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li class="has-sub"><a href="#"><span>Products</span></a>
<ul>
<li><a href="#"><span>Widgets</span></a></li>
<li><a href="#"><span>Menus</span></a></li>
<li class="last"><a href="#"><span>Products</span></a></li>
</ul>
</li>
<li class="has-sub"><a href="#"><span>Company</span></a>
<ul>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Location</span></a></li>
</ul>
</li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
<!-- customize your menus Links -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li class="has-sub"><a href="#"><span>Products</span></a>
<ul>
<li><a href="#"><span>Widgets</span></a></li>
<li><a href="#"><span>Menus</span></a></li>
<li class="last"><a href="#"><span>Products</span></a></li>
</ul>
</li>
<li class="has-sub"><a href="#"><span>Company</span></a>
<ul>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Location</span></a></li>
</ul>
</li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
010-Grey Impression Drop Down Menu :-

<style type="text/css">#cssmenu{border:none;border:0;margin:0;padding:0;font:67.5% 'Lucida Sans Unicode','Bitstream Vera Sans','Trebuchet Unicode MS','Lucida Grande',Verdana,Helvetica,sans-serif;font-size:14px;font-weight:bold;width:auto}#cssmenu ul{background:#333;height:35px;list-style:none;margin:0;padding:0}#cssmenu li{float:left;padding:0}#cssmenu li a{background:#333 url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhYBoKZQeMG64grIQCldIWXwJBTabWP9nMfhVH8phgYWddFo7cGDQ3lvSaiLSM166_83nl5q-evW9Hz2svmUTVtsdACK5tW4bT-R-gF2BScIKL0HcXwLr7nCPuFjdSa6lr128hk-HMVstmU/s1600/seperator.gif') bottom right no-repeat;display:block;font-weight:normal;line-height:35px;margin:0;padding:0 25px;text-align:center;text-decoration:none}#cssmenu > ul > li > a{color:#ccc}#cssmenu ul ul a{color:#ccc}#cssmenu li > a:hover,#cssmenu ul li:hover > a{background:#2580a2 url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEifH2yClupZRzQP5QPFGI2fNpHO0qAcNR2Z4mHzlVZo8OZarTGL-QvsVfrpnsNgzAFiPoR7nB-E3eifF5ap_TpZJkgPicGIVHCe0Y9ciAsery7rvj4g0To6BNXGGGwKIi53-D4XrOfpRtN5/s1600/hover.png') bottom center no-repeat;color:#FFF;text-decoration:none}#cssmenu li ul{background:#333;display:none;height:auto;padding:0;margin:0;border:0;position:absolute;width:225px;z-index:200;/*top:1em;/*left:0;*/}#cssmenu li:hover ul{display:block}#cssmenu li li{background:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjPacV_aAMkC4O0ObFyugB4MqsdCWPppJXCkVKuIvUex0VqqFEzOqgukqeu4xYupnZv0AOe5MSlbw_1oxQCJb2qvhrRwlo7jgMGw5v7ZEZUfwWEX1XvexHrMOEqXiUAx7UXqqUCyqAZJhle/s1600/sub_sep.gif') bottom left no-repeat;display:block;float:none;margin:0;padding:0;width:225px}#cssmenu li:hover li a{background:none}#cssmenu li ul a{display:block;height:35px;font-size:12px;font-style:normal;margin:0;padding:0 10px 0 15px;text-align:left}#cssmenu li ul a:hover,#cssmenu li ul li:hover > a{background:#2580a2 url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjPtBBjfANrs6X2n-8L2ctPYpQ_AGUlFSp7XIu2ZlM26wsy0LqSqSViGCPVxuL1N1ufyyxqqbAxZXfjOAD_7d8qdqqvSBjMvE5BAiaZMm4IVGj7iOZrAvLthCufCM5NKwb2jMZfXx2O5GQV/s1600/hover_sub.png') center left no-repeat;border:0;color:#fff;text-decoration:none}#cssmenu p{clear:left}</style><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Drop Down Menus"><img src="https://bitly.com/24workpng1" alt="Drop Down Menus" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="CSS Drop Down Menu"><img src="https://bitly.com/24workpng1" alt="CSS Drop Down Menu" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Pure CSS Dropdown Menu"><img src="https://bitly.com/24workpng1" alt="Pure CSS Dropdown Menu" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a><!-- Dont edit this CSS Drop Down Menu code or it will not work -->
<!-- customize your menus Links -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li class="has-sub"><a href="#"><span>Products</span></a>
<ul>
<li><a href="#"><span>Widgets</span></a></li>
<li><a href="#"><span>Menus</span></a></li>
<li class="last"><a href="#"><span>Products</span></a></li>
</ul>
</li>
<li class="has-sub"><a href="#"><span>Company</span></a>
<ul>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Location</span></a></li>
</ul>
</li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
<!-- customize your menus Links -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li class="has-sub"><a href="#"><span>Products</span></a>
<ul>
<li><a href="#"><span>Widgets</span></a></li>
<li><a href="#"><span>Menus</span></a></li>
<li class="last"><a href="#"><span>Products</span></a></li>
</ul>
</li>
<li class="has-sub"><a href="#"><span>Company</span></a>
<ul>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Location</span></a></li>
</ul>
</li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
011-Flat Horizontal Drop Down Menu :-

<style type="text/css">@import url(http://fonts.googleapis.com/css?family=Lato:300,400,700);@charset 'UTF-8';/* Base Styles */#cssmenu > ul,#cssmenu > ul li,#cssmenu > ul ul{list-style:none;margin:0;padding:0}#cssmenu > ul{position:relative;z-index:597;float:left}#cssmenu > ul li{float:left;min-height:1px;line-height:1.3em;vertical-align:middle;padding:10px}#cssmenu > ul li.hover,#cssmenu > ul li:hover{z-index:599;cursor:default}#cssmenu > ul ul{visibility:hidden;position:absolute;top:100%;left:0;z-index:598}#cssmenu > ul ul li{float:none}#cssmenu > ul li:hover > ul{visibility:visible}/* Align last drop down RTL *//* Theme Styles */#cssmenu > ul a:link{text-decoration:none}#cssmenu > ul a:active{color:#ffa500}#cssmenu li{padding:0;color:#000}#cssmenu{font-family:'Lato',sans-serif;width:auto;-webkit-border-radius:3px;-moz-border-radius:3px;-ms-border-radius:3px;-o-border-radius:3px;border-radius:3px;background:#1b9bff;font-size:13px;-moz-box-shadow:inset 0 2px 2px rgba(255,255,255,0.3);-webkit-box-shadow:inset 0 2px 2px rgba(255,255,255,0.3);box-shadow:inset 0 2px 2px rgba(255,255,255,0.3)}#cssmenu > ul{padding:0 5px;-moz-box-shadow:inset 0 -2px 2px rgba(0,0,0,0.3);-webkit-box-shadow:inset 0 -2px 2px rgba(0,0,0,0.3);box-shadow:inset 0 -2px 2px rgba(0,0,0,0.3);-webkit-border-radius:3px;-moz-border-radius:3px;-ms-border-radius:3px;-o-border-radius:3px;border-radius:3px;display:block;float:none;zoom:1}#cssmenu > ul:before{content:'';display:block}#cssmenu > ul:after{content:'';display:table;clear:both}#cssmenu > ul > li{padding:8px 5px}#cssmenu > ul > li > a,#cssmenu > ul > li > a:link,#cssmenu > ul > li > a:visited{text-shadow:0 -1px 1px #004881;color:#fff;padding:7px 20px;display:block;-webkit-border-radius:3px;-moz-border-radius:3px;-ms-border-radius:3px;-o-border-radius:3px;border-radius:3px}#cssmenu > ul > li > a:hover,#cssmenu > ul > li:hover > a{background-color:#0082e7}#cssmenu li li a{color:#8b8b8b;font-size:13px}#cssmenu li li a:hover{color:#5c5c5c;border-color:#5c5c5c}#cssmenu ul ul{margin:0 10px;padding:0 10px;float:none;background:#efefef;border:2px solid #1b9bff;border-top:none;right:0;left:0;-webkit-border-radius:0 0 3px 3px;-moz-border-radius:0 0 3px 3px;-ms-border-radius:0 0 3px 3px;-o-border-radius:0 0 3px 3px;border-radius:0 0 3px 3px;-moz-box-shadow:0 2px 3px rgba(0,0,0,0.2);-webkit-box-shadow:0 2px 3px rgba(0,0,0,0.2);box-shadow:0 2px 3px rgba(0,0,0,0.2)}#cssmenu ul > li > ul > li{margin:0 10px 0 0;position:relative;padding:0;float:left}#cssmenu ul > li > ul > li > a{padding:10px 20px 10px 10px;display:block}#cssmenu ul > li > ul > li.has-sub > a:before{content:'';position:absolute;top:18px;right:6px;border:5px solid transparent;border-top:5px solid #8b8b8b}#cssmenu ul > li > ul > li.has-sub > a:hover:before{border-top:5px solid #5c5c5c}#cssmenu ul ul ul{width:200px;top:100%;border:2px solid #1b9bff}#cssmenu ul ul ul li{float:none}</style><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Drop Down Menus"><img src="https://bitly.com/24workpng1" alt="Drop Down Menus" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="CSS Drop Down Menu"><img src="https://bitly.com/24workpng1" alt="CSS Drop Down Menu" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Pure CSS Dropdown Menu"><img src="https://bitly.com/24workpng1" alt="Pure CSS Dropdown Menu" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a><!-- Dont edit this CSS Drop Down Menu code or it will not work -->
<!-- customize your menus Links -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li class="has-sub"><a href="#"><span>Products</span></a>
<ul>
<li class="has-sub"><a href="#"><span>Product 1</span></a>
<ul>
<li><a href="#"><span>Sub Item</span></a></li>
<li class="last"><a href="#"><span>Sub Item</span></a></li>
</ul>
</li>
<li class="has-sub"><a href="#"><span>Product 2</span></a>
<ul>
<li><a href="#"><span>Sub Item</span></a></li>
<li class="last"><a href="#"><span>Sub Item</span></a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
<!-- customize your menus Links -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li class="has-sub"><a href="#"><span>Products</span></a>
<ul>
<li class="has-sub"><a href="#"><span>Product 1</span></a>
<ul>
<li><a href="#"><span>Sub Item</span></a></li>
<li class="last"><a href="#"><span>Sub Item</span></a></li>
</ul>
</li>
<li class="has-sub"><a href="#"><span>Product 2</span></a>
<ul>
<li><a href="#"><span>Sub Item</span></a></li>
<li class="last"><a href="#"><span>Sub Item</span></a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
012-Platinum Tabbed Dropdown Menu :-

<style type="text/css">@charset 'UTF-8';/* Starter CSS for Flyout Menu */#cssmenu{padding:0;margin:0;border:0;width:auto}#cssmenu ul,#cssmenu ul li,#cssmenu ul ul{list-style:none;margin:0;padding:0}#cssmenu ul{position:relative;z-index:597;float:left}#cssmenu ul li{float:left;min-height:1px;line-height:1em;vertical-align:middle}#cssmenu ul li.hover,#cssmenu ul li:hover{position:relative;z-index:599;cursor:default}#cssmenu ul ul{visibility:hidden;position:absolute;top:100%;left:0;z-index:598;width:100%}#cssmenu ul ul li{float:none}#cssmenu ul ul ul{top:1px;left:99%}#cssmenu ul li:hover > ul{visibility:visible}#cssmenu ul ul{top:1px;left:99%}#cssmenu ul li{float:none}#cssmenu ul ul{margin-top:1px}#cssmenu ul ul li{font-weight:normal}/* Custom CSS Styles */#cssmenu:after,#cssmenu ul:after{content:'';display:block;clear:both}#cssmenu a{color:#333;display:inline-block;font-family:'Lucida Grande','Lucida Sans Unicode',Helvetica,Arial,Verdana,sans-serif;font-size:12px;padding:0 20px;text-align:center;text-decoration:none}#cssmenu a:hover{background:#f6f6f6;border-radius:4px 4px 0 0;-moz-border-radius:4px 4px 0 0;-webkit-border-radius:4px 4px 0 0;box-shadow:0 2px 3px rgba(0,0,0,0.1);-moz-box-shadow:0 2px 3px rgba(0,0,0,0.1);-webkit-box-shadow:0 2px 3px rgba(0,0,0,0.1);position:relative;top:0}#cssmenu ul{background:#e5e5e5;border-radius:5px 5px 0 0;-moz-border-radius:5px 5px 0 0;-webkit-border-radius:5px 5px 0 0;list-style:none}#cssmenu > ul{background:url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAAoCAIAAACw1AcgAAAAA3NCSVQICAjb4U/gAAAAHUlEQVQImWN4+vQpEwMDAxMDAwPT////4exBIgYA2loa5nAttNYAAAAASUVORK5CYII=) 100% 100%;background:-moz-linear-gradient(top,#e5e5e5 0%,#ddd 100%);background:-webkit-gradient(linear,left top,left bottom,color-stop(0%,#e5e5e5),color-stop(100%,#ddd));background:-webkit-linear-gradient(top,#e5e5e5 0%,#ddd 100%);background:-o-linear-gradient(top,#e5e5e5 0%,#ddd 100%);background:-ms-linear-gradient(top,#e5e5e5 0%,#ddd 100%);background:linear-gradient(#e5e5e5 0%,#ddd 100%);box-shadow:0 2px 2px 1px rgba(0,0,0,0.3);-moz-box-shadow:0 2px 2px 1px rgba(0,0,0,0.3);-webkit-box-shadow:0 2px 2px 1px rgba(0,0,0,0.3);padding-top:5px;width:100%}#cssmenu > ul > li{float:left;padding:0 10px;position:relative}#cssmenu > ul > li:hover > a{background:#f6f6f6;border-radius:4px 4px 0 0;-moz-border-radius:4px 4px 0 0;-webkit-border-radius:4px 4px 0 0;box-shadow:0 2px 3px rgba(0,0,0,0.1);-moz-box-shadow:0 2px 3px rgba(0,0,0,0.1);-webkit-box-shadow:0 2px 3px rgba(0,0,0,0.1);position:relative}#cssmenu > ul > li a{line-height:35px}#cssmenu > ul > li a:hover{box-shadow:none;-moz-box-shadow:none;-webkit-box-shadow:none}#cssmenu .has-sub:hover ul{display:block}#cssmenu .has-sub a{display:block;position:relative}#cssmenu .has-sub > a:after{content:'';display:block;width:10px;height:9px;position:absolute;right:5px;top:50%;margin-top:-5px;background-image:url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAoAAAAJCAYAAAALpr0TAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAyBpVFh0WE1MOmNvbS5hZG9iZS54bXAAAAAAADw/eHBhY2tldCBiZWdpbj0i77u/IiBpZD0iVzVNME1wQ2VoaUh6cmVTek5UY3prYzlkIj8+IDx4OnhtcG1ldGEgeG1sbnM6eD0iYWRvYmU6bnM6bWV0YS8iIHg6eG1wdGs9IkFkb2JlIFhNUCBDb3JlIDUuMC1jMDYwIDYxLjEzNDc3NywgMjAxMC8wMi8xMi0xNzozMjowMCAgICAgICAgIj4gPHJkZjpSREYgeG1sbnM6cmRmPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5LzAyLzIyLXJkZi1zeW50YXgtbnMjIj4gPHJkZjpEZXNjcmlwdGlvbiByZGY6YWJvdXQ9IiIgeG1sbnM6eG1wPSJodHRwOi8vbnMuYWRvYmUuY29tL3hhcC8xLjAvIiB4bWxuczp4bXBNTT0iaHR0cDovL25zLmFkb2JlLmNvbS94YXAvMS4wL21tLyIgeG1sbnM6c3RSZWY9Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC9zVHlwZS9SZXNvdXJjZVJlZiMiIHhtcDpDcmVhdG9yVG9vbD0iQWRvYmUgUGhvdG9zaG9wIENTNSBXaW5kb3dzIiB4bXBNTTpJbnN0YW5jZUlEPSJ4bXAuaWlkOjRCQjdBNUNENDkzMTExRTI4NENBRkFDOUM5MUY0QzI2IiB4bXBNTTpEb2N1bWVudElEPSJ4bXAuZGlkOjRCQjdBNUNFNDkzMTExRTI4NENBRkFDOUM5MUY0QzI2Ij4gPHhtcE1NOkRlcml2ZWRGcm9tIHN0UmVmOmluc3RhbmNlSUQ9InhtcC5paWQ6NEJCN0E1Q0I0OTMxMTFFMjg0Q0FGQUM5QzkxRjRDMjYiIHN0UmVmOmRvY3VtZW50SUQ9InhtcC5kaWQ6NEJCN0E1Q0M0OTMxMTFFMjg0Q0FGQUM5QzkxRjRDMjYiLz4gPC9yZGY6RGVzY3JpcHRpb24+IDwvcmRmOlJERj4gPC94OnhtcG1ldGE+IDw/eHBhY2tldCBlbmQ9InIiPz4qSqkdAAAAtUlEQVR42nyOPQ6DMAyF3bSIKXeplGP0IL1EpU5dkZiQeoDegBt0ZO4BOjORABL5oX4RZCniDZbl99nPh6ZpjkR0pn19TlxclmW7lHOOANZSykue55uQtZbatiXBfdV1Hc3zvAnCY12FUqrm02Xf93/QOI40TdOLmadYZoUxhkIICUKC1hpthRJB3viy8ViMKCR470v23glcdB+GIT7PACEBSauZQN70eBrP4zIn3JC0+j8BBgCxDV02ZQEC4wAAAABJRU5ErkJggg==);-webkit-transform:rotate(360deg)}#cssmenu .has-sub ul{background:#f6f6f6;border:1px solid #ddd;border-radius:5px;-moz-border-radius:5px;-webkit-border-radius:5px;display:none;padding:10px 0;position:absolute;left:50%;top:34px;margin-left:-70px;width:140px;z-index:1}#cssmenu .has-sub ul li:hover > a{background:#ddd;color:#ae0001;border-color:#e5e5e5 transparent transparent transparent}#cssmenu .has-sub ul a{line-height:160%;padding:8px 0}#cssmenu .has-sub .has-sub a:after{background-image:url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAoAAAAJCAYAAAALpr0TAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAyBpVFh0WE1MOmNvbS5hZG9iZS54bXAAAAAAADw/eHBhY2tldCBiZWdpbj0i77u/IiBpZD0iVzVNME1wQ2VoaUh6cmVTek5UY3prYzlkIj8+IDx4OnhtcG1ldGEgeG1sbnM6eD0iYWRvYmU6bnM6bWV0YS8iIHg6eG1wdGs9IkFkb2JlIFhNUCBDb3JlIDUuMC1jMDYwIDYxLjEzNDc3NywgMjAxMC8wMi8xMi0xNzozMjowMCAgICAgICAgIj4gPHJkZjpSREYgeG1sbnM6cmRmPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5LzAyLzIyLXJkZi1zeW50YXgtbnMjIj4gPHJkZjpEZXNjcmlwdGlvbiByZGY6YWJvdXQ9IiIgeG1sbnM6eG1wPSJodHRwOi8vbnMuYWRvYmUuY29tL3hhcC8xLjAvIiB4bWxuczp4bXBNTT0iaHR0cDovL25zLmFkb2JlLmNvbS94YXAvMS4wL21tLyIgeG1sbnM6c3RSZWY9Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC9zVHlwZS9SZXNvdXJjZVJlZiMiIHhtcDpDcmVhdG9yVG9vbD0iQWRvYmUgUGhvdG9zaG9wIENTNSBXaW5kb3dzIiB4bXBNTTpJbnN0YW5jZUlEPSJ4bXAuaWlkOjgwRkJGQzk4NDkzMTExRTI4M0U0QzE5NjJFN0U3RjNFIiB4bXBNTTpEb2N1bWVudElEPSJ4bXAuZGlkOjgwRkJGQzk5NDkzMTExRTI4M0U0QzE5NjJFN0U3RjNFIj4gPHhtcE1NOkRlcml2ZWRGcm9tIHN0UmVmOmluc3RhbmNlSUQ9InhtcC5paWQ6ODBGQkZDOTY0OTMxMTFFMjgzRTRDMTk2MkU3RTdGM0UiIHN0UmVmOmRvY3VtZW50SUQ9InhtcC5kaWQ6ODBGQkZDOTc0OTMxMTFFMjgzRTRDMTk2MkU3RTdGM0UiLz4gPC9yZGY6RGVzY3JpcHRpb24+IDwvcmRmOlJERj4gPC94OnhtcG1ldGE+IDw/eHBhY2tldCBlbmQ9InIiPz6DuTwoAAAAtUlEQVR42nyOsQ3CMBBFj4CVyktkAvZgEJZAoqKNoMoEjMAGzEDnhtKyGztxYzvmznIsIUX5kq2T/rv7fyeE2APAEbb1OeAXGGObVAgBCHxxzk9t265C3ntQSkGD82CMgZTSKkge6pwB7HmXUibn3N/TWif0nsQ0ZbEfxxHmea6XyLTW0jjQl8Gu675o3IqRNU0TxBgf6L0rWHTFuFweAaAESlrMCuJmpNJUni5jwoWSFv8nwAA0tXChxwneNwAAAABJRU5ErkJggg==);-webkit-transform:rotate(360deg)}#cssmenu .has-sub .has-sub ul{background:#ddd;left:100%;top:0;margin-left:0}#cssmenu .has-sub .has-sub ul a{background:none;box-shadow:none;-moz-box-shadow:none;-webkit-box-shadow:none;border-radius:0;-moz-border-radius:0;-webkit-border-radius:0}#cssmenu .has-sub .has-sub ul a:after{background-image:none}#cssmenu .has-sub .has-sub ul a:hover{background:#bfbfbf}</style><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Drop Down Menus"><img src="https://bitly.com/24workpng1" alt="Drop Down Menus" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="CSS Drop Down Menu"><img src="https://bitly.com/24workpng1" alt="CSS Drop Down Menu" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Pure CSS Dropdown Menu"><img src="https://bitly.com/24workpng1" alt="Pure CSS Dropdown Menu" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a><!-- Dont edit this CSS Drop Down Menu code or it will not work -->
<!-- customize your menus Links -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li class="has-sub"><a href="#"><span>Products</span></a>
<ul>
<li class="has-sub"><a href="#"><span>Product 1</span></a>
<ul>
<li><a href="#"><span>Sub Item</span></a></li>
<li class="last"><a href="#"><span>Sub Item</span></a></li>
</ul>
</li>
<li class="has-sub"><a href="#"><span>Product 2</span></a>
<ul>
<li><a href="#"><span>Sub Item</span></a></li>
<li class="last"><a href="#"><span>Sub Item</span></a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
<!-- customize your menus Links -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li class="has-sub"><a href="#"><span>Products</span></a>
<ul>
<li class="has-sub"><a href="#"><span>Product 1</span></a>
<ul>
<li><a href="#"><span>Sub Item</span></a></li>
<li class="last"><a href="#"><span>Sub Item</span></a></li>
</ul>
</li>
<li class="has-sub"><a href="#"><span>Product 2</span></a>
<ul>
<li><a href="#"><span>Sub Item</span></a></li>
<li class="last"><a href="#"><span>Sub Item</span></a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
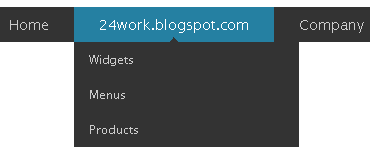
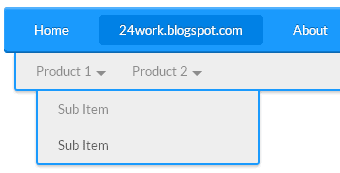
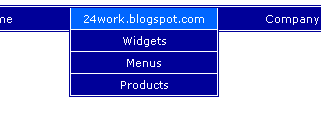
013-Blue Drop Down Menu :-

<style type="text/css">@import url(http://fonts.googleapis.com/css?family=Source+Sans+Pro:500);/* 2f4b87 *//* 2f4b87 *//* #1f325d *//* Menu CSS */#cssmenu{width:auto}#cssmenu,#cssmenu ul,#cssmenu ul li,#cssmenu ul li a{padding:0;margin:0;line-height:1;font-family:'Source Sans Pro',sans-serif;font-weight:500;font-size:16px;color:#fff;-webkit-transition:all ease .3s;-o-transition:all ease .3s;-moz-transition:all ease .3s;-ms-transition:all ease .3s;transition:all ease .3s}#cssmenu:before,#cssmenu:after,#cssmenu > ul:before,#cssmenu > ul:after{content:'';display:table}#cssmenu:after,#cssmenu > ul:after{clear:both}#cssmenu a{text-shadow:0 1px 1px rgba(0,0,0,0.2)}#cssmenu ul{background:#3b5998;border-radius:3px;border:1px solid #2b4479;border:1px solid #2d4373;-webkit-box-shadow:0 1px 2px rgba(2,2,2,0.25),inset 0 1px 1px rgba(255,255,255,0.15);-o-box-shadow:0 1px 2px rgba(2,2,2,0.25),inset 0 1px 1px rgba(255,255,255,0.15);-moz-box-shadow:0 1px 2px rgba(2,2,2,0.25),inset 0 1px 1px rgba(255,255,255,0.15);-ms-box-shadow:0 1px 2px rgba(2,2,2,0.25),inset 0 1px 1px rgba(255,255,255,0.15);box-shadow:0 1px 2px rgba(2,2,2,0.25),inset 0 1px 1px rgba(255,255,255,0.15)}#cssmenu ul > li{float:left;list-style:none}#cssmenu ul > li > a{display:block;text-decoration:none;padding:15px 44px;position:relative}#cssmenu ul > li > a:hover{background:#2d4373;-webkit-box-shadow:inset 0 0 1px #1e2e4f;-o-box-shadow:inset 0 0 1px #1e2e4f;-moz-box-shadow:inset 0 0 1px #1e2e4f;-ms-box-shadow:inset 0 0 1px #1e2e4f;box-shadow:inset 0 0 1px #1e2e4f;-webkit-transition:all ease .3s;-o-transition:all ease .3s;-moz-transition:all ease .3s;-ms-transition:all ease .3s;transition:all ease .3s}#cssmenu ul > li > a:hover:before{content:'';z-index:2;position:absolute;border:1px solid white;border-top:0;border-bottom:0;border-right:0;width:100%;height:100%;top:0;left:-1px;opacity:.2}#cssmenu ul > li > a:hover:after{content:'';z-index:2;position:absolute;border:1px solid white;border-top:0;border-bottom:0;border-left:0;width:100%;height:100%;top:0;right:-1px;opacity:.2}#cssmenu > ul > li > ul{opacity:0;visibility:hidden;position:absolute}#cssmenu > ul > li:hover > ul{opacity:1;visibility:visible;position:absolute;border-radius:0 0 3px 3px;-webkit-box-shadow:none;-o-box-shadow:none;-moz-box-shadow:none;-ms-box-shadow:none;box-shadow:none}#cssmenu > ul > li > ul{width:200px;position:absolute}#cssmenu > ul > li > ul > li{float:none;position:relative}#cssmenu > ul > li > ul > li > ul{opacity:0;visibility:hidden;position:absolute}#cssmenu > ul > li > ul > li:hover > ul{opacity:1;visibility:visible;position:absolute}#cssmenu > ul > li > ul > li > ul{left:200px;top:1px;width:200px}#cssmenu > ul > li > ul > li > ul > li{float:none}</style><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Drop Down Menus"><img src="https://bitly.com/24workpng1" alt="Drop Down Menus" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="CSS Drop Down Menu"><img src="https://bitly.com/24workpng1" alt="CSS Drop Down Menu" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Pure CSS Dropdown Menu"><img src="https://bitly.com/24workpng1" alt="Pure CSS Dropdown Menu" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a><!-- Dont edit this CSS Drop Down Menu code or it will not work -->
<!-- customize your menus Links -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li class="has-sub"><a href="#"><span>Products</span></a>
<ul>
<li class="has-sub"><a href="#"><span>Product 1</span></a>
<ul>
<li><a href="#"><span>Sub Item</span></a></li>
<li class="last"><a href="#"><span>Sub Item</span></a></li>
</ul>
</li>
<li class="has-sub"><a href="#"><span>Product 2</span></a>
<ul>
<li><a href="#"><span>Sub Item</span></a></li>
<li class="last"><a href="#"><span>Sub Item</span></a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
<!-- customize your menus Links -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li class="has-sub"><a href="#"><span>Products</span></a>
<ul>
<li class="has-sub"><a href="#"><span>Product 1</span></a>
<ul>
<li><a href="#"><span>Sub Item</span></a></li>
<li class="last"><a href="#"><span>Sub Item</span></a></li>
</ul>
</li>
<li class="has-sub"><a href="#"><span>Product 2</span></a>
<ul>
<li><a href="#"><span>Sub Item</span></a></li>
<li class="last"><a href="#"><span>Sub Item</span></a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
014-Rounded Slate Dropdown Menu :-

<style type="text/css">@charset 'UTF-8';#cssmenu ul,#cssmenu li,#cssmenu span,#cssmenu a{border:0;margin:0;padding:0;position:relative}#cssmenu{border-radius:5px;-moz-border-radius:5px;-webkit-border-radius:5px;background:#f2edea url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAA0CAIAAADEwMXAAAAAA3NCSVQICAjb4U/gAAAAMklEQVQImWP49PYV0////6GYAcFm+I9d/P9/JgZkcRR12NVDzMMihlMtRJyBkHpMNwIA6ZmLp7k56KwAAAAASUVORK5CYII=) 100% 100%;box-shadow:0 0 2px 1px rgba(0,0,0,0.15);-moz-box-shadow:0 0 2px 1px rgba(0,0,0,0.15);-webkit-box-shadow:0 0 2px 1px rgba(0,0,0,0.15);background:-moz-linear-gradient(top,#f2edea 0%,#c0bebf 100%);background:-webkit-gradient(linear,left top,left bottom,color-stop(0%,#f2edea),color-stop(100%,#c0bebf));background:-webkit-linear-gradient(top,#f2edea 0%,#c0bebf 100%);background:-o-linear-gradient(top,#f2edea 0%,#c0bebf 100%);background:-ms-linear-gradient(top,#f2edea 0%,#c0bebf 100%);background:linear-gradient(to bottom,#f2edea 0%,#c0bebf 100%);font-weight:600;height:52px;width:auto}#cssmenu:after,#cssmenu ul:after{content:'';display:block;clear:both}#cssmenu a{box-shadow:inset 0 1px 0 whitesmoke;-moz-box-shadow:inset 0 1px 0 whitesmoke;-webkit-box-shadow:inset 0 1px 0 whitesmoke;background:#f2edea url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAA0CAIAAADEwMXAAAAAA3NCSVQICAjb4U/gAAAAMklEQVQImWP49PYV0////6GYAcFm+I9d/P9/JgZkcRR12NVDzMMihlMtRJyBkHpMNwIA6ZmLp7k56KwAAAAASUVORK5CYII=) 100% 100%;background:-moz-linear-gradient(top,#f2edea 0%,#c0bebf 100%);background:-webkit-gradient(linear,left top,left bottom,color-stop(0%,#f2edea),color-stop(100%,#c0bebf));background:-webkit-linear-gradient(top,#f2edea 0%,#c0bebf 100%);background:-o-linear-gradient(top,#f2edea 0%,#c0bebf 100%);background:-ms-linear-gradient(top,#f2edea 0%,#c0bebf 100%);background:linear-gradient(to bottom,#f2edea 0%,#c0bebf 100%);color:#666;display:inline-block;font-family:Arial,Verdana,sans-serif;font-size:12px;line-height:52px;padding:0 28px;text-decoration:none}#cssmenu ul{list-style:none;box-shadow:inset 0 1px 0 whitesmoke;-moz-box-shadow:inset 0 1px 0 whitesmoke;-webkit-box-shadow:inset 0 1px 0 whitesmoke}#cssmenu > ul{float:left}#cssmenu > ul > li{float:left}#cssmenu > ul > li:first-child a{border-radius:5px 0 0 5px;-moz-border-radius:5px 0 0 5px;-webkit-border-radius:5px 0 0 5px}#cssmenu > ul > li.active a,#cssmenu > ul > li:hover > a{box-shadow:inset 0 -2px 3px rgba(0,0,0,0.15);-moz-box-shadow:inset 0 -2px 3px rgba(0,0,0,0.15);-webkit-box-shadow:inset 0 -2px 3px rgba(0,0,0,0.15);color:white;background:#4a5662 url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAA0CAIAAADEwMXAAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAyBpVFh0WE1MOmNvbS5hZG9iZS54bXAAAAAAADw/eHBhY2tldCBiZWdpbj0i77u/IiBpZD0iVzVNME1wQ2VoaUh6cmVTek5UY3prYzlkIj8+IDx4OnhtcG1ldGEgeG1sbnM6eD0iYWRvYmU6bnM6bWV0YS8iIHg6eG1wdGs9IkFkb2JlIFhNUCBDb3JlIDUuMC1jMDYwIDYxLjEzNDc3NywgMjAxMC8wMi8xMi0xNzozMjowMCAgICAgICAgIj4gPHJkZjpSREYgeG1sbnM6cmRmPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5LzAyLzIyLXJkZi1zeW50YXgtbnMjIj4gPHJkZjpEZXNjcmlwdGlvbiByZGY6YWJvdXQ9IiIgeG1sbnM6eG1wPSJodHRwOi8vbnMuYWRvYmUuY29tL3hhcC8xLjAvIiB4bWxuczp4bXBNTT0iaHR0cDovL25zLmFkb2JlLmNvbS94YXAvMS4wL21tLyIgeG1sbnM6c3RSZWY9Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC9zVHlwZS9SZXNvdXJjZVJlZiMiIHhtcDpDcmVhdG9yVG9vbD0iQWRvYmUgUGhvdG9zaG9wIENTNSBXaW5kb3dzIiB4bXBNTTpJbnN0YW5jZUlEPSJ4bXAuaWlkOkNDNkM2QzM1NDk0QjExRTI5NjFDQzlFM0NGQzY5RDNBIiB4bXBNTTpEb2N1bWVudElEPSJ4bXAuZGlkOkNDNkM2QzM2NDk0QjExRTI5NjFDQzlFM0NGQzY5RDNBIj4gPHhtcE1NOkRlcml2ZWRGcm9tIHN0UmVmOmluc3RhbmNlSUQ9InhtcC5paWQ6Q0M2QzZDMzM0OTRCMTFFMjk2MUNDOUUzQ0ZDNjlEM0EiIHN0UmVmOmRvY3VtZW50SUQ9InhtcC5kaWQ6Q0M2QzZDMzQ0OTRCMTFFMjk2MUNDOUUzQ0ZDNjlEM0EiLz4gPC9yZGY6RGVzY3JpcHRpb24+IDwvcmRmOlJERj4gPC94OnhtcG1ldGE+IDw/eHBhY2tldCBlbmQ9InIiPz6bEPV5AAAAUUlEQVR42mSO0RWAMAgDc4znAA7g/jvUFKj66gevCT0COs4rJLkIoSC1X+j+7GFfupj+a4bFu+isydcMr88dY/PkLL8bPnrLXTvHk2NdzC3AAIj5BKfn0x2aAAAAAElFTkSuQmCC);background:-moz-linear-gradient(top,#4a5662 0%,#606f7f 100%);background:-webkit-gradient(linear,left top,left bottom,color-stop(0%,#4a5662),color-stop(100%,#606f7f));background:-webkit-linear-gradient(top,#4a5662 0%,#606f7f 100%);background:-o-linear-gradient(top,#4a5662 0%,#606f7f 100%);background:-ms-linear-gradient(top,#4a5662 0%,#606f7f 100%);background:linear-gradient(to bottom,#4a5662 0%,#606f7f 100%)}#cssmenu .has-sub{z-index:1}#cssmenu .has-sub:hover > ul{display:block}#cssmenu .has-sub ul{box-shadow:0 1px 2px rgba(0,0,0,0.15);-moz-box-shadow:0 1px 2px rgba(0,0,0,0.15);-webkit-box-shadow:0 1px 2px rgba(0,0,0,0.15);display:none;position:absolute;width:200px;top:100%;left:0}#cssmenu .has-sub ul li a{background:#606f7f;border-bottom:1px solid #59636f;border-bottom:1px solid #556371;box-shadow:inset 0 1px 0 #606f7f;-moz-box-shadow:inset 0 1px 0 #606f7f;-webkit-box-shadow:inset 0 1px 0 #606f7f;color:white;display:block;line-height:160%;padding:15px 10px;font-size:12px}#cssmenu .has-sub ul li:hover a{background:#4a5662;box-shadow:inset 0 0 3px 1px rgba(0,0,0,0.15);-moz-box-shadow:inset 0 0 3px 1px rgba(0,0,0,0.15);-webkit-box-shadow:inset 0 0 3px 1px rgba(0,0,0,0.15)}#cssmenu .has-sub .has-sub:hover > ul{display:block}#cssmenu .has-sub .has-sub ul{display:none;position:absolute;left:100%;top:0}#cssmenu .has-sub .has-sub ul li a{background:#606f7f;box-shadow:none;-moz-box-shadow:none;-webkit-box-shadow:none}#cssmenu .has-sub .has-sub ul li a:hover{background:#4a5662;box-shadow:inset 0 0 3px 1px rgba(0,0,0,0.15);-moz-box-shadow:inset 0 0 3px 1px rgba(0,0,0,0.15);-webkit-box-shadow:inset 0 0 3px 1px rgba(0,0,0,0.15)}</style><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Drop Down Menus"><img src="https://bitly.com/24workpng1" alt="Drop Down Menus" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="CSS Drop Down Menu"><img src="https://bitly.com/24workpng1" alt="CSS Drop Down Menu" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Pure CSS Dropdown Menu"><img src="https://bitly.com/24workpng1" alt="Pure CSS Dropdown Menu" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a><!-- Dont edit this CSS Drop Down Menu code or it will not work -->
<!-- customize your menus Links -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li class="has-sub"><a href="#"><span>Products</span></a>
<ul>
<li class="has-sub"><a href="#"><span>Product 1</span></a>
<ul>
<li><a href="#"><span>Sub Item</span></a></li>
<li class="last"><a href="#"><span>Sub Item</span></a></li>
</ul>
</li>
<li class="has-sub"><a href="#"><span>Product 2</span></a>
<ul>
<li><a href="#"><span>Sub Item</span></a></li>
<li class="last"><a href="#"><span>Sub Item</span></a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
<!-- customize your menus Links -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li class="has-sub"><a href="#"><span>Products</span></a>
<ul>
<li class="has-sub"><a href="#"><span>Product 1</span></a>
<ul>
<li><a href="#"><span>Sub Item</span></a></li>
<li class="last"><a href="#"><span>Sub Item</span></a></li>
</ul>
</li>
<li class="has-sub"><a href="#"><span>Product 2</span></a>
<ul>
<li><a href="#"><span>Sub Item</span></a></li>
<li class="last"><a href="#"><span>Sub Item</span></a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
015-Blue & Yellow Rough Drop Down Menu :-

<style type="text/css">@import url(http://fonts.googleapis.com/css?family=Open+Sans:600);/* Menu CSS */#cssmenu,#cssmenu > ul{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhxDze-4-xn-VL9xg4_LXd4oBx3ZBcngyo_ug2mTrDuVSpN1q2lutpJvb_NwJVhsoX6KiqCR1bjhPd1TwNmZRmLHhcIIbb3SRabLjeOJs0x6hsdEdLtFRp3dAy4wVsPLJrhc1yF3uH8Ptb3/s1600/highlight-bg.png) repeat;padding-bottom:3px;font-family:'Open Sans',sans-serif;font-weight:600}#cssmenu:before,#cssmenu:after,#cssmenu > ul:before,#cssmenu > ul:after{content:'';display:table}#cssmenu:after,#cssmenu > ul:after{clear:both}#cssmenu{width:auto;zoom:1}#cssmenu > ul{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEheLMhd_5kIbMPzBYpiSHgZTJuOZp9eTJK2eTs3-kGDMGhwmDPM63a6R2YEuAu7h-qoDoJqaitoUjBu4MIYEx1JeWPc7P39jnzD4b70Q2RlibcDOWJJIWz8b3GUQwvqAUqfiiI6OPgHK9g2/s1600/menu-bg.png) repeat;margin:0;padding:0;position:relative}#cssmenu > ul li{margin:0;padding:0;list-style:none}#cssmenu > ul > li{float:left;position:relative}#cssmenu > ul > li > a{padding:23px 26px;display:block;color:white;font-size:13px;text-decoration:none;text-transform:uppercase;text-shadow:0 -1px 0 #c28130;text-shadow:0 -1px 0 rgba(151,99,33,0.43);line-height:18px}#cssmenu > ul > li:hover > a{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjDlBgfyhgZcgy-5yxk9hWmGQNHdfr7K_ltDG7rOdYx4rM0sljwtf1GxVZkFUefQD-jZiY_NMBDyS6n4p33NfKhJHdd29bxZYqd7K1v8QlKzDsiL8oU7ZOXhzQAhsDAWhgxOOXDHQJkT3kx/s1600/hover.png) repeat}#cssmenu > ul > li > a > span{line-height:18px}#cssmenu > ul > li.active > a,#cssmenu > ul > li > a:active{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhxDze-4-xn-VL9xg4_LXd4oBx3ZBcngyo_ug2mTrDuVSpN1q2lutpJvb_NwJVhsoX6KiqCR1bjhPd1TwNmZRmLHhcIIbb3SRabLjeOJs0x6hsdEdLtFRp3dAy4wVsPLJrhc1yF3uH8Ptb3/s1600/highlight-bg.png) repeat}/* Childs */#cssmenu > ul ul{opacity:0;visibility:hidden;position:absolute;top:120px;background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjDlBgfyhgZcgy-5yxk9hWmGQNHdfr7K_ltDG7rOdYx4rM0sljwtf1GxVZkFUefQD-jZiY_NMBDyS6n4p33NfKhJHdd29bxZYqd7K1v8QlKzDsiL8oU7ZOXhzQAhsDAWhgxOOXDHQJkT3kx/s1600/hover.png) repeat;margin:0;padding:0;z-index:-1;-webkit-transition:all 0.35s 0.2s ease-in-out;-moz-transition:all 0.35s 0.2s ease-in-out;-ms-transition:all 0.35s 0.2s ease-in-out;transition:all 0.35s 0.2s ease-in-out}#cssmenu > ul li:hover ul{opacity:1;visibility:visible;margin:0;color:#000;z-index:2;top:64px;left:0}#cssmenu > ul ul:before{content:'';position:absolute;top:-10px;width:100%;height:20px;background:transparent}#cssmenu > ul ul li{list-style:none;padding:0;margin:0;width:100%}#cssmenu > ul ul li a{padding:18px 26px;display:block;color:white;font-size:13px;text-decoration:none;text-transform:uppercase;width:150px;border-left:4px solid transparent;-webkit-transition:all 0.35s ease-in-out;-moz-transition:all 0.35s ease-in-out;-ms-transition:all 0.35s ease-in-out;transition:all 0.35s ease-in-out;text-shadow:0 -1px 0 #c28130;text-shadow:0 -1px 0 rgba(151,99,33,0.43)}#cssmenu > ul ul li a:hover{border-left:4px solid #055988;background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhxDze-4-xn-VL9xg4_LXd4oBx3ZBcngyo_ug2mTrDuVSpN1q2lutpJvb_NwJVhsoX6KiqCR1bjhPd1TwNmZRmLHhcIIbb3SRabLjeOJs0x6hsdEdLtFRp3dAy4wVsPLJrhc1yF3uH8Ptb3/s1600/highlight-bg.png) repeat}#cssmenu > ul ul li a:active{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEheLMhd_5kIbMPzBYpiSHgZTJuOZp9eTJK2eTs3-kGDMGhwmDPM63a6R2YEuAu7h-qoDoJqaitoUjBu4MIYEx1JeWPc7P39jnzD4b70Q2RlibcDOWJJIWz8b3GUQwvqAUqfiiI6OPgHK9g2/s1600/menu-bg.png) repeat}</style><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Drop Down Menus"><img src="https://bitly.com/24workpng1" alt="Drop Down Menus" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="CSS Drop Down Menu"><img src="https://bitly.com/24workpng1" alt="CSS Drop Down Menu" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Pure CSS Dropdown Menu"><img src="https://bitly.com/24workpng1" alt="Pure CSS Dropdown Menu" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a><!-- Dont edit this CSS Drop Down Menu code or it will not work -->
<!-- customize your menus Links -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li class="has-sub"><a href="#"><span>Products</span></a>
<ul>
<li><a href="#"><span>Widgets</span></a></li>
<li><a href="#"><span>Menus</span></a></li>
<li class="last"><a href="#"><span>Products</span></a></li>
</ul>
</li>
<li class="has-sub"><a href="#"><span>Company</span></a>
<ul>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Location</span></a></li>
</ul>
</li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
<!-- customize your menus Links -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li class="has-sub"><a href="#"><span>Products</span></a>
<ul>
<li><a href="#"><span>Widgets</span></a></li>
<li><a href="#"><span>Menus</span></a></li>
<li class="last"><a href="#"><span>Products</span></a></li>
</ul>
</li>
<li class="has-sub"><a href="#"><span>Company</span></a>
<ul>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Location</span></a></li>
</ul>
</li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
016-Grey Red Drop Down Menu :-

<style type="text/css">@import url(http://fonts.googleapis.com/css?family=Open+Sans:600);/* Menu CSS */#cssmenu,#cssmenu > ul{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEikG1Ts_m6xsY8hk65_AZIqGGc_l_-hBL5a057c71YbDgzDUUiHrxmJtf9xP4KxGxifl01tGZpTU6IxLDlEGkc8kMvOAZeziIEmSBAWDQaC3Qi0WKcVxaO99zs6MQqCGpIeE9P42ZNBFD_M/s1600/highlight-bg.png) repeat;padding-bottom:3px;font-family:'Open Sans',sans-serif;font-weight:600}#cssmenu:before,#cssmenu:after,#cssmenu > ul:before,#cssmenu > ul:after{content:'';display:table}#cssmenu:after,#cssmenu > ul:after{clear:both}#cssmenu{width:auto;zoom:1}#cssmenu > ul{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjVnhnVnnZ4wwwRlnSiqyaqYE1yIsf8u1BcvaPXYlvslYo5UXh5p4GJYrrAhPWqrqmlEzwe6zageEogMZx2IT1h6Wg62XRhYKpCbzxF_-5HrOmfcjRw09VZGgXS1LRiPwxY8chwdQdIE0s7/s1600/menu-bg.png) repeat;margin:0;padding:0;position:relative}#cssmenu > ul li{margin:0;padding:0;list-style:none}#cssmenu > ul > li{float:left;position:relative}#cssmenu > ul > li > a{padding:23px 26px;display:block;color:white;font-size:13px;text-decoration:none;text-transform:uppercase;text-shadow:0 -1px 0 #0d0d0d;text-shadow:0 -1px 0 rgba(0,0,0,0.7);line-height:18px}#cssmenu > ul > li:hover > a{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEikG1Ts_m6xsY8hk65_AZIqGGc_l_-hBL5a057c71YbDgzDUUiHrxmJtf9xP4KxGxifl01tGZpTU6IxLDlEGkc8kMvOAZeziIEmSBAWDQaC3Qi0WKcVxaO99zs6MQqCGpIeE9P42ZNBFD_M/s1600/highlight-bg.png) repeat;text-shadow:0 -1px 0 #97321f;text-shadow:0 -1px 0 rgba(122,42,26,0.64)}#cssmenu > ul > li > a > span{line-height:18px}#cssmenu > ul > li.active > a,#cssmenu > ul > li > a:active{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjlYz0rgll87MZwIwC39VjJI4OxzdGt7eAi85g6Y_7XekLU3pYEIPBhEPINpvOjL_JzHmtm0xgVnl7P_rer0fvIAer-nZCk_2gJ0H1YuYL_fecJtwlRWWner3lkqbKzi5cm2dw1sbccBsYj/s1600/hover.png) repeat}/* Childs */#cssmenu > ul ul{opacity:0;visibility:hidden;position:absolute;top:120px;background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjVnhnVnnZ4wwwRlnSiqyaqYE1yIsf8u1BcvaPXYlvslYo5UXh5p4GJYrrAhPWqrqmlEzwe6zageEogMZx2IT1h6Wg62XRhYKpCbzxF_-5HrOmfcjRw09VZGgXS1LRiPwxY8chwdQdIE0s7/s1600/menu-bg.png) repeat;margin:0;padding:0;z-index:-1}#cssmenu > ul li:hover ul{opacity:1;visibility:visible;margin:0;color:#000;z-index:2;top:64px;left:0}#cssmenu > ul ul:before{content:'';position:absolute;top:-10px;width:100%;height:20px;background:transparent}#cssmenu > ul ul li{list-style:none;padding:0;margin:0;width:100%}#cssmenu > ul ul li a{padding:18px 26px;display:block;color:white;font-size:13px;text-decoration:none;text-transform:uppercase;width:150px;border-left:4px solid transparent;-webkit-transition:all 0.35s ease-in-out;-moz-transition:all 0.35s ease-in-out;-ms-transition:all 0.35s ease-in-out;transition:all 0.35s ease-in-out}#cssmenu > ul ul li a:hover{border-left:4px solid #d64e34;background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjlYz0rgll87MZwIwC39VjJI4OxzdGt7eAi85g6Y_7XekLU3pYEIPBhEPINpvOjL_JzHmtm0xgVnl7P_rer0fvIAer-nZCk_2gJ0H1YuYL_fecJtwlRWWner3lkqbKzi5cm2dw1sbccBsYj/s1600/hover.png) repeat}#cssmenu > ul ul li a:active{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjVnhnVnnZ4wwwRlnSiqyaqYE1yIsf8u1BcvaPXYlvslYo5UXh5p4GJYrrAhPWqrqmlEzwe6zageEogMZx2IT1h6Wg62XRhYKpCbzxF_-5HrOmfcjRw09VZGgXS1LRiPwxY8chwdQdIE0s7/s1600/menu-bg.png) repeat}</style><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Drop Down Menus"><img src="https://bitly.com/24workpng1" alt="Drop Down Menus" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="CSS Drop Down Menu"><img src="https://bitly.com/24workpng1" alt="CSS Drop Down Menu" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Pure CSS Dropdown Menu"><img src="https://bitly.com/24workpng1" alt="Pure CSS Dropdown Menu" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a><!-- Dont edit this CSS Drop Down Menu code or it will not work -->
<!-- customize your menus Links -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li class="has-sub"><a href="#"><span>Products</span></a>
<ul>
<li><a href="#"><span>Widgets</span></a></li>
<li><a href="#"><span>Menus</span></a></li>
<li class="last"><a href="#"><span>Products</span></a></li>
</ul>
</li>
<li class="has-sub"><a href="#"><span>Company</span></a>
<ul>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Location</span></a></li>
</ul>
</li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
<!-- customize your menus Links -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li class="has-sub"><a href="#"><span>Products</span></a>
<ul>
<li><a href="#"><span>Widgets</span></a></li>
<li><a href="#"><span>Menus</span></a></li>
<li class="last"><a href="#"><span>Products</span></a></li>
</ul>
</li>
<li class="has-sub"><a href="#"><span>Company</span></a>
<ul>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Location</span></a></li>
</ul>
</li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
017-Simple Red :-

<style type="text/css">#cssmenu{border:1px solid #b9121b;background:#b9121b}#cssmenu > ul{padding:1px 0;margin:0;list-style:none;width:100%;height:21px;border-top:1px solid #FFF;border-bottom:1px solid #FFF;font:normal 8pt verdana,arial,helvetica}#cssmenu > ul li{margin:0;padding:0;display:block;float:left;position:relative;width:148px}#cssmenu > ul li a:link,#cssmenu > ul li a:visited{padding:4px 0;display:block;text-align:center;text-decoration:none;background:#b9121b;color:#fff;width:148px;height:13px}#cssmenu > ul li:hover a,#cssmenu > ul li a:hover,#cssmenu > ul li a:active{padding:4px 0;display:block;text-align:center;text-decoration:none;background:#ec454e;color:#fff;width:146px;height:13px;border-left:1px solid #fff;border-right:1px solid #fff}#cssmenu > ul li ul{margin:0;padding:1px 1px 0;list-style:none;display:none;background:#fff;width:146px;position:absolute;top:21px;left:-1px;border:1px solid #b9121b;border-top:none}#cssmenu > ul li:hover ul{display:block}#cssmenu > ul li ul li{clear:left;width:146px}#cssmenu > ul li ul li a:link,#cssmenu > ul li ul li a:visited{clear:left;background:#b9121b;padding:4px 0;width:146px;border:none;border-bottom:1px solid #fff;position:relative;z-index:1000}#cssmenu > ul li ul li:hover a,#cssmenu > ul li ul li a:active,#cssmenu > ul li ul li a:hover{clear:left;background:#ec454e;padding:4px 0;width:146px;border:none;border-bottom:1px solid #fff;position:relative;z-index:1000}#cssmenu > ul li ul li ul.navigation-3{display:none;margin:0;padding:0;list-style:none;position:absolute;left:145px;top:-2px;padding:1px 1px 0 1px;border:1px solid #b9121b;border-left:1px solid #b9121b;background:#fff;z-index:900}#cssmenu > ul li ul li:hover ul.navigation-3{display:block}#cssmenu > ul li ul li ul.navigation-3 li a:link,#cssmenu > ul li ul li ul.navigation-3 li a:visited{background:#b9121b}#cssmenu > ul li ul li ul.navigation-3 li:hover a,#cssmenu > ul li ul li ul.navigation-3 li a:hover,#cssmenu > ul li ul li ul.navigation-3 li a:active{background:#ec454e}</style><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Drop Down Menus"><img src="https://bitly.com/24workpng1" alt="Drop Down Menus" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="CSS Drop Down Menu"><img src="https://bitly.com/24workpng1" alt="CSS Drop Down Menu" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Pure CSS Dropdown Menu"><img src="https://bitly.com/24workpng1" alt="Pure CSS Dropdown Menu" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a><!-- Dont edit this CSS Drop Down Menu code or it will not work -->
<!-- customize your menus Links -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li class="has-sub"><a href="#"><span>Products</span></a>
<ul>
<li><a href="#"><span>Widgets</span></a></li>
<li><a href="#"><span>Menus</span></a></li>
<li class="last"><a href="#"><span>Products</span></a></li>
</ul>
</li>
<li class="has-sub"><a href="#"><span>Company</span></a>
<ul>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Location</span></a></li>
</ul>
</li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
<!-- customize your menus Links -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li class="has-sub"><a href="#"><span>Products</span></a>
<ul>
<li><a href="#"><span>Widgets</span></a></li>
<li><a href="#"><span>Menus</span></a></li>
<li class="last"><a href="#"><span>Products</span></a></li>
</ul>
</li>
<li class="has-sub"><a href="#"><span>Company</span></a>
<ul>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Location</span></a></li>
</ul>
</li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
018-Simple Blue :-

<style type="text/css">#cssmenu{border:1px solid #009;background:#009}#cssmenu > ul{padding:1px 0;margin:0;list-style:none;width:100%;height:21px;border-top:1px solid #FFF;border-bottom:1px solid #FFF;font:normal 8pt verdana,arial,helvetica}#cssmenu > ul li{margin:0;padding:0;display:block;float:left;position:relative;width:148px}#cssmenu > ul li a:link,#cssmenu > ul li a:visited{padding:4px 0;display:block;text-align:center;text-decoration:none;background:#009;color:#fff;width:148px;height:13px}#cssmenu > ul li:hover a,#cssmenu > ul li a:hover,#cssmenu > ul li a:active{padding:4px 0;display:block;text-align:center;text-decoration:none;background:#06F;color:#fff;width:146px;height:13px;border-left:1px solid #fff;border-right:1px solid #fff}#cssmenu > ul li ul{margin:0;padding:1px 1px 0;list-style:none;display:none;background:#fff;width:146px;position:absolute;top:21px;left:-1px;border:1px solid #009;border-top:none}#cssmenu > ul li:hover ul{display:block}#cssmenu > ul li ul li{clear:left;width:146px}#cssmenu > ul li ul li a:link,#cssmenu > ul li ul li a:visited{clear:left;background:#009;padding:4px 0;width:146px;border:none;border-bottom:1px solid #fff;position:relative;z-index:1000}#cssmenu > ul li ul li:hover a,#cssmenu > ul li ul li a:active,#cssmenu > ul li ul li a:hover{clear:left;background:#06F;padding:4px 0;width:146px;border:none;border-bottom:1px solid #fff;position:relative;z-index:1000}#cssmenu > ul li ul li ul.navigation-3{display:none;margin:0;padding:0;list-style:none;position:absolute;left:145px;top:-2px;padding:1px 1px 0 1px;border:1px solid #009;border-left:1px solid #009;background:#fff;z-index:900}#cssmenu > ul li ul li:hover ul.navigation-3{display:block}#cssmenu > ul li ul li ul.navigation-3 li a:link,#cssmenu > ul li ul li ul.navigation-3 li a:visited{background:#009}#cssmenu > ul li ul li ul.navigation-3 li:hover a,#cssmenu > ul li ul li ul.navigation-3 li a:hover,#cssmenu > ul li ul li ul.navigation-3 li a:active{background:#06F}</style><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Drop Down Menus"><img src="https://bitly.com/24workpng1" alt="Drop Down Menus" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="CSS Drop Down Menu"><img src="https://bitly.com/24workpng1" alt="CSS Drop Down Menu" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Pure CSS Dropdown Menu"><img src="https://bitly.com/24workpng1" alt="Pure CSS Dropdown Menu" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a><!-- Dont edit this CSS Drop Down Menu code or it will not work -->
<!-- customize your menus Links -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li class="has-sub"><a href="#"><span>Products</span></a>
<ul>
<li><a href="#"><span>Widgets</span></a></li>
<li><a href="#"><span>Menus</span></a></li>
<li class="last"><a href="#"><span>Products</span></a></li>
</ul>
</li>
<li class="has-sub"><a href="#"><span>Company</span></a>
<ul>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Location</span></a></li>
</ul>
</li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
<!-- customize your menus Links -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li class="has-sub"><a href="#"><span>Products</span></a>
<ul>
<li><a href="#"><span>Widgets</span></a></li>
<li><a href="#"><span>Menus</span></a></li>
<li class="last"><a href="#"><span>Products</span></a></li>
</ul>
</li>
<li class="has-sub"><a href="#"><span>Company</span></a>
<ul>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Location</span></a></li>
</ul>
</li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
019-Blue Tabbed Menu :-

<style type="text/css">@import url(http://fonts.googleapis.com/css?family=Capriola);/* Let's import the lovely google font,please keep this line at the top of your stylesheet *//* Menu CSS */#cssmenu,#cssmenu ul,#cssmenu ul li,#cssmenu ul li a{padding:0;margin:0;line-height:1;font-family:'Capriola',sans-serif}#cssmenu:before,#cssmenu:after,#cssmenu > ul:before,#cssmenu > ul:after{content:'';display:table}#cssmenu:after,#cssmenu > ul:after{clear:both}#cssmenu{zoom:1;height:69px;background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiQQjHQRK6pgj90Za5X8PQ7YjLPPC9r_Ru_7TqYUw3SEy9dwhVoi37h419aZPq3X3LXuiDcmk2zdQZrHezWIHvTSNxhV1YAzS1VWwCaO7ycUkSvcwrVrySJxWWf5_c383t8iZlOZqnv6auW/s1600/bottom-bg.png) repeat-x center bottom;border-radius:2px;width:auto}#cssmenu ul{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjGmJy4pm9aL5V4ZKk8hxd7Vsrah2rXIbi3v7k2NsjzFFyxaRSQshY2hxaifgDkhigGsHZo_0HDIi4WjfT5S-Phdd4wmmqIA0kVwZk2Y5TaQJxaPGooymvBtSKI8_6rMZunIFa9yY_ezWnT/s1600/nav-bg.png) repeat-x 0 4px;height:69px}#cssmenu ul li{float:left;list-style:none}#cssmenu ul li a{display:block;height:37px;padding:22px 30px 0;margin:4px 2px 0;border-radius:2px 2px 0 0;text-decoration:none;font-size:15px;color:white;text-shadow:0 1px 1px rgba(0,0,0,0.75);font-weight:400;opacity:.9}#cssmenu ul li:first-child a{margin:4px 2px 0 0}#cssmenu ul li a:hover,#cssmenu ul li.active a{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhYDpewpz-BM5jMcynUYj4TWk443UH9rcWcB_MjheAtbeou4XKPwYeL6RcttuirmCnbTWfp_WnZg5wXN22Bz2xv8-_YgtKYal7H8dN4onpThmJNX-MnSP2AEBfKWKAFoDNS7obBVUuvX7IU/s1600/color.png) center bottom;display:block;height:37px;margin-top:0;padding-top:26px;color:#004f7c;text-shadow:0 1px 1px rgba(255,255,255,0.55);opacity:1}</style><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Drop Down Menus"><img src="https://bitly.com/24workpng1" alt="Drop Down Menus" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="CSS Drop Down Menu"><img src="https://bitly.com/24workpng1" alt="CSS Drop Down Menu" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Pure CSS Dropdown Menu"><img src="https://bitly.com/24workpng1" alt="Pure CSS Dropdown Menu" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a><!-- Dont edit this CSS Drop Down Menu code or it will not work -->
<!-- customize your menus Links -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li><a href="#"><span>Products</span></a></li>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
<!-- customize your menus Links -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li><a href="#"><span>Products</span></a></li>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
020-Tabbed Chrome and Blue :-

<style type="text/css">#cssmenu{float:left;width:100%;background:#efefef;font-size:93%;line-height:normal;border-bottom:1px solid #666}#cssmenu ul{margin:0;padding:10px 10px 0 50px;list-style:none}#cssmenu li{display:inline;margin:0;padding:0}#cssmenu a{float:left;background:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhxheWPh697UrmPLoRTK_gAMtZb6xdXiSd2BFQv6K_-RRuZPTzOqt5A3GzUydgJdd3E9cCAF4-nJjTJetnCKI2xp2Z-5gVx7kfDyNLScMQWME608BLo7d0ZwKCXpgFHB97bg06kkKXmvlDL/s1600/tableftf.gif') no-repeat left top;margin:0;padding:0 0 0 4px;text-decoration:none}#cssmenu a span{float:left;display:block;background:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjS88opUlTsQ-WZxbrUTp_COERT05BLn6erkqdOPAuTdNNbIha3uIBdWtmmoXdFGD9z7Po2dJ89gByQ0kMdSxYAo91lwT-YSJpI5yjbbj499a4YfJgQ0D3FkocXGB-JatugvKmqVPFUxJ1I/s1600/tabrightf.gif') no-repeat right top;padding:5px 15px 4px 6px;color:#666}/* Commented Backslash Hack hides rule from IE5-Mac */#cssmenu a span{float:none}/* End IE5-Mac hack */#cssmenu .active a span,#cssmenu a:hover span{color:#FFF}#cssmenu .active a,#cssmenu a:hover{background-position:0 -42px}#cssmenu .active a span,#cssmenu a:hover span{background-position:100% -42px}</style><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Drop Down Menus"><img src="https://bitly.com/24workpng1" alt="Drop Down Menus" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="CSS Drop Down Menu"><img src="https://bitly.com/24workpng1" alt="CSS Drop Down Menu" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Pure CSS Dropdown Menu"><img src="https://bitly.com/24workpng1" alt="Pure CSS Dropdown Menu" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a><!-- Dont edit this CSS Drop Down Menu code or it will not work -->
<!-- customize your menus Links -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li><a href="#"><span>Products</span></a></li>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
<!-- customize your menus Links -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li><a href="#"><span>Products</span></a></li>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
021-Dark Orange Tabbed Menu :-

<style type="text/css">@import url(http://fonts.googleapis.com/css?family=Capriola);/* Let's import the lovely google font,please keep this line at the top of your stylesheet *//* Menu CSS */#cssmenu,#cssmenu ul,#cssmenu ul li,#cssmenu ul li a{padding:0;margin:0;line-height:1;font-family:'Capriola',sans-serif}#cssmenu:before,#cssmenu:after,#cssmenu > ul:before,#cssmenu > ul:after{content:'';display:table}#cssmenu:after,#cssmenu > ul:after{clear:both}#cssmenu{zoom:1;height:69px;background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhzjqRL2fOeo_7Owh2EdKqHoAy2svIqjLXOkY2vEel4jU4E3BzWW3qh5Bium6d55OWacguAyouqWhNJYfEkSJwLQroNtMXDKD7ZGmZDmhiFGhiqYh6HRAcpqt1w4Z4UethLihztThpt78LF/s1600/bottom-bg.png) repeat-x center bottom;border-radius:2px;width:auto}#cssmenu ul{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgPkSZhgyRxVA7JufkfqW9vT-RQCO6Pl021Aw5g6zLhNelrS-xq3CXN487tMQcjvqQoYzY_p09YYjp9aGQm_IbecN44lm52aQ1rIZ02tD3_gVhlXI9hVvZKeAf_4lElXJe8f6ZDcYbLK_Tn/s1600/nav-bg.png) repeat-x 0 4px;height:69px}#cssmenu ul li{float:left;list-style:none}#cssmenu ul li a{display:block;height:37px;padding:22px 30px 0;margin:4px 2px 0;border-radius:2px 2px 0 0;text-decoration:none;font-size:15px;color:white;text-shadow:0 1px 1px rgba(0,0,0,0.75);font-weight:400;opacity:.9}#cssmenu ul li:first-child a{margin:4px 2px 0 0}#cssmenu ul li a:hover,#cssmenu ul li.active a{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh-CuKVZNBkeDCVMD8eMQxpT0GixrDNySvR7BmxLRsYtwAQ35kVmbOWHYpu2RRWIUSEsPClpJyeEkEKPeE0gY9eBSN-v3ZQqwwCKv67H_muwiXBqqv392psK8yvlK0xmpsiSOvg3vppuoOK/s1600/color.png) center bottom;display:block;height:37px;margin-top:0;padding-top:26px;color:#9b4106;text-shadow:0 1px 1px rgba(255,255,255,0.35);opacity:1}</style><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Drop Down Menus"><img src="https://bitly.com/24workpng1" alt="Drop Down Menus" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="CSS Drop Down Menu"><img src="https://bitly.com/24workpng1" alt="CSS Drop Down Menu" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Pure CSS Dropdown Menu"><img src="https://bitly.com/24workpng1" alt="Pure CSS Dropdown Menu" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a><!-- Dont edit this CSS Drop Down Menu code or it will not work -->
<!-- customize your menus Links -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li><a href="#"><span>Products</span></a></li>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
<!-- customize your menus Links -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li><a href="#"><span>Products</span></a></li>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
022-Grey Tabbed Menu :-

<style type="text/css">@import url(http://fonts.googleapis.com/css?family=Capriola);/* Let's import the lovely google font,please keep this line at the top of your stylesheet *//* Menu CSS */#cssmenu,#cssmenu ul,#cssmenu ul li,#cssmenu ul li a{padding:0;margin:0;line-height:1;font-family:'Capriola',sans-serif}#cssmenu:before,#cssmenu:after,#cssmenu > ul:before,#cssmenu > ul:after{content:'';display:table}#cssmenu:after,#cssmenu > ul:after{clear:both}#cssmenu{zoom:1;height:69px;background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjmuLSraoQSF8q2sF_lIzhxkHdWcRLEzllqbFVhra4yHJc4vID5f51qdvvYMdlLkrSfTjaGcaZIWrmanogS_Py8jietJ6Qij3wb5FIedBKOaqJkzCxmIqMzDZqRtiiTskpXnO49sSVmBJle/s1600/bottom-bg.png) repeat-x center bottom;border-radius:2px;width:auto}#cssmenu ul{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjQfnOxjPV54jxP3eS-VAzn7Qf7OWD5HV8iYTfKdJ_ODRPKQZ-5vbuWcGLrsr0aD2EGcWGwHU3VmMIYtk6U2Dbwc5azie6_Kq1Z99R1FDfN0Q5nT_U1KSUVLcKvxM6CKOIILjNy1QxE1nWX/s1600/nav-bg.png) repeat-x 0 4px;height:69px}#cssmenu ul li{float:left;list-style:none}#cssmenu ul li a{display:block;height:37px;padding:22px 30px 0;margin:4px 2px 0;border-radius:2px 2px 0 0;text-decoration:none;font-size:15px;color:white;text-shadow:0 1px 1px rgba(0,0,0,0.75);font-weight:400;opacity:.9}#cssmenu ul li:first-child a{margin:4px 2px 0 0}#cssmenu ul li a:hover,#cssmenu ul li.active a{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh3lx6Mv1VC25J4kp6GgwKZ_TGkVN7elisCiOlIuXdyru61iMLmwDWXWrjbcjk1bPhIoHNLh8awUCq7znb5nlnz9pVfQGfX7ablqHeczuVO3HhW5UfL-RhUgS_WzKesTtLyvMmOJd2Fuk5b/s1600/color.png) center bottom;display:block;height:37px;margin-top:0;padding-top:26px;color:#616161;text-shadow:0 1px 1px rgba(255,255,255,0.35);opacity:1}</style><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Drop Down Menus"><img src="https://bitly.com/24workpng1" alt="Drop Down Menus" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="CSS Drop Down Menu"><img src="https://bitly.com/24workpng1" alt="CSS Drop Down Menu" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Pure CSS Dropdown Menu"><img src="https://bitly.com/24workpng1" alt="Pure CSS Dropdown Menu" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a><!-- Dont edit this CSS Drop Down Menu code or it will not work -->
<!-- customize your menus Links -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li><a href="#"><span>Products</span></a></li>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
<!-- customize your menus Links -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li><a href="#"><span>Products</span></a></li>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
023-Light Orange Tabbed Menu :-

<style type="text/css">@import url(http://fonts.googleapis.com/css?family=Capriola);/* Let's import the lovely google font,please keep this line at the top of your stylesheet *//* Menu CSS */#cssmenu,#cssmenu ul,#cssmenu ul li,#cssmenu ul li a{padding:0;margin:0;line-height:1;font-family:'Capriola',sans-serif}#cssmenu:before,#cssmenu:after,#cssmenu > ul:before,#cssmenu > ul:after{content:'';display:table}#cssmenu:after,#cssmenu > ul:after{clear:both}#cssmenu{width:auto;zoom:1;height:69px;background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiPjgDlJX6CP00jIJhoBNrZ4qdx41HXL5B1isgOWQQenI7Lib8Ot2uN5uAE0HCL2F_aVEgJf8Nif36z0u6JSPrFLDfV9pZ8UzGhxXvCVjGA9NK_shABHTbQYcZzpVGwtngJwvziNG4JiE7d/s1600/bottom-bg.png) repeat-x center bottom;border-radius:2px}#cssmenu ul{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhSyo5gAjMciai5lTpx1O2JuE0qwxCvLpZF9WioG7e_Oi0DIgIzZw5e81hzqIX7wepUYk8ieYurRZXlrVzVMbQsiDldEyBFpiH7tRKJdyf_t_QP4OG3ZhhJ9YQ9lHc4FXhysZ7w3bIUZ3jU/s1600/nav-bg.png) repeat-x 0 4px;height:69px}#cssmenu ul li{float:left;list-style:none}#cssmenu ul li a{display:block;height:37px;padding:22px 30px 0;margin:4px 2px 0;border-radius:2px 2px 0 0;text-decoration:none;font-size:15px;color:white;text-shadow:0 1px 1px rgba(0,0,0,0.75);font-weight:400;opacity:.9}#cssmenu ul li:first-child a{margin:4px 2px 0 0}#cssmenu ul li a:hover,#cssmenu ul li.active a{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi5LQ-eMgzri9tng-8reR4n8jSzYwOpcv6j6GPYAKw_fj42Qj0WJSlWX2cZ3jehhqtxFSp0LtqoIei-75AhTp8BB-ZV0CCCFSddksjiKFZpmbfAx3KuQZvI7hMlQzfa67xgju9SrJ9LS-Sf/s1600/color.png) center bottom;display:block;height:37px;margin-top:0;padding-top:26px;color:#946f00;text-shadow:0 1px 1px rgba(255,255,255,0.55);opacity:1}</style><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Drop Down Menus"><img src="https://bitly.com/24workpng1" alt="Drop Down Menus" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="CSS Drop Down Menu"><img src="https://bitly.com/24workpng1" alt="CSS Drop Down Menu" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Pure CSS Dropdown Menu"><img src="https://bitly.com/24workpng1" alt="Pure CSS Dropdown Menu" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a><!-- Dont edit this CSS Drop Down Menu code or it will not work -->
<!-- customize your menus Links -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li><a href="#"><span>Products</span></a></li>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
<!-- customize your menus Links -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li><a href="#"><span>Products</span></a></li>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
024-Purple Tabbed Menu :-

<style type="text/css">@import url(http://fonts.googleapis.com/css?family=Capriola);/* Let's import the lovely google font,please keep this line at the top of your stylesheet *//* Menu CSS */#cssmenu,#cssmenu ul,#cssmenu ul li,#cssmenu ul li a{padding:0;margin:0;line-height:1;font-family:'Capriola',sans-serif}#cssmenu:before,#cssmenu:after,#cssmenu > ul:before,#cssmenu > ul:after{content:'';display:table}#cssmenu:after,#cssmenu > ul:after{clear:both}#cssmenu{zoom:1;height:69px;background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg5_lyFrnEXgaef8NXiQYxZQD6L7vmlFYLD-erCck-lTvLYwe6h_p7vCQmjD2yWijMaieWpfH_cNqRVh-vzZpnWJ5sEgUWAjq96iIj1kdeu275qLI2Qc47VS0qlJVgO15ztCfV4E35S7o_h/s1600/bottom-bg.png) repeat-x center bottom;border-radius:2px;width:auto}#cssmenu ul{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjRG1MeXruyKIDfuWrh9uyfZgWFg5ivZ-4TMtUbcamt7Gpd_STDn713z-hjdHd7xHCC_M7QgILvMotuurPWeKTDB1S1wrhi9JM0wH0jPwxD897DgB2_b6ipnpLxgL9v_BidbNHFRKUdRKsK/s1600/nav-bg.png) repeat-x 0 4px;height:69px}#cssmenu ul li{float:left;list-style:none}#cssmenu ul li a{display:block;height:37px;padding:22px 30px 0;margin:4px 2px 0;border-radius:2px 2px 0 0;text-decoration:none;font-size:15px;color:white;text-shadow:0 1px 1px rgba(0,0,0,0.75);font-weight:400;opacity:.9}#cssmenu ul li:first-child a{margin:4px 2px 0 0}#cssmenu ul li a:hover,#cssmenu ul li.active a{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh7fMoFSXusQy3hXj1YJ8vbttXDTcvVO8hLEjJi0tKlXtisD8XU_pvINga8JjFYGURgCkie8mwbInRkE7tiig7dECzdXVhXM0-RUfmU-al-4jMbZyMUaAbtHc-Nw7W2slIenZm3rDXdEzPc/s1600/color.png) center bottom;display:block;height:37px;margin-top:0;padding-top:26px;color:#561756;text-shadow:0 1px 1px rgba(255,255,255,0.35);opacity:1}</style><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Drop Down Menus"><img src="https://bitly.com/24workpng1" alt="Drop Down Menus" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="CSS Drop Down Menu"><img src="https://bitly.com/24workpng1" alt="CSS Drop Down Menu" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Pure CSS Dropdown Menu"><img src="https://bitly.com/24workpng1" alt="Pure CSS Dropdown Menu" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a><!-- Dont edit this CSS Drop Down Menu code or it will not work -->
<!-- customize your menus Links -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li><a href="#"><span>Products</span></a></li>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
<!-- customize your menus Links -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li><a href="#"><span>Products</span></a></li>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
025-Blue and Grey Sprite :-
<style type="text/css">#cssmenu ul{margin:0;padding:0;list-style-type:none;width:auto;position:relative;display:block;height:30px;font-size:16px;font-weight:bold;background:transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEixQwyAdQcRUclzF2O3ExczHj5jGCql_v-nIG5kIO5dpgCfqzrRSs5yVP9mr7mdgeNgaK2bjRM7D_ySxrU_QmH9Lwl6d3V7Tu0iZeidrHVD9EY-xx4nRX2iEB_ailMd8cBD6ZcLcgZac5Pi/s1600/nav_bg.png) repeat-x top left;font-family:Arial,Helvetica,sans-serif;border-bottom:1px solid #000;border-top:1px solid #000}#cssmenu li{display:block;float:left;margin:0;padding:0}#cssmenu li a{display:block;float:left;color:#999;text-decoration:none;font-weight:bold;padding:8px 20px 0 20px}#cssmenu li a:hover{color:#FFF;height:22px;background:transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEixQwyAdQcRUclzF2O3ExczHj5jGCql_v-nIG5kIO5dpgCfqzrRSs5yVP9mr7mdgeNgaK2bjRM7D_ySxrU_QmH9Lwl6d3V7Tu0iZeidrHVD9EY-xx4nRX2iEB_ailMd8cBD6ZcLcgZac5Pi/s1600/nav_bg.png) 0 -30px no-repeat}#cssmenu li.active a{display:inline;height:22px;background:transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEixQwyAdQcRUclzF2O3ExczHj5jGCql_v-nIG5kIO5dpgCfqzrRSs5yVP9mr7mdgeNgaK2bjRM7D_ySxrU_QmH9Lwl6d3V7Tu0iZeidrHVD9EY-xx4nRX2iEB_ailMd8cBD6ZcLcgZac5Pi/s1600/nav_bg.png) 0 -30px no-repeat;float:left;margin:0}</style><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Drop Down Menus"><img src="https://bitly.com/24workpng1" alt="Drop Down Menus" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="CSS Drop Down Menu"><img src="https://bitly.com/24workpng1" alt="CSS Drop Down Menu" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Pure CSS Dropdown Menu"><img src="https://bitly.com/24workpng1" alt="Pure CSS Dropdown Menu" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a><!-- Dont edit this CSS Drop Down Menu code or it will not work -->
<!-- customize your menus Links -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li><a href="#"><span>Products</span></a></li>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
<!-- customize your menus Links -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li><a href="#"><span>Products</span></a></li>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
026-Aqua Bubble Wrap :-

<style type="text/css">#cssmenu{width:auto;height:27px;margin:0;padding:0;background:#000 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgVuVHhBKEE_IPVBC3OJrl2ATLKaEnrSc0DjW22mWlBpbdmpjdxwQG-gLF3c86KUpm8BMqWxGI8IJ8qrdyMU9Vobpr1mQH5g91ZuMUHG5TQBcA2v27wlK4wNXCBye-6jx_-W-aYv-Pqe_zJ/s1600/bg-bubplastic.gif) top left repeat-x}#cssmenu ul{list-style:none;margin:0;padding:0}#cssmenu ul li{float:left;margin:0;padding:0;background:transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg-bPC6a-iR9f_V-Bm8mbcuHM58rREAfSAYDA5Dp55-iB8s8QgxTussJ0wZWEc5tZVbEy9QjRGp7nXUxZLiJWKGY7VfqO-gtf52TKsmf8SOiww3GPogYl59u2_CzjPN5BG7k4bIqxkUyVcE/s1600/bg-bubplastic-button.gif) top left no-repeat}#cssmenu ul li a{display:block;height:27px;padding-left:35px;float:left;text-transform:uppercase;font-family:'Helvetica Neue',helvetica,'microsoft sans serif',arial,sans-serif;font-size:16px;color:#FFF;text-decoration:none}#cssmenu ul li a span{display:block;float:left;height:22px;padding-top:5px;padding-right:35px;background:transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg-bPC6a-iR9f_V-Bm8mbcuHM58rREAfSAYDA5Dp55-iB8s8QgxTussJ0wZWEc5tZVbEy9QjRGp7nXUxZLiJWKGY7VfqO-gtf52TKsmf8SOiww3GPogYl59u2_CzjPN5BG7k4bIqxkUyVcE/s1600/bg-bubplastic-button.gif) top right no-repeat;cursor:pointer}/* AQUA HOVER */#cssmenu ul li a:hover,#cssmenu ul li.active a{background:transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEijjV42-vt0etvpsmwFwT3CH0RD-FxC_1OU54aP8_BmckrB-phY7uJp7-jfiyk5MFbuCziu3MHY7e6NpfcfuYlpCReWUkprqVieX-6xxK59MbYEWYa4CgGB7IHdOALdFYuk5Ua5pLT1F86j/s1600/bg-bubplastic-h-aqua.gif) top left no-repeat;color:#FFF}#cssmenu ul li a:hover span,#cssmenu ul li.active a span{background:transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEijjV42-vt0etvpsmwFwT3CH0RD-FxC_1OU54aP8_BmckrB-phY7uJp7-jfiyk5MFbuCziu3MHY7e6NpfcfuYlpCReWUkprqVieX-6xxK59MbYEWYa4CgGB7IHdOALdFYuk5Ua5pLT1F86j/s1600/bg-bubplastic-h-aqua.gif) top right no-repeat}</style><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Drop Down Menus"><img src="https://bitly.com/24workpng1" alt="Drop Down Menus" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="CSS Drop Down Menu"><img src="https://bitly.com/24workpng1" alt="CSS Drop Down Menu" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Pure CSS Dropdown Menu"><img src="https://bitly.com/24workpng1" alt="Pure CSS Dropdown Menu" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a><!-- Dont edit this CSS Drop Down Menu code or it will not work -->
<!-- customize your menus Links -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li><a href="#"><span>Products</span></a></li>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
<!-- customize your menus Links -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li><a href="#"><span>Products</span></a></li>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
027-Skinny Green :-
<style type="text/css">#cssmenu ul{list-style-type:none;width:auto;position:relative;display:block;height:33px;font-size:16px;background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh-5vpRWOTFSmqoyS82OOBkdWBhl0Kc3YVSJc3USg_vwoHwy5v84zexYYkhqX9vY9CWzzGlQlEVfPG808Tk0QVgxRokCWfyY6jYc446UzZ2PQ4LZON9J3vmFh-s2Pf_0Zecmi6N2Y6tH20E/s1600/bg.png) repeat-x top left;font-family:Verdana,Helvetica,Arial,sans-serif;border:1px solid #000;margin:0;padding:0}#cssmenu li{display:block;float:left;margin:0;padding:0}#cssmenu li a{float:left;color:#A79787;text-decoration:none;height:24px;padding:9px 15px 0;font-weight:normal}#cssmenu li a:hover,#cssmenu .active{color:#fff;background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh-5vpRWOTFSmqoyS82OOBkdWBhl0Kc3YVSJc3USg_vwoHwy5v84zexYYkhqX9vY9CWzzGlQlEVfPG808Tk0QVgxRokCWfyY6jYc446UzZ2PQ4LZON9J3vmFh-s2Pf_0Zecmi6N2Y6tH20E/s1600/bg.png) repeat-x top left;text-decoration:none}#cssmenu .active a{color:#fff;font-weight:700}#cssmenu ul{background-color:#629600}#cssmenu li a:hover,#cssmenu li.active{background-color:#7AB900}</style><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Drop Down Menus"><img src="https://bitly.com/24workpng1" alt="Drop Down Menus" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="CSS Drop Down Menu"><img src="https://bitly.com/24workpng1" alt="CSS Drop Down Menu" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Pure CSS Dropdown Menu"><img src="https://bitly.com/24workpng1" alt="Pure CSS Dropdown Menu" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a><!-- Dont edit this CSS Drop Down Menu code or it will not work -->
<!-- customize your menus Links -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li><a href="#"><span>Products</span></a></li>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
<!-- customize your menus Links -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li><a href="#"><span>Products</span></a></li>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
028-Indented Horizontal Menu :-

<style type="text/css">@import url(http://fonts.googleapis.com/css?family=Lato:300,400,700);@charset 'UTF-8';/* Base Styles */#cssmenu ul,#cssmenu li,#cssmenu a{list-style:none;margin:0;padding:0;border:0;line-height:1;font-family:'Lato',sans-serif}#cssmenu{border:1px solid #133e40;-webkit-border-radius:5px;-moz-border-radius:5px;-ms-border-radius:5px;-o-border-radius:5px;border-radius:5px;width:auto}#cssmenu ul{zoom:1;background:#36b0b6;background:-moz-linear-gradient(top,#36b0b6 0%,#2a8a8f 100%);background:-webkit-gradient(linear,left top,left bottom,color-stop(0%,#36b0b6),color-stop(100%,#2a8a8f));background:-webkit-linear-gradient(top,#36b0b6 0%,#2a8a8f 100%);background:-o-linear-gradient(top,#36b0b6 0%,#2a8a8f 100%);background:-ms-linear-gradient(top,#36b0b6 0%,#2a8a8f 100%);background:linear-gradient(top,#36b0b6 0%,#2a8a8f 100%);filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='@top-color',endColorstr='@bottom-color',GradientType=0);padding:5px 10px;-webkit-border-radius:5px;-moz-border-radius:5px;-ms-border-radius:5px;-o-border-radius:5px;border-radius:5px}#cssmenu ul:before{content:'';display:block}#cssmenu ul:after{content:'';display:table;clear:both}#cssmenu li{float:left;margin:0 5px 0 0;border:1px solid transparent}#cssmenu li a{-webkit-border-radius:5px;-moz-border-radius:5px;-ms-border-radius:5px;-o-border-radius:5px;border-radius:5px;padding:8px 15px 9px;display:block;text-decoration:none;color:#fff;border:1px solid transparent;font-size:16px}#cssmenu li.active{-webkit-border-radius:5px;-moz-border-radius:5px;-ms-border-radius:5px;-o-border-radius:5px;border-radius:5px;border:1px solid #36b0b6}#cssmenu li.active a{-webkit-border-radius:5px;-moz-border-radius:5px;-ms-border-radius:5px;-o-border-radius:5px;border-radius:5px;display:block;background:#1e6468;border:1px solid #133e40;-moz-box-shadow:inset 0 5px 10px #133e40;-webkit-box-shadow:inset 0 5px 10px #133e40;box-shadow:inset 0 5px 10px #133e40}#cssmenu li:hover{-webkit-border-radius:5px;-moz-border-radius:5px;-ms-border-radius:5px;-o-border-radius:5px;border-radius:5px;border:1px solid #36b0b6}#cssmenu li:hover a{-webkit-border-radius:5px;-moz-border-radius:5px;-ms-border-radius:5px;-o-border-radius:5px;border-radius:5px;display:block;background:#1e6468;border:1px solid #133e40;-moz-box-shadow:inset 0 5px 10px #133e40;-webkit-box-shadow:inset 0 5px 10px #133e40;box-shadow:inset 0 5px 10px #133e40}</style><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Drop Down Menus"><img src="https://bitly.com/24workpng1" alt="Drop Down Menus" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="CSS Drop Down Menu"><img src="https://bitly.com/24workpng1" alt="CSS Drop Down Menu" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Pure CSS Dropdown Menu"><img src="https://bitly.com/24workpng1" alt="Pure CSS Dropdown Menu" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a><!-- Dont edit this CSS Drop Down Menu code or it will not work -->
<!-- customize your menus Links -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li><a href="#"><span>Products</span></a></li>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
<!-- customize your menus Links -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li><a href="#"><span>Products</span></a></li>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
029-Skinny Orange :-
<style type="text/css">#cssmenu ul{list-style-type:none;width:auto;position:relative;display:block;height:33px;font-size:16px;background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjb7YurHFxC6M6lSsDcx5Cth4pZILE055hEgjNweJen_slkEJ_ECA5_1sr_qy7ki5UTLecb0Fxi9iBFi90hpl5STpuqPPb5EpJRzvDdexGqvSJrCRLpFAeZX7pWnwJlYMwvXa1q_8UclBGr/s1600/bg.png) repeat-x top left;font-family:Verdana,Helvetica,Arial,sans-serif;border:1px solid #000;margin:0;padding:0}#cssmenu li{display:block;float:left;margin:0;padding:0}#cssmenu li a{float:left;color:#A79787;text-decoration:none;height:24px;padding:9px 15px 0;font-weight:normal}#cssmenu li a:hover,#cssmenu .active{color:#fff;background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjb7YurHFxC6M6lSsDcx5Cth4pZILE055hEgjNweJen_slkEJ_ECA5_1sr_qy7ki5UTLecb0Fxi9iBFi90hpl5STpuqPPb5EpJRzvDdexGqvSJrCRLpFAeZX7pWnwJlYMwvXa1q_8UclBGr/s1600/bg.png) repeat-x top left;text-decoration:none}#cssmenu .active a{color:#fff;font-weight:700}#cssmenu ul{background-color:#DC4900}#cssmenu li a:hover,#cssmenu li.active{background-color:#F46D00}</style><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Drop Down Menus"><img src="https://bitly.com/24workpng1" alt="Drop Down Menus" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="CSS Drop Down Menu"><img src="https://bitly.com/24workpng1" alt="CSS Drop Down Menu" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Pure CSS Dropdown Menu"><img src="https://bitly.com/24workpng1" alt="Pure CSS Dropdown Menu" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a><!-- Dont edit this CSS Drop Down Menu code or it will not work -->
<!-- customize your menus Links -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li><a href="#"><span>Products</span></a></li>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
<!-- customize your menus Links -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li><a href="#"><span>Products</span></a></li>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
030-Sky Blue :-

<style type="text/css">#cssmenu ul{margin:0;padding:0;list-style-type:none;position:relative;display:block;height:36px;text-transform:uppercase;font-size:12px;font-weight:bold;background:transparent url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiV6cju3BV3tkDMWYCudJgxixI3BOjdFRsJxhN_VJlcDDor5aBeZ-I34V4Bg_FTPLLbL1isVG6q2fsU-yo5xrntAi1z8aUcfRGjsg5L0ZCEhQRrfpFF5AMfYoRpN32H0q1a75tM3x8W2BTm/s1600/off.gif') repeat-x top left;font-family:Helvetica,Arial,Verdana,sans-serif;border-bottom:4px solid #004c99;border-top:1px solid #74b0c6;width:auto}#cssmenu li{display:block;float:left;margin:0;padding:0}#cssmenu li a{display:block;float:left;color:#6d7078;text-decoration:none;font-weight:bold;padding:12px 20px 0 20px;height:24px;background:transparent url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjG1nDVnGBDs0SDrof8ygddZTmUCwgh6Zx_pkKioizhMFxZjOahW0QR4Txa6ngs5kSsddRRjPyL8yxWpCHs8F97HOG_MSTRH_PKNeQwa5TTZ5TM2Ok5BZPeUFm2DTg9NBKLxL2UE5C9g02s/s1600/divider.gif') no-repeat top right}#cssmenu li a:hover{background:transparent url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgmgExBIyrqCiM_R1OkIEqBkAC539wlrajVSPre1C8uo3Iyp4fcM-EKdA-AHD5YtMmUUk0i2h2VpfrLWav7WDYD43XZUvYOPuikWlJaaH5-avnZOT9FpdQnbcyQlkeSevF2VC9DNjY_wmHA/s1600/hover.gif') no-repeat top right;color:#6d7078}</style><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Drop Down Menus"><img src="https://bitly.com/24workpng1" alt="Drop Down Menus" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="CSS Drop Down Menu"><img src="https://bitly.com/24workpng1" alt="CSS Drop Down Menu" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Pure CSS Dropdown Menu"><img src="https://bitly.com/24workpng1" alt="Pure CSS Dropdown Menu" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a><!-- Dont edit this CSS Drop Down Menu code or it will not work -->
<!-- customize your menus Links -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li><a href="#"><span>Products</span></a></li>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
<!-- customize your menus Links -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li><a href="#"><span>Products</span></a></li>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
031-Purple Bubble Wrap :-
<style type="text/css">#cssmenu{width:auto;height:27px;margin:0;padding:0;background:#000 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjNEW0hh974xnZSnZlhMu3IyafLfKGrBJod6ktof125K2hGk8IWiNInRNvjNr0MY_7WfJcvQ2peyaorgZAuZ_JMazJyFaFyRZsvRZEpG7iE_l0TSvo5hEUUfs4wh90ArVFx4Bm4dokh4lzc/s1600/bg-bubplastic.gif) top left repeat-x}#cssmenu ul{list-style:none;margin:0;padding:0}#cssmenu ul li{float:left;margin:0;padding:0;background:transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgbeG9L8kYuUe90rrh0wLJYbiUvHejx7tT5Ua5ZycyA10zLPw5SyN_X8ujDykZkcZm2Sn8F9ae988GAMx5DZ8fBF5sJqiAuPxFQ-LWgcl6UgeGoJAELpfdGsq20KM4ZjBlotRxOFys0wHSc/s1600/bg-bubplastic-button.gif) top left no-repeat}#cssmenu ul li a{display:block;height:27px;padding-left:35px;float:left;text-transform:uppercase;font-family:'Helvetica Neue',helvetica,'microsoft sans serif',arial,sans-serif;font-size:16px;color:#FFF;text-decoration:none}#cssmenu ul li a span{display:block;float:left;height:22px;padding-top:5px;padding-right:35px;background:transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgbeG9L8kYuUe90rrh0wLJYbiUvHejx7tT5Ua5ZycyA10zLPw5SyN_X8ujDykZkcZm2Sn8F9ae988GAMx5DZ8fBF5sJqiAuPxFQ-LWgcl6UgeGoJAELpfdGsq20KM4ZjBlotRxOFys0wHSc/s1600/bg-bubplastic-button.gif) top right no-repeat;cursor:pointer}#cssmenu ul li a:hover,#cssmenu ul li.active a{background:transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjAqI0ktp_KBVflNziPx5w55MCnNP8Q7gqYfOKPLpF99Xexk9eG6gNg5_8_gpqNuvW15as2yhVCUdB2TFg49X8JfcmxhCzudwqjFGz-A58HM1YpOq6Wicf3_RVKH7AMUBMjUtJJA-gsE5Do/s1600/bg-bubplastic-h-purple.gif) top left no-repeat}#cssmenu ul li a:hover span,#cssmenu ul li.active a span{background:transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjAqI0ktp_KBVflNziPx5w55MCnNP8Q7gqYfOKPLpF99Xexk9eG6gNg5_8_gpqNuvW15as2yhVCUdB2TFg49X8JfcmxhCzudwqjFGz-A58HM1YpOq6Wicf3_RVKH7AMUBMjUtJJA-gsE5Do/s1600/bg-bubplastic-h-purple.gif) top right no-repeat}</style><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Drop Down Menus"><img src="https://bitly.com/24workpng1" alt="Drop Down Menus" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="CSS Drop Down Menu"><img src="https://bitly.com/24workpng1" alt="CSS Drop Down Menu" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Pure CSS Dropdown Menu"><img src="https://bitly.com/24workpng1" alt="Pure CSS Dropdown Menu" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a><!-- Dont edit this CSS Drop Down Menu code or it will not work -->
<!-- customize your menus Links -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li><a href="#"><span>Products</span></a></li>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
<!-- customize your menus Links -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li><a href="#"><span>Products</span></a></li>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
032-Simple Grey Hover :-

<style type="text/css">#cssmenu ul{margin:0;padding:0;list-style-type:none;width:auto;position:relative;display:block;height:36px;text-transform:uppercase;font-size:12px;font-weight:bold;background:transparent url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjD1X9aNwuEMeBan1XDDCeQUCM8eHyZvaAqm9IOy6f4weo6p2cUmWkWDLQS3ovIU62yZMMxKBoP-yf_Abfn0nRlsDyQhMAtnzRGjFZyiK4c4D14MHtW3SXjm9IZ5hVyHJ5BMyzZvicJXPLs/s1600/off.gif') repeat-x top left;font-family:Helvetica,Arial,Verdana,sans-serif;border-bottom:4px solid #555;border-top:1px solid #919191}#cssmenu li{display:block;float:left;margin:0;padding:0}#cssmenu li a{display:block;float:left;color:#8c3a3a;text-decoration:none;font-weight:bold;padding:12px 20px 0 20px;height:24px;background:transparent url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhvAbnGmdsJUH0YHuNbKKtUl5NfZSPm-5ym8C_S2cJauBFfbSoyNqWzD6IMmfcT9xj0kiZIHw_wE9LgmH6rTpJaufmwViKSPCnCzUsKeI4V6VzJtJDp_u1ETeHbLwskRCQ2EFJG343pvwFN/s1600/divider.gif') no-repeat top right}#cssmenu li a:hover{background:transparent url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjDr4gboyvPqd5mhoTybWCRmnGJ4Sssi3rKEUR3JD52xsL-dE9IOB-pIzSHIcyfnNqglFPYXoxETpDdCa9jnRZORrGqFMdE8_rKKN83vIRCNCgB81UvHj0h1rTtpDcCXLwiMorcqFoOTcj1/s1600/hover.gif') no-repeat top right;color:#8c3a3a}</style><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Drop Down Menus"><img src="https://bitly.com/24workpng1" alt="Drop Down Menus" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="CSS Drop Down Menu"><img src="https://bitly.com/24workpng1" alt="CSS Drop Down Menu" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Pure CSS Dropdown Menu"><img src="https://bitly.com/24workpng1" alt="Pure CSS Dropdown Menu" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a><!-- Dont edit this CSS Drop Down Menu code or it will not work -->
<!-- customize your menus Links -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li><a href="#"><span>Products</span></a></li>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
<!-- customize your menus Links -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li><a href="#"><span>Products</span></a></li>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
033-Blue Bubble Wrap :-
<style type="text/css">#cssmenu{width:auto;height:27px;margin:0;padding:0;background:#000 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEibnow_zhG7wyDRjRb2cibJKSr03SumXvpla_7uH2N0JpmpLHuMwRxuxg5X6zR64-DAKEXbF3iWfvf7l4e7AT7FI6d1yYyb5Rozq4Q0puqnkJiwTZW-NI2taHpzqDnD4Q2LgFLJx5CEzaXu/s1600/bg-bubplastic.gif) top left repeat-x}#cssmenu ul{list-style:none;margin:0;padding:0}#cssmenu ul li{float:left;margin:0;padding:0;background:transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj5c1ZTi7niF_kcuyjTXAJOimKfK0WP1cPi_p0qLLopQxuQZGBYmloPZz1gxrbxQRns3qrc-2bzpJ2yoMavW-u2xcELxQR2oR2aksfXM5Pi-uqdS_uInV2jXZcyC52QOCpxSKUIC-fW8SN1/s1600/bg-bubplastic-button.gif) top left no-repeat}#cssmenu ul li a{display:block;height:27px;padding-left:35px;float:left;text-transform:uppercase;font-family:'Helvetica Neue',helvetica,'microsoft sans serif',arial,sans-serif;font-size:16px;color:#FFF;text-decoration:none}#cssmenu ul li a span{display:block;float:left;height:22px;padding-top:5px;padding-right:35px;background:transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj5c1ZTi7niF_kcuyjTXAJOimKfK0WP1cPi_p0qLLopQxuQZGBYmloPZz1gxrbxQRns3qrc-2bzpJ2yoMavW-u2xcELxQR2oR2aksfXM5Pi-uqdS_uInV2jXZcyC52QOCpxSKUIC-fW8SN1/s1600/bg-bubplastic-button.gif) top right no-repeat;cursor:pointer}#cssmenu ul li a:hover,#cssmenu ul li.active a{background:transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjkHc4_NQp257YVso6TB2W59iwJSXvkA4wMPHVEKvxHml3A85ic91D2Kogy9Zdn38Qsf-WoO-AAWvaEUmenYXBAqMBSbVHNKRsvM-Wq_SrKwKfX7l29obBvwMocYQPm3H_eY8himZWuEhCS/s1600/bg-bubplastic-h-blue.gif) top left no-repeat}#cssmenu ul li a:hover span,#cssmenu ul li.active a span{background:transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjkHc4_NQp257YVso6TB2W59iwJSXvkA4wMPHVEKvxHml3A85ic91D2Kogy9Zdn38Qsf-WoO-AAWvaEUmenYXBAqMBSbVHNKRsvM-Wq_SrKwKfX7l29obBvwMocYQPm3H_eY8himZWuEhCS/s1600/bg-bubplastic-h-blue.gif) top right no-repeat}</style><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Drop Down Menus"><img src="https://bitly.com/24workpng1" alt="Drop Down Menus" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="CSS Drop Down Menu"><img src="https://bitly.com/24workpng1" alt="CSS Drop Down Menu" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Pure CSS Dropdown Menu"><img src="https://bitly.com/24workpng1" alt="Pure CSS Dropdown Menu" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a><!-- Dont edit this CSS Drop Down Menu code or it will not work -->
<!-- customize your menus Links -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li><a href="#"><span>Products</span></a></li>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
<!-- customize your menus Links -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li><a href="#"><span>Products</span></a></li>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
034-Green Algea :-

<style type="text/css">/****** H3 */#cssmenu ul{margin:0;padding:0;list-style-type:none;width:auto;position:relative;display:block;height:36px;text-transform:uppercase;font-size:12px;font-weight:bold;background:transparent url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhB0Q9Cv4rm2xhdXITL5wsoHBc6PmptW4WO5JyjnNLvAZVaV7zP_WQmdZQVNFa_lb_M6G_X9YjRc_1VOSrBXNY7UUoczJj8UK_ya5_NMbsWD7Pb9qCtzQdfla6asaLW77Xnh7oFennVx7Fm/s1600/off.gif') repeat-x top left;font-family:Helvetica,Arial,Verdana,sans-serif;border-bottom:4px solid #366;border-top:1px solid #C0E2D4}#cssmenu li{display:block;float:left;margin:0;pading:0}#cssmenu li a{display:block;float:left;color:#874B46;text-decoration:none;font-weight:bold;padding:12px 20px 0 20px;height:24px;background:transparent url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjAohxsp1kXJmtP0mTvM2EoKwP8N701i3bGNDxczVWFdiIOSK6ZYEcP08YvXsFWb5_bIQExRHckDbxv8fymIAnrQLCcyyuZJcVZSbY4TmVa8G_DWQLKadggejFpIY6MT8ikn4o3jretZf1b/s1600/divider.gif') no-repeat top right}#cssmenu li a:hover{background:transparent url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEguPE4Ggj1V855d7wP58gteJHJgvPWuiruiN2ZIlhzAp6iHH9mvGdeJh8qasJcdwaS44dla_2XpkAJIBhMkzYOvUcMzNI8Qm7N0pA_B-HZrlysS8EIjyrYNsu_wexSJrhzKWFVzjWkRow47/s1600/hover.gif') no-repeat top right;color:#874B46}</style><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Drop Down Menus"><img src="https://bitly.com/24workpng1" alt="Drop Down Menus" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="CSS Drop Down Menu"><img src="https://bitly.com/24workpng1" alt="CSS Drop Down Menu" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Pure CSS Dropdown Menu"><img src="https://bitly.com/24workpng1" alt="Pure CSS Dropdown Menu" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a><!-- Dont edit this CSS Drop Down Menu code or it will not work -->
<!-- customize your menus Links -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li><a href="#"><span>Products</span></a></li>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
<!-- customize your menus Links -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li><a href="#"><span>Products</span></a></li>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
035-Red Bubble Wrap :-
<style type="text/css">#cssmenu{width:auto;height:27px;margin:0;padding:0;background:#000 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgvTZecjRQHiHDuMfY_H46sMnajkNfbXIVMKr_N6lHU-5zJxuzAf_rZK5Ad12PjGKuG01-fsqum4pwos322ufdXagI9QOvdaDwd354yaimwZa8Ef_FzA3lXbviSRCPV-rYz454Zp159Ynjv/s1600/bg-bubplastic.gif) top left repeat-x}#cssmenu ul{list-style:none;margin:0;padding:0}#cssmenu ul li{float:left;margin:0;padding:0;background:transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgmkXWtaCYZSrmeU-u79mSg0JkLXdMYavMW7tZLwpFLNNJz_U8GllpWb6lHaWXhyphenhyphenij6e83Q546JKVF6-VwhlUAUUf6W-TYMbADmL0vNo2eG96RuT6zVvLOBYS1o2X0l9yIdoqwswAYG44SJ/s1600/bg-bubplastic-button.gif) top left no-repeat}#cssmenu ul li a{display:block;height:27px;padding-left:35px;float:left;text-transform:uppercase;font-family:'Helvetica Neue',helvetica,'microsoft sans serif',arial,sans-serif;font-size:16px;color:#FFF;text-decoration:none}#cssmenu ul li a span{display:block;float:left;height:22px;padding-top:5px;padding-right:35px;background:transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgmkXWtaCYZSrmeU-u79mSg0JkLXdMYavMW7tZLwpFLNNJz_U8GllpWb6lHaWXhyphenhyphenij6e83Q546JKVF6-VwhlUAUUf6W-TYMbADmL0vNo2eG96RuT6zVvLOBYS1o2X0l9yIdoqwswAYG44SJ/s1600/bg-bubplastic-button.gif) top right no-repeat;cursor:pointer}#cssmenu ul li a:hover,#cssmenu ul li.active a{background:transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgPnWJ6iUPxrE_a3LYpTXs0vzdKYzENvT1Wy7LAiLdMiIewhrXDI0XIT8w11cncrVVre2EjSbGS1kfbs-pS8rc06GXm3JVzbBB-1I1fJZbO0sGOZ-p4vUdXeNKi8aPWoCYZZ0QASkG85rPf/s320/bg-bubplastic-h-red.gif) top left no-repeat}#cssmenu ul li a:hover span,#cssmenu ul li.active a span{background:transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgPnWJ6iUPxrE_a3LYpTXs0vzdKYzENvT1Wy7LAiLdMiIewhrXDI0XIT8w11cncrVVre2EjSbGS1kfbs-pS8rc06GXm3JVzbBB-1I1fJZbO0sGOZ-p4vUdXeNKi8aPWoCYZZ0QASkG85rPf/s320/bg-bubplastic-h-red.gif) top right no-repeat}</style><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Drop Down Menus"><img src="https://bitly.com/24workpng1" alt="Drop Down Menus" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="CSS Drop Down Menu"><img src="https://bitly.com/24workpng1" alt="CSS Drop Down Menu" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Pure CSS Dropdown Menu"><img src="https://bitly.com/24workpng1" alt="Pure CSS Dropdown Menu" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a><!-- Dont edit this CSS Drop Down Menu code or it will not work -->
<!-- customize your menus Links -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li><a href="#"><span>Products</span></a></li>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
<!-- customize your menus Links -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li><a href="#"><span>Products</span></a></li>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
Many thanks to cssmenumaker and bdlab for making this code and I just tested and modified to work on blogger



EmoticonEmoticon