 |
| Google Search Widget |
Also check: 5 Ways How Wearable Technology Will Improve Our Daily Life
Create Your Own Search Engine Using Google Custom Search API
It's very simple to integrate in your website but consist of extended and slightly complicated steps, so I request you to read and follow each step carefully.- First Sign-up for an API Key on:
http://www.google.com/webelements/customsearch/
[Update 31 January 2016] Go to: https://www.google.com/cse/all - The 'Custom Search' page will appear on screen. Select theme for your search engine look as 'Espresso' - [You can change as you want].
- Go to 'Configure' option, and select 'Use an existing custom search engine'. Now click on 'Select CSE'.
- Click on 'Create a new search engine', here you may have to logged-in to your Google Account, as because it's your own search engine and that for your unique ID.
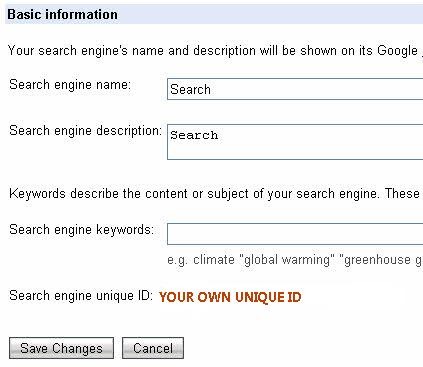
- Type search engine name as 'Search'.
- Type search engine description as 'Search'.
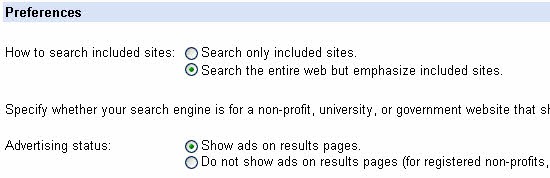
- In 'What do you want to search?', check 'The entire web, but emphasize sites I select.'
- In 'Sites to search' box put your own blog/website URL [http://www.example.com].
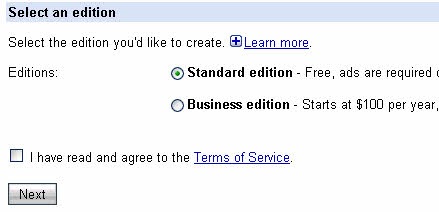
- Choose an edition, off-course!! select as 'Standard edition - Free'.
- Accept the 'Terms of Service'. And click on 'Next'.
- Tick the box for Send confirmation email to your mail ID and click on 'finish'.
- Now you will see a new window of 'My search engines' and in the topic of 'Search engines I've created', you will see your created search engine.
- Click on 'control panel' will see 'Basic information' with your 'Search engine unique ID: your-own-ID'
- You can select 'Preferences' as per your requirements. And then 'Save changes'.
- On left hand 'Control Panel' Look for 'Look and feel shown', click on it.
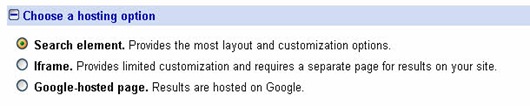
- Choose a hosting option as 'Search Element'.
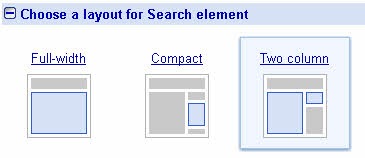
- Choose layout for search element 'Two Column'.
- Choose customize a style as 'Espresso'. [Here you can customize the font-size, font-color for your template matching].
- At last click on 'Save' and then 'Get code'.
- Now you have the two types code sections:
a. In upper-window the code is to be paste in the page where you'd like the search box to appear.
b. In down-window the code is to be paste in the page where you'd like the search results to appear.
- The first code is the Search Widget Code, that can be copy-pasted as html widget. For this go to Layout, page element, add widget, give title as search, and paste the code.
- Now the important part is the second code, this code goes into your html template code. For this go to Layout, Edit HTML.
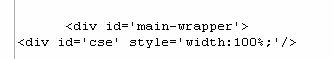
Now find for,<div id='main-wrapper'>
And paste the second code below <div id='main-wrapper'> code, as shown. - Now SAVE TEMPLATE.
- Check the widget performance on your blog-site.
Bottom Line
In this widget you can insert your own Adsense adds (with publisher's ID) easily. Automatically search own site as well as on web. It�s very fast than ordinary search engine & no need to refresh the whole page to search. For Demo see right side of this site, and check the behavior of the this widget.What do you think, isn�t it wonderful tool for website that everybody should install? Let us know your views via comments.
Social Tags: #Google #Search #GoogleSearch #Blogger #HowTo #HowToBlog #Ajax #Web2















EmoticonEmoticon