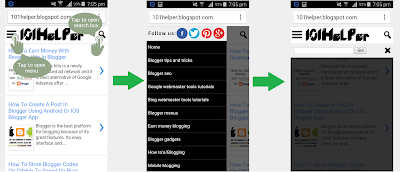
My recent post for mobile blogging was about a slide down menu which is really appreciated by visitors as it got more than 1000 views so I decided to create another menu for blogger mobile site. Slide down menu was too simple and it didn't have other features like social media buttons and search box so I decided to create a menu which have these features and an exiting look. As responsiveness is also very important for a menu so i made it responsive too. You can read its major features below. For a live demo you can visit 101Helper's mobile site. I am sure you'll like this menu. Don't forget to give your feedback by leaving a comment below.
Slideout Mobile Menu Features:
? Easy installation.
? Responsive design.
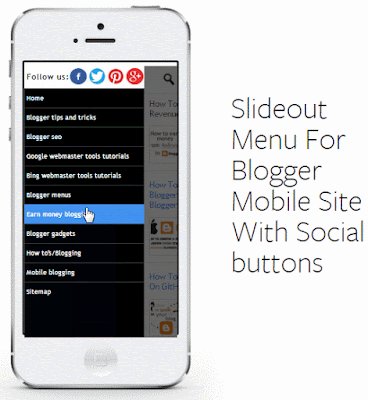
? Social media buttons ready.
? Fast(doesn't affect blog's loading speed).
? Low size.
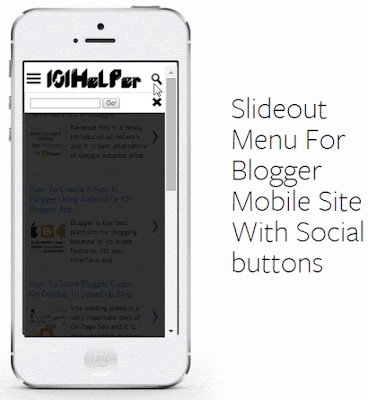
? Responsive search box.
? Compatible with all smart phones.
? Scrollable tabs and floating on page scroll.
? It fits all screen sizes(ipad,iphone,tablets etc).
? It has space for Logo.
How To Add Slide Out Menu In Blogger?
Its very easy to install this menu in your blog. You just have to follow below steps. Note that we have to hide blog header in mobile site as this menu has a space for logo so you don't need blog header in mobile site any more so we will hide the header in mobile site too while installing this menu. Lets begin!
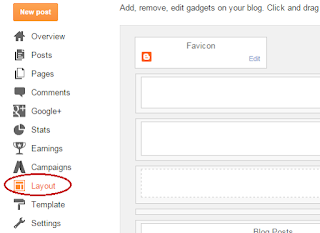
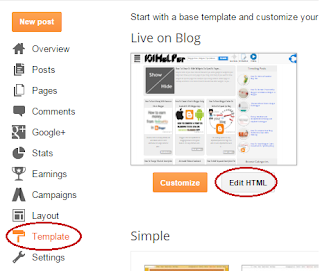
Step 1: Go to blogger dashboard and navigate to layout.
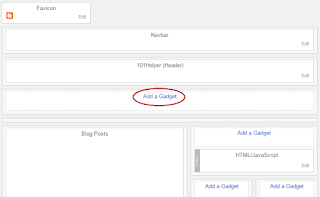
Step 2: Click on add a gadget below your blog's header in the layout.
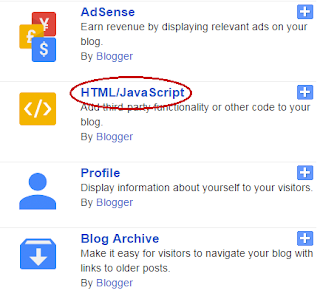
Step 3: Click on Html/Javascript.
Step 4: Copy the below code and paste it into Html/Javascript window.
<link rel="stylesheet" type="text/css" href="https://rawgit.com/101Helper/docs/master/slideout-nav-public.css" />
<nav id="nava" role="navigation" class="sticky-nav" style="top: 0px;">
<form id="searchbox" method="get" action="/search">
<input name="q" type="text" id="search-in" size="19" required />
<input name="m" type="hidden" value="1" />
<button type="submit" class="_54k8 _56bs _56b_ _56bw _56bu" id="u_0_1" data-sigil="touchable"><span class="_55sr">Go!</span></button>
<img id="hide-search" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh29hUh20Ck91UX0UIe1OPevK8tmklumYReb_vCuEmP9V4sxUQKjAH-OcmEGnkljlPS_OvYfHB4qu2JttCaLME3Qcy8K2mGDjhLrPW5r-Tp7qxOFJhteuhI8G00v-RbjgjyPPhPKhNK9TE/s1600/rsz_close-icon.jpg" />
<div id="search-height"></div>
</form>
<div class="prl-container">
<div class="nav-wrapper clearfix">
<img id="show-search" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhmZrOFg6oHWdwAJhUJ-52gwktG1PitWte-6j3pqnncgseYRo0_kHWX9VHhrI489dTuvJiYiYiCYivYp79Cv5SDiheOlRrdVbPO7iN3dYMPSueTFXsHUhvERljFflotH57tSo4byeT7w-c/s1600/rsz_search-icon.png" />
<div style="float:left;">
<div class="nav_menu_control"><a href="#" data-prl-offcanvas="{target:'#offcanvas'}"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhbGErdp2OF0O-L3aEFCwVK17VkszyfZfhb5MFC4wCc8mPeLDiugz-oA-0ExGEeAJ5kAHFDC-NSTUme6QYLz5nVVXpo9Kiz4o2lz7Gn1a1dJQsdwiodN1iLRs8Zj8TBHnFydr4_DrMNg3k/s1600/rsz_mobile-menu-icon.png"/></a></div>
</div>
<div class="container">
<div class="left">
<a href="/?m=1"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiIKpqwx30xpMCptQrOLGWeMaK0_JOkD-fkZPr1fItO0Aqz_Ac7Z8fgrzUuV4btOyn4hATSJGot5iFtYqAap2H1Ndi2UXyvqHZeLUopjnfaHVbiN1ICJRbI3R0hK-Nt9lIJVTBxTOc12Ss/s1600/rsz_1101helper.png" class="logo" alt="101Helper"/></a>
</div>
<div class="clear"></div></div></div></div></nav><div style="clear: both;"></div>
<div id="offcanvas" class="prl-offcanvas">
<div class="prl-offcanvas-bar">
<div class="social-icons" style="padding-top: 5px;background: #fff;padding-left: 5px;">
<p>Follow us:</p>
<a href="https://www.fb.com/pages/101Helper/623626157780837"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgHIjen3e7WuVfUaYrBIkPiErr6vILNdUB1qNbwhlO2sF28TTzuAps4oSx7KqdD4p9KS393XS4GkhSwquJM9J2c7iiPipBCNvVVE9SQYNBZjXo4mXd9kaXQIpYq7wwdsNGWZrpWrD_SBZk/s1600/facebook.png" /></a>
<a href="https://twitter.com/101helperblog"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEilHrBsJsFXTs-V7035kJk7VH9kTsIUXz5kDkWRz5SOsRNxbLtRk-GVghVtAmscN4nvmGgV73MUhTxJYKgG-wcPt7Nd5JzkoJaBeS7L_b-Qf1s_bVOwxfqXMo5EgQF66tZYG9Gp0Xz479M/s1600/Twitter-Logo.png" /></a>
<a href="https://www.pinterest.com/101helper"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi1GXdSZm39GnZQ8wiC9eT2N6wdN7gv53tyMzXwT82nn2jZe_sk9z_zh5cszl4JQbbxKV9BLFMvf91sIGtRnmTcGgIlRt7XNXQhil3wjbolyblIrhSnhaBFC3_IMBFfXstiXTPWBavWWu0/s1600/App-Pinterest-icon.png" /></a>
<a href="https://plus.google.com/+101helperBlogspot"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiWY5aUJCGA9C3khuZ8GKDu_QCA5xIGsqWwJBbJjhoITep8Rs9OHqgnPUTwB1K6iM0AnH3rSuhmdEAnO6RM_UY7wFaCI_MzXDlNQgV-LWnkAD-z6FNRhSSV-qpbaDr2HVF6BnM3T-lk4WE/s1600/rsz_circle-google-plus-128.png" /></a>
</div>
<nav class="side-nav">
<ul id="nav-list" class="nav-list">
<li><a href="/?m=1">Home</a></li>
<li><a href="/search/label/Blogger%20Tips%20And%20Tricks?m=1">Blogger tips and tricks</a></li>
<li><a href="/search/label/Blogger%20Seo%28Search%20Engine%20Optimization?m=1">Blogger seo</a></li>
<li><a href="/search/label/Google%20Webmaster%20Tools%20tutorials?m=1">Google webmaster tools tutorials</a></li>
<li><a href="/search/label/Bing%20Webmaster%20Tools%20Tutorials?m=1">Bing webmaster tools tutorials</a></li>
<li><a href="/search/label/Blogger%20menus?m=1">Blogger menus</a></li>
<li><a href="/search/label/earn%20money%20blogging?m=1">Earn money blogging</a></li>
<li><a href="/search/label/Blogger%20Widgets%20And%20Gadgets?m=1">Blogger gadgets</a></li>
<li><a href="/search/label/Beginner%20to%20blogging?m=1">How to's/Blogging</a></li>
<li><a href="/search/label/Mobile%20Blogging?m=1">Mobile blogging</a></li>
<li><a href="/p/menusitemap.html?m=1">Sitemap</a></li>
<a class="abt" href=""><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhEzdO63YW0aPYXR76acmhGxhZg4KCfVkA7GzbzBJbilHYRKv_Yrl50YojRpE8H9wxX5PpJPQEFWdYmGQEdq9TSM8R8vXH5helDz8R8iu1u_QDIiWjcOpanokvnWvkDdh2k8LQa1zdD4uaS/s1600/abt.png"/>101Helper</a>
</ul>
</nav>
</div></div>
<script type='text/javascript' src='https://rawgit.com/101Helper/docs/master/slideout_mobile_menu.js'></script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<script type='text/javascript' src='https://rawgit.com/101Helper/docs/master/slideout_mobile_menu.js'></script>
<script>
$(document).ready(function(){
$("#hide-search").click(function(){
$("#searchbox").hide();
});
$("#show-search").click(function(){
$("#searchbox").show();
});
});
</script>
<div id='menu-height'/></div>
<nav id="nava" role="navigation" class="sticky-nav" style="top: 0px;">
<form id="searchbox" method="get" action="/search">
<input name="q" type="text" id="search-in" size="19" required />
<input name="m" type="hidden" value="1" />
<button type="submit" class="_54k8 _56bs _56b_ _56bw _56bu" id="u_0_1" data-sigil="touchable"><span class="_55sr">Go!</span></button>
<img id="hide-search" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh29hUh20Ck91UX0UIe1OPevK8tmklumYReb_vCuEmP9V4sxUQKjAH-OcmEGnkljlPS_OvYfHB4qu2JttCaLME3Qcy8K2mGDjhLrPW5r-Tp7qxOFJhteuhI8G00v-RbjgjyPPhPKhNK9TE/s1600/rsz_close-icon.jpg" />
<div id="search-height"></div>
</form>
<div class="prl-container">
<div class="nav-wrapper clearfix">
<img id="show-search" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhmZrOFg6oHWdwAJhUJ-52gwktG1PitWte-6j3pqnncgseYRo0_kHWX9VHhrI489dTuvJiYiYiCYivYp79Cv5SDiheOlRrdVbPO7iN3dYMPSueTFXsHUhvERljFflotH57tSo4byeT7w-c/s1600/rsz_search-icon.png" />
<div style="float:left;">
<div class="nav_menu_control"><a href="#" data-prl-offcanvas="{target:'#offcanvas'}"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhbGErdp2OF0O-L3aEFCwVK17VkszyfZfhb5MFC4wCc8mPeLDiugz-oA-0ExGEeAJ5kAHFDC-NSTUme6QYLz5nVVXpo9Kiz4o2lz7Gn1a1dJQsdwiodN1iLRs8Zj8TBHnFydr4_DrMNg3k/s1600/rsz_mobile-menu-icon.png"/></a></div>
</div>
<div class="container">
<div class="left">
<a href="/?m=1"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiIKpqwx30xpMCptQrOLGWeMaK0_JOkD-fkZPr1fItO0Aqz_Ac7Z8fgrzUuV4btOyn4hATSJGot5iFtYqAap2H1Ndi2UXyvqHZeLUopjnfaHVbiN1ICJRbI3R0hK-Nt9lIJVTBxTOc12Ss/s1600/rsz_1101helper.png" class="logo" alt="101Helper"/></a>
</div>
<div class="clear"></div></div></div></div></nav><div style="clear: both;"></div>
<div id="offcanvas" class="prl-offcanvas">
<div class="prl-offcanvas-bar">
<div class="social-icons" style="padding-top: 5px;background: #fff;padding-left: 5px;">
<p>Follow us:</p>
<a href="https://www.fb.com/pages/101Helper/623626157780837"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgHIjen3e7WuVfUaYrBIkPiErr6vILNdUB1qNbwhlO2sF28TTzuAps4oSx7KqdD4p9KS393XS4GkhSwquJM9J2c7iiPipBCNvVVE9SQYNBZjXo4mXd9kaXQIpYq7wwdsNGWZrpWrD_SBZk/s1600/facebook.png" /></a>
<a href="https://twitter.com/101helperblog"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEilHrBsJsFXTs-V7035kJk7VH9kTsIUXz5kDkWRz5SOsRNxbLtRk-GVghVtAmscN4nvmGgV73MUhTxJYKgG-wcPt7Nd5JzkoJaBeS7L_b-Qf1s_bVOwxfqXMo5EgQF66tZYG9Gp0Xz479M/s1600/Twitter-Logo.png" /></a>
<a href="https://www.pinterest.com/101helper"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi1GXdSZm39GnZQ8wiC9eT2N6wdN7gv53tyMzXwT82nn2jZe_sk9z_zh5cszl4JQbbxKV9BLFMvf91sIGtRnmTcGgIlRt7XNXQhil3wjbolyblIrhSnhaBFC3_IMBFfXstiXTPWBavWWu0/s1600/App-Pinterest-icon.png" /></a>
<a href="https://plus.google.com/+101helperBlogspot"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiWY5aUJCGA9C3khuZ8GKDu_QCA5xIGsqWwJBbJjhoITep8Rs9OHqgnPUTwB1K6iM0AnH3rSuhmdEAnO6RM_UY7wFaCI_MzXDlNQgV-LWnkAD-z6FNRhSSV-qpbaDr2HVF6BnM3T-lk4WE/s1600/rsz_circle-google-plus-128.png" /></a>
</div>
<nav class="side-nav">
<ul id="nav-list" class="nav-list">
<li><a href="/?m=1">Home</a></li>
<li><a href="/search/label/Blogger%20Tips%20And%20Tricks?m=1">Blogger tips and tricks</a></li>
<li><a href="/search/label/Blogger%20Seo%28Search%20Engine%20Optimization?m=1">Blogger seo</a></li>
<li><a href="/search/label/Google%20Webmaster%20Tools%20tutorials?m=1">Google webmaster tools tutorials</a></li>
<li><a href="/search/label/Bing%20Webmaster%20Tools%20Tutorials?m=1">Bing webmaster tools tutorials</a></li>
<li><a href="/search/label/Blogger%20menus?m=1">Blogger menus</a></li>
<li><a href="/search/label/earn%20money%20blogging?m=1">Earn money blogging</a></li>
<li><a href="/search/label/Blogger%20Widgets%20And%20Gadgets?m=1">Blogger gadgets</a></li>
<li><a href="/search/label/Beginner%20to%20blogging?m=1">How to's/Blogging</a></li>
<li><a href="/search/label/Mobile%20Blogging?m=1">Mobile blogging</a></li>
<li><a href="/p/menusitemap.html?m=1">Sitemap</a></li>
<a class="abt" href=""><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhEzdO63YW0aPYXR76acmhGxhZg4KCfVkA7GzbzBJbilHYRKv_Yrl50YojRpE8H9wxX5PpJPQEFWdYmGQEdq9TSM8R8vXH5helDz8R8iu1u_QDIiWjcOpanokvnWvkDdh2k8LQa1zdD4uaS/s1600/abt.png"/>101Helper</a>
</ul>
</nav>
</div></div>
<script type='text/javascript' src='https://rawgit.com/101Helper/docs/master/slideout_mobile_menu.js'></script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<script type='text/javascript' src='https://rawgit.com/101Helper/docs/master/slideout_mobile_menu.js'></script>
<script>
$(document).ready(function(){
$("#hide-search").click(function(){
$("#searchbox").hide();
});
$("#show-search").click(function(){
$("#searchbox").show();
});
});
</script>
<div id='menu-height'/></div>
Step 5: Replace the highlighted piece of code with your blogs info eg:
- Replace green color links with your fan pages links.
- Replace orange color link with your blog's logo image link.
- Make changes in tabs e.g change links and text of your menu tabs - (Highlighted with yellow color).
Note: You can see a link in the menu highlighted with red color, don't try to remove it its against 101Helper Copyright Policy, if found your blog will be reported for copyright violation and action will be taken.
<a class="abt" href=""><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhEzdO63YW0aPYXR76acmhGxhZg4KCfVkA7GzbzBJbilHYRKv_Yrl50YojRpE8H9wxX5PpJPQEFWdYmGQEdq9TSM8R8vXH5helDz8R8iu1u_QDIiWjcOpanokvnWvkDdh2k8LQa1zdD4uaS/s1600/abt.png"/>101Helper</a> // Copyright link ---- Don't remove this!
Step 6: Click on save button.
<a class="abt" href=""><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhEzdO63YW0aPYXR76acmhGxhZg4KCfVkA7GzbzBJbilHYRKv_Yrl50YojRpE8H9wxX5PpJPQEFWdYmGQEdq9TSM8R8vXH5helDz8R8iu1u_QDIiWjcOpanokvnWvkDdh2k8LQa1zdD4uaS/s1600/abt.png"/>101Helper</a> // Copyright link ---- Don't remove this!
Step 6: Click on save button.
Step 7: Go to template and Edit html.
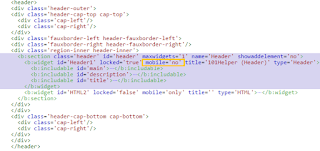
Step 8: Jump to header and type mobile='no' after locked='true' as shown in below image:
Step 9: Search for the id of your mobile menu gadget and find it in your template.
Check out: How to find ID of a gadget in blogger
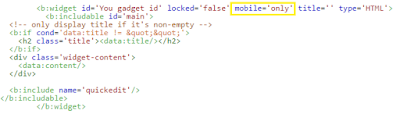
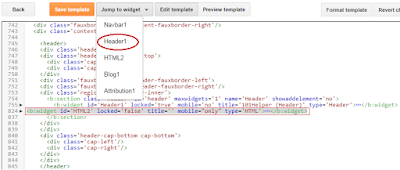
Step 10: After finding your mobile menu gadget in your templae type mobile="only" after locked='true' as shown in below image.
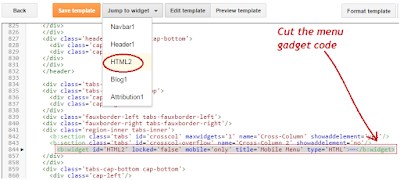
Step 11: Now cut the mobile menu gadget and paste it below header as shown in below image. This is the most important step if you skip it or don't do it right your menu tabs will be irregular. You have to do it in two steps see below images for instance.
Step A: Jump to your menu gadget by its id and cut menu gadget code:
Step B: Jump to header and paste the copied code below it:
Step 11: Click on save template and you are done!
WATCH MORE BLOGGING VIDEOS!
Open your blog in your phone and check if your menu is working fine or not. If you have any question or confusion ask me in comments or contact me at fahimraza101@gmail.com. If you found this post helpful please recommend it on Google and share it with others. Thanks for visiting 101Helper. Keep visiting us. Follow and subscribe to stay updated.
Search tags: responsive menu css,jquery,slide out menu ios,android,slide out menu for website,blogger slide out menu, mobile site navigation 101helper,menus for blogger










EmoticonEmoticon