Generally when we sign in to our Google Blogger account then we can see a notification bell where we get information about number of sharing's or added back to you by others and some notification from Google. So I have created this notification and integrated with recent comments widget. By adding this widget a notification bell will appear at the top right side of your blogger template. And when you click on it this will display recent comments. And if you get new comments then it will automatically notify you with the number of comments with yellow color.
The main features of this widgets are-
- You can save your space by using this recent comment widget.
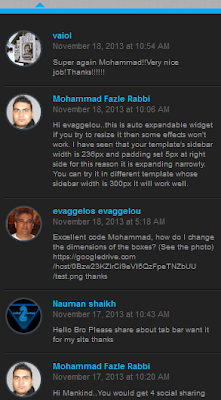
- It's looking very professional and Google+ style. You can instantly understand if anybody made new comment on your blog.
- Customized Color Blue and black added to make the comment body more attractive.
- Sticky comment bar which will scroll with mouse from top to bottom.
- Automatically refresh to notifying the new comments.
Step 1 Log in to your Blogger account and Go to your Blogger Dashboard
Step 2 Now click on Edit HTML-> Unfold code ?
Step 3 Now Find this code ]]></b:skin> by pressing Ctrl+F
Step 4 Paste the below code Before/above ]]></b:skin>
/*Recent Notification by http://www.bloggerspice.com */
#show-total {
position:fixed;
top:8px;
right:288px;
z-index:9999;
cursor:pointer;
float:right;
}
.total-show {
background-color:#f1c40f;color:white;padding:2px 6px;font-size:11px;border-radius:4px;font-weight:bold;
}
#bsnotif {cursor:pointer;}
#bsnotif:before {
content: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEijGb0PmHaDIf8T4IFAS6cGSlQKJvfb-QqFu6wHCeKAmaEYSbGg20S74K5oRHhTabGHATwDMAaSDydtSqNiRXxZ4tCETLOuLGJvSYGnctmv2E1Sv-RnNavcjFIFeJV33LMo-Is-poZach7E/s1600/BS+Bell.png');
border:1px solid #b6b5b5;
padding:5px 6px 0 6px;
border-radius:3px;
display:block;
position:fixed;
top:15px;
right:298px;
opacity:.5;
z-index:9997;
transition:all 0.4s ease-out;
}
#bsnotif:hover:before {
opacity:1;
}
#bsnotif2 {cursor:pointer;display:none}
#bsnotif2:before {
content: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEijGb0PmHaDIf8T4IFAS6cGSlQKJvfb-QqFu6wHCeKAmaEYSbGg20S74K5oRHhTabGHATwDMAaSDydtSqNiRXxZ4tCETLOuLGJvSYGnctmv2E1Sv-RnNavcjFIFeJV33LMo-Is-poZach7E/s1600/BS+Bell.png');
border:1px solid #b6b5b5;
padding:5px 6px 0 6px;
border-radius:3px;
display:block;
position:fixed;
top:15px;
right:298px;
opacity:.5;
z-index:9997;
transition:all 0.4s ease-out;
}
#bsnotif2:hover:before {
opacity:1;
}
#bs-wrapper {
width:352px;
position:fixed;
top:61px;
right:-381px;
z-index:9999;
background-color:#222;
padding:15px 13px 25px 15px;
color:#666;
font-family: Arial, Sans-serif;
border-top:8px solid #0BAAF4;
transition:0.5s ease;
}
#bs-wrapper:before {
content:"";
width:0;
height:0;
position:absolute;
top:-24px;
left:58px;
border:8px solid transparent;
border-color:transparent transparent #0BAAF4;
}
#cm-scroll {
width: 100%;
height: 560px;
overflow: auto;
position: relative;
}
#bscomments-container {
color:#666;
font-family: Arial, Sans-serif;
}
#bscomments-container.cm-active {
position:fixed;
right:0;
top:61px;
}
.cm-outer {
margin:0 auto;
padding:0;
font-size:11px;
text-align:left;
}
.cm-outer pre {background-color:#141414;font-size:11px;color:#7c7c7c}
.cm-outer li {
padding:7px 10px 12px;
list-style:none;
clear:both;
position:relative;
border-top:1px solid #333;
border-bottom:1px solid #111;
margin-right:10px;
}
.cm-outer code {
color:#a6a658;
font-size:11px;
}
.cm-outer li.selected {
border-left:4px solid #fffe8c;
}
.cm-outer li:first-child {
border-top:none;
}
.cm-outer li:last-child {
border-bottom:none;
}
.cm-text {color:#999;}
.cm-outer {margin:0 0 5px}
.cm-header {margin: 4px 0 8px 60px;font-size:12px;font-weight:normal !important;}
.cm-header a {color:#04BDFA;text-decoration:none;font-size:12px;font-weight:bold}
.cm-header a:hover {color:#e6e6e6;text-decoration:none;}
.cm-outer .cm-content {overflow:hidden}
.cm-content {margin-left:60px}
.cm-outer img {
display:block;
float:left;
background:#8fa2cb url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgsXpu60F-42_ei1RMeudu8wVbfCGYIIwUG8o6WuNdIgVst_4bnSDAGqUBFAPSvaPTRyE3Z-_GM4KcjkToSm20ZwEJZIP7oC6iTjbLQxAMJQCOLhQOYzvG8ZiJpkqcchImPyAGuMQnIS2A4/s1600/BS+anon.png') no-repeat 50% 50%;
overflow:hidden;
border-radius:100px;
position:absolute;
top:10px;
left:0;
border:3px solid #3d464f;
}
.BS-Notif-footer {margin-top:7px;}
.BS-Notif-footer a {color:#04BDFA;text-decoration:none;}
.BS-Notif-footer a:hover {color:#e6e6e6;text-decoration:none;}
div.cm-header img[src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiKsZlvpLUSbYkU2H2EN5NH_ltxkbDh9TfTzWuLAS1xDei6_TBq0hzO_FTqjwKbObJTneGFK0ODWbXYb79xmtNLF3_apMWPcYFQjshng8RgREQ-6K67B2_pVIvrRp8Wkw2JPoHAO9n3bkJW/s1600/BS+openid.gif'] {
content: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhsW1GY41mV7LB9BHTk3rhbyzjdfuRJvJGsUp6FUwZ33DxaGpleIf2m3Isotw0ckBAs-KED14BpWViguWylI9pjuhbj5jpj9GR8XUFzjpKJFA7hqSErejw5E1xwliscag7_sDYIhVNwrdzb/s1600/BS+gravatar.png);
}
Optional Step
Step 5 Now find </head> by Pressing Ctrl+F
Step 6 And Paste the below code above </head>
<script src='https://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js' type='text/javascript'/>
Note: if you already added this JS code in your template then don't follow step Optional step.
Step 7 Now find </body> by Pressing Ctrl+F
Step 8 And Paste the below code above </body> and save your template
<div id='bsnotif' title='Notification'></div>
<div id='bsnotif2' title='Notification'></div>
<div class='bs-ground' id='bg'></div>
<div id='bs-wrapper'>
<div class='flexcroll' id='cm-scroll'>
<div id='bscomments-container'></div>
</div>
</div>
<div id='show-total'></div>
<script type='text/javascript'>
//<![CDATA[
var originalTitle = document.title;
var cm_config = {
home_page: "http://bloggerspice.com",
max_result: 18,
t_w: 50,
t_h: 50,
summary: 9999,
new_tab_link: false,
ct_id: "bscomments-container",
new_cm: "Blogger Spice!",
interval: 30000,
alert: true,
alert: function(total) {
document.getElementById("show-total").innerHTML = '<strong class=\'total-show\'>'+total+'</strong>';
document.title = '(' + total + ') ' + originalTitle;
}
};
$('#bsnotif').click(function(){$("#bs-wrapper").css({right: "0px"});$("#bg, #bsnotif2").show();$("#bsnotif").hide();});$('#bsnotif2').click(function(){$("#bs-wrapper").css({right: "-381px"});$("#bg, #bsnotif2").hide();$("#bsnotif").show();});$('#bg').click(function(){$("#bs-wrapper").css({right: "-381px"});$("#bg, #bsnotif2").hide();$("#bsnotif").show();});document.getElementById('bsnotif').onclick = function() {document.title = originalTitle;$('#show-total').hide();};document.getElementById('show-total').onclick = function() {document.title = originalTitle;$('#show-total').hide();$("#bs-wrapper").css({right: "0px"});$("#bg").show();};setTimeout(function() {$('.myframe').each(function() {$(this).replaceWith('<iframe class="myframe" src="' + $(this).data('src') + '" allowfullscreen="allowfullscreen"></iframe>');});}, 5000);$(document).ready(function() {
var stickyNavTop = $('#HTML7').offset().top; var stickyNav = function(){var scrollTop = $(window).scrollTop(); if (scrollTop > stickyNavTop) { $('#HTML7').addClass('sticky');} else {$('#HTML7').removeClass('sticky'); }};stickyNav();$(window).scroll(function() {stickyNav();});});
//]]>
</script>
<script src='http://bloggerspicebd.googlecode.com/files/BS%2BNotification.js' type='text/javascript'/>
Customization
- Replace http://bloggerspice.com with your blog URL
- Change max_result: 18, digit to select the number of Comments to display
Source
- http://www.dte.web.id/2012/11/recent-comments-widget-for-blogger-with.html
- http://blog.kangismet.net/2013/11/notifikasi-komentar-ala-google-plus.html
If you face any problem the feel free to leave a comment below. I will reply you as soon as possible.


EmoticonEmoticon