You might have heard about AdSense friendly or ad friendly Blogger Template. The main feature of these kinds of template is that you can place advertisement on various places within your Blogger template. However there are many good AdSense or advertise friendly template available over the net but all ad friendly template is not good for SEO. Conversely all SEO templates are not good for Advertising.
A Blog can sustain if income flow increase or remain stable. In exchange of hard brain storm a Blogger wants some incentives like income from advertisement. So for boosting up your income you have to optimize your template for displaying advertisement.
But I would say to make your Blogger template as ad agency or wrap up every inch by ad banner. This is creating negative impact on your Blog visitors mind. So we will place advertisement on those places where readers think that those are a part of your Blog Posts.
The best place for displaying ad banner is below Blog header and above Blog footer. And these two places often remain unutilized by Webmaster. But they can increase their advertisement revenue by 30% with small effort. Rather displaying multiple advertisement focus on ad placement area. After visiting a website where your eyes get stuck first?
Obviously you will see below header section. Because you will see all posts headline and snippets there. So we will create a ad slot below Blogger headline where Blog visitors will see advertisement easily while read content headline. And secondly ad slot we will create above footer section where Blog readers use page navigation and see advertisement.
Please go though below weight placement tutorial and try it in your Blog.
Step 1 Log in to your Blogger Account and Go to your Blogger Dashboard
Step 2 Click on -> Template -> Edit HTML->
Step 3 Now Find the ]]></b:skin>By Pressing Ctrl+F (Windows) or CMD+F (Mac)
Step 4 Now Copy below code and Paste it Above /Before]]></b:skin>
/*Ad Slot widget by http://www.bloggerspice.com */
.banner, .banner2 {margin:0 auto;text-align:center;overflow:hidden;}
.banner .widget,.banner2 .widget {width:970px;max-width:100%;margin:0 auto;background:transparent;text-align:center;overflow:hidden;}
.banner img, .banner iframe,.banner2 img, .banner2 iframe{display:block;margin:0 auto;text-align:center;}
/*Ad Slot widget Layout Design by http://www.bloggerspice.com */
#layout #banner,#layout #banner2 {background-color:#444;padding:20px 0!important;margin-bottom:20px;}
#layout #banner .widget,#layout #banner2 .widget{width:80%;margin:5px auto!important;overflow:hidden;float:none}
#layout #banner .add_widget,#layout #banner2 .add_widget{width:80%;margin:5px auto!important;overflow:hidden;float:none}
Customization
- For Displaying responsive ad with different width please alter width:970px; with different number. I have use 970px because this is the large leatherboard size of Google AdSense ad banner.
- For controlling widget container width in Blogger Layout please alter the width:80%; with different figure. If you choose width:70%;then weight container width will reduce.
Step 5 Now again locate <div id='main-wrapper'> this code means your Blog Post container and sidebar remain inside main-wrapper. In case your template it maybe identify by <div id='post-wrapper'> or <div id='content-wrapper'>, whatever the code just focus that code is wrapping up your Blog post container and sidebar.
Step 6 Now Copy below code and Paste it Above /Before <div id='main-wrapper'>
<b:section class='banner section' id='banner' maxwidgets='1' showaddelement='yes'/>
Step 7 After that we will create another advertisement slot above Blog Footer section. So locate code like below-
<footer id='footer-wrapper' itemscope='' itemtype='http://schema.org/WPFooter'>
or <div id='footer-wrapper'>
Step 8 And Copy below code and Paste it Above /Before <div id='main-wrapper'>
<b:section class='banner2 section' id='banner2' maxwidgets='1' showaddelement='yes'/>
<div class='clear'/>
Step 9 Finally exit from there by clicking on Save template button.
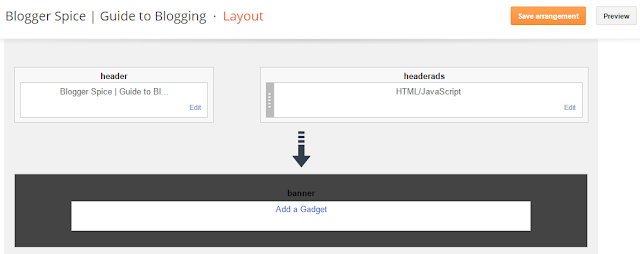
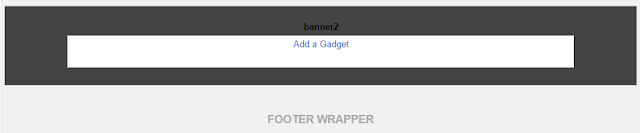
Now check your Blogger template�s Layout and see 2 ad slots has created. And here you can place any ad banner or you will able to use Responsive AdSense code. So simply by using add a Gadget option place your ad banner. I hope this will help to place your advertisement wisely. And now your template become Advertisement friendly. Happy Blogging!!!




EmoticonEmoticon