You might be thinking, why I am posting about Twitter again because I have recently created a post about Twitter follow box and before that I have also created some posts about twitter like Twitter animated bird gadget and some other posts. But the reason which made me to write another post related to twitter is something new and interesting that is "Twitter Cards".
You might have heard about it. If you know about Twitter Cards then you are good at Twitter marketing and you must be getting good traffic from twitter.
So this post is about Twitter cards, How to add Twitter cards in blogger, what is its significance, What are types of twitter cards and everything about Twitter cards.
So let me start from:
What A Twitter Card Is?
Twitter cards are a kind of optimizations which makes your tweets more living. With twitter cards you are able to add images, videos and media experiences in your tweets. You just need to add some Html code in your template and after that when someone tweets your post, the tweet will carry post image or video so making your tweets more living.
1. Twitter cards add images, videos, GIF's and other media to your tweets.
2. Twitter cards make your tweets more attractive.
3. Boost your twitter engagement, people view your tweets and visit your links.
4. Ultimately you get more traffic from twitter.
5. Unique tweets with twitter cards bring you more followers too!
6. After embedding tweets tweeted with twitter cards they have an amazing look so you will definitely get noticed by your visitors so you will get more and more followers.
Significance Of Using Twitter Cards:
Twitter cards have following significance:1. Twitter cards add images, videos, GIF's and other media to your tweets.
2. Twitter cards make your tweets more attractive.
3. Boost your twitter engagement, people view your tweets and visit your links.
4. Ultimately you get more traffic from twitter.
5. Unique tweets with twitter cards bring you more followers too!
6. After embedding tweets tweeted with twitter cards they have an amazing look so you will definitely get noticed by your visitors so you will get more and more followers.
Types Of Twitter Cards:
1. Summery Card: Summery card contains title, description, thumbnail and twitter account info. All the info is gathered from the post it is tweeted. Take a look of summery card below.
2. Summery Card With Large Image: It is same as summery card with a little difference of large image unlike small image a in summery card. The large image is so prominent that such tweet will definitely get response of users. I have a demo of it too, take a look below.
3. App Card: An app card contains info about your site's mobile app with a Download button which directly takes you to App store. So this card is good for those who have apps for their site. This card has different looks for mobile and desktop, you can take a look below.
4. Player Card: A card which provides tweets with videos, audio, images, GIF's and other media. This card is best for sites with media content like videos or audio(mp3). You can take a look below.
2. Summery Card With Large Image: It is same as summery card with a little difference of large image unlike small image a in summery card. The large image is so prominent that such tweet will definitely get response of users. I have a demo of it too, take a look below.
3. App Card: An app card contains info about your site's mobile app with a Download button which directly takes you to App store. So this card is good for those who have apps for their site. This card has different looks for mobile and desktop, you can take a look below.
4. Player Card: A card which provides tweets with videos, audio, images, GIF's and other media. This card is best for sites with media content like videos or audio(mp3). You can take a look below.
How To Add Twitter Cards In Blogger?
1. Summery Card:
To install twitter summery card in your blog include the code given below in your template after <head>
<b:if cond='data:blog.pageType == "item"'>
<meta content='summary' name='twitter:card'/>
<meta content='@101helperblog' name='twitter:site'/>
<meta expr:content='data:blog.pageName' name='twitter:title'/>
<meta expr:content='data:blog.metaDescription' name='twitter:description'/>
<meta expr:content='data:post.firstImageUrl' name='twitter:image'/>
Replace @101helperblog with your blog's twitter ID. You can check if your card is working fine or no by either tweeting your post or by using Twitter Card Validator.
2. Summery Card With Large Image:
Copy the below code and paste it in your template after <head> and save your template.
Replace @101helperblog with your's(twitter:creator) and your blog's(twitter:site) twitter ID.
3. App Card:
This card is not for everyone because I don't think that bloggers have ios app. But maybe those who buy a domain later after successful blogging, the may create ios app. So this card is for those who have ios app and they want to increase their downloads. Simple include the below code in your template just after <head>.
After adding this code in your site or blog below <head> make following changes.
4. Player Card:
Player card is for those sites which have videos or audio content. If you have a blogger having video content then you can install this card in your blog. Just copy the below code and paste it in each of your post's Html editor not in text editor or in template. After pasting the code below just make changes according to your needs. If you have videos hosted on youtube then you don't need this card because Youtube has installed the cards, you don't need to install player card.
One more thing about this card that after implantation of code you need to request Twitter for approval. So go to Twitter Card Validator to first confirm that your card is implanted correctly or no and after that you have to send request for approval.
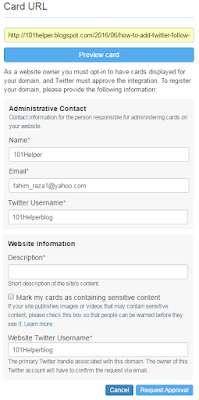
After validating your player card you will see following page, click on Request Approval.
Fill up the form and send request and wait for approval!
NOTE: Include the above code only once in a page for a video. Also use https for every link you add inside meta tags. Otherwise you won't get your player card approved!
I hope you found this post helpful. I have used all the meta tags in my template to check if they are working fine or no and I found every tag working fine. But if you have any problem ask me or if you have any info about Twitter Cards share it with me so that I can add it in this post.
Thank you very much for visiting 101Helper, do visit again. Share us with your fiends and co-bloggers or webmasters. Follow us on social networks to stay updated.
2. Summery Card With Large Image:
Copy the below code and paste it in your template after <head> and save your template.
<b:if cond='data:blog.pageType == "item"'>
<meta name="twitter:card" content="summary_large_image"/>
<meta name="twitter:site" content="@101helperblog"/>
<meta name="twitter:creator" content="@101helperblog"/>
<meta name="twitter:title" expr:content='data:blog.pageName'/>
<meta name="twitter:description" expr:content='data:blog.metaDescription'/>
<meta name="twitter:image" expr:content='data:post.firstImageUrl'/>
</b:if>
<meta name="twitter:card" content="summary_large_image"/>
<meta name="twitter:site" content="@101helperblog"/>
<meta name="twitter:creator" content="@101helperblog"/>
<meta name="twitter:title" expr:content='data:blog.pageName'/>
<meta name="twitter:description" expr:content='data:blog.metaDescription'/>
<meta name="twitter:image" expr:content='data:post.firstImageUrl'/>
</b:if>
Replace @101helperblog with your's(twitter:creator) and your blog's(twitter:site) twitter ID.
3. App Card:
This card is not for everyone because I don't think that bloggers have ios app. But maybe those who buy a domain later after successful blogging, the may create ios app. So this card is for those who have ios app and they want to increase their downloads. Simple include the below code in your template just after <head>.
<meta name="twitter:card" content="app"/>
<meta name="twitter:site" content="@TwitterDev"/>
<meta name="twitter:description" content="Cannonball is the fun way to create and share stories and poems on your phone. Start with a beautiful image from the gallery, then choose words to complete the story and share it with friends."/>
<meta name="twitter:app:country" content="US"/>
<meta name="twitter:app:name:iphone" content="Cannonball"/>
<meta name="twitter:app:id:iphone" content="929750075"/>
<meta name="twitter:app:url:iphone" content="cannonball://poem/5149e249222f9e600a7540ef"/>
<meta name="twitter:app:name:ipad" content="Cannonball"/>
<meta name="twitter:app:id:ipad" content="929750075"/>
<meta name="twitter:app:url:ipad" content="cannonball://poem/5149e249222f9e600a7540ef"/>
<meta name="twitter:app:name:googleplay" content="Cannonball"/>
<meta name="twitter:app:id:googleplay" content="io.fabric.samples.cannonball"/>
<meta name="twitter:app:url:googleplay" content="http://cannonball.fabric.io/poem/5149e249222f9e600a7540ef"/>
<meta name="twitter:site" content="@TwitterDev"/>
<meta name="twitter:description" content="Cannonball is the fun way to create and share stories and poems on your phone. Start with a beautiful image from the gallery, then choose words to complete the story and share it with friends."/>
<meta name="twitter:app:country" content="US"/>
<meta name="twitter:app:name:iphone" content="Cannonball"/>
<meta name="twitter:app:id:iphone" content="929750075"/>
<meta name="twitter:app:url:iphone" content="cannonball://poem/5149e249222f9e600a7540ef"/>
<meta name="twitter:app:name:ipad" content="Cannonball"/>
<meta name="twitter:app:id:ipad" content="929750075"/>
<meta name="twitter:app:url:ipad" content="cannonball://poem/5149e249222f9e600a7540ef"/>
<meta name="twitter:app:name:googleplay" content="Cannonball"/>
<meta name="twitter:app:id:googleplay" content="io.fabric.samples.cannonball"/>
<meta name="twitter:app:url:googleplay" content="http://cannonball.fabric.io/poem/5149e249222f9e600a7540ef"/>
After adding this code in your site or blog below <head> make following changes.
1. <meta name="twitter:card" content="app"/>
2. <meta name="twitter:site" content="YOUR SITE'S TWITTER ID"/>
3. <meta name="twitter:description" content="SITE DESCRIPTON"/>
4. <meta name="twitter:app:country" content="APP COUNTRY"/>
5. <meta name="twitter:app:name:iphone" content="YOUR APP'S IPHONE NAME"/>
6. <meta name="twitter:app:id:iphone" content="YOUR APP ID FOR IPHONE"/>
7. <meta name="twitter:app:url:iphone" content="YOUR APP'S IPHONE URL E.G: cannonball://poem/5149e249222f9e600a7540ef"/>
8. <meta name="twitter:app:name:ipad" content="YOUR APP'S IPHONE NAME"/>
9. <meta name="twitter:app:id:ipad" content="YOUR APP ID FOR IPAD"/>
10. <meta name="twitter:app:url:ipad" content="YOUR APP'S IPAD URL E.G: cannonball://poem/5149e249222f9e600a7540ef"/>
11. <meta name="twitter:app:name:googleplay" content="YOUR APP'S GOOGLEPLAY NAME"/>
12. <meta name="twitter:app:id:googleplay" content="YOUR APP'S GOOGLEPLAY ID E.G: io.fabric.samples.cannonball"/>
13. <meta name="twitter:app:url:googleplay" content="YOUR APP'S GOOGLEPLAY URL E.G: http://cannonball.fabric.io/poem/5149e249222f9e600a7540ef"/>
2. <meta name="twitter:site" content="YOUR SITE'S TWITTER ID"/>
3. <meta name="twitter:description" content="SITE DESCRIPTON"/>
4. <meta name="twitter:app:country" content="APP COUNTRY"/>
5. <meta name="twitter:app:name:iphone" content="YOUR APP'S IPHONE NAME"/>
6. <meta name="twitter:app:id:iphone" content="YOUR APP ID FOR IPHONE"/>
7. <meta name="twitter:app:url:iphone" content="YOUR APP'S IPHONE URL E.G: cannonball://poem/5149e249222f9e600a7540ef"/>
8. <meta name="twitter:app:name:ipad" content="YOUR APP'S IPHONE NAME"/>
9. <meta name="twitter:app:id:ipad" content="YOUR APP ID FOR IPAD"/>
10. <meta name="twitter:app:url:ipad" content="YOUR APP'S IPAD URL E.G: cannonball://poem/5149e249222f9e600a7540ef"/>
11. <meta name="twitter:app:name:googleplay" content="YOUR APP'S GOOGLEPLAY NAME"/>
12. <meta name="twitter:app:id:googleplay" content="YOUR APP'S GOOGLEPLAY ID E.G: io.fabric.samples.cannonball"/>
13. <meta name="twitter:app:url:googleplay" content="YOUR APP'S GOOGLEPLAY URL E.G: http://cannonball.fabric.io/poem/5149e249222f9e600a7540ef"/>
4. Player Card:
Player card is for those sites which have videos or audio content. If you have a blogger having video content then you can install this card in your blog. Just copy the below code and paste it in each of your post's Html editor not in text editor or in template. After pasting the code below just make changes according to your needs. If you have videos hosted on youtube then you don't need this card because Youtube has installed the cards, you don't need to install player card.
<meta content='text/html; charset=UTF-8' http-equiv='Content-Type'/>
<meta name="twitter:card" content="player"/>
<meta name="twitter:site" content="@TWITTER ID"/>
<meta name="twitter:title" content="TITLE OF VIDEO"/>
<meta name="twitter:description" content="DESCRIPTION OF VIDEO"/>
<meta name="twitter:image" content="IMAGE URL FOR VIDEO"/>
<meta name="twitter:player" content="PAGE URL CONTAINING VIDEO"/>
<meta name="twitter:player:width" content="480"/>
<meta name="twitter:player:height" content="480"/>
<meta name="twitter:player:stream" content="URL OF VIDEO E.G: Yourvideo.com/video.mp4"/>
<meta name="twitter:player:stream:content_type" content="video/mp4"/>
<meta name="twitter:player:stream" content="http://devimages.apple.com/iphone/samples/bipbop/gear1/prog_index.m3u8"/>
<meta name="twitter:player:stream:content_type" content="video/mp4;codecs="avc1.42E01E1, mp4a.40.2"/>
<meta name="twitter:card" content="player"/>
<meta name="twitter:site" content="@TWITTER ID"/>
<meta name="twitter:title" content="TITLE OF VIDEO"/>
<meta name="twitter:description" content="DESCRIPTION OF VIDEO"/>
<meta name="twitter:image" content="IMAGE URL FOR VIDEO"/>
<meta name="twitter:player" content="PAGE URL CONTAINING VIDEO"/>
<meta name="twitter:player:width" content="480"/>
<meta name="twitter:player:height" content="480"/>
<meta name="twitter:player:stream" content="URL OF VIDEO E.G: Yourvideo.com/video.mp4"/>
<meta name="twitter:player:stream:content_type" content="video/mp4"/>
<meta name="twitter:player:stream" content="http://devimages.apple.com/iphone/samples/bipbop/gear1/prog_index.m3u8"/>
<meta name="twitter:player:stream:content_type" content="video/mp4;codecs="avc1.42E01E1, mp4a.40.2"/>
One more thing about this card that after implantation of code you need to request Twitter for approval. So go to Twitter Card Validator to first confirm that your card is implanted correctly or no and after that you have to send request for approval.
After validating your player card you will see following page, click on Request Approval.
Fill up the form and send request and wait for approval!
NOTE: Include the above code only once in a page for a video. Also use https for every link you add inside meta tags. Otherwise you won't get your player card approved!
I hope you found this post helpful. I have used all the meta tags in my template to check if they are working fine or no and I found every tag working fine. But if you have any problem ask me or if you have any info about Twitter Cards share it with me so that I can add it in this post.
Thank you very much for visiting 101Helper, do visit again. Share us with your fiends and co-bloggers or webmasters. Follow us on social networks to stay updated.







EmoticonEmoticon