Blogger often need to conduct survey for getting feedback from readers. Beside of this there are many educational and research blog or website embed quiz or multiple choice questions for their visitors. There are huge survey site which will provide you this service by receiving subscription fee. But by using Google Docs you can create easily a Survey or quiz form and embed it into your website or blog. If you wish you can send this survey form to enormous users through your Gmail account. And all this things are absolutely free and very easy to setup.
First of all I will explain how to create a form then I will explain how to customize the Form.
Step 1 Log into your Google Docaccount
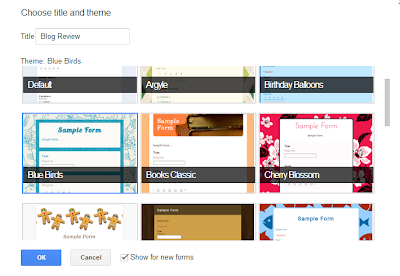
Step 4 Under Form Setting click on Check Box to Show progress bar at the bottom of form pages and write the Form description.
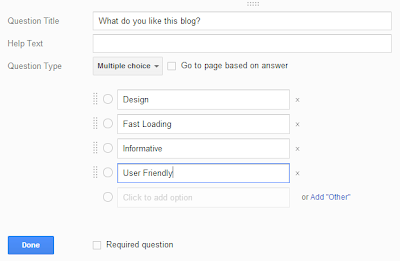
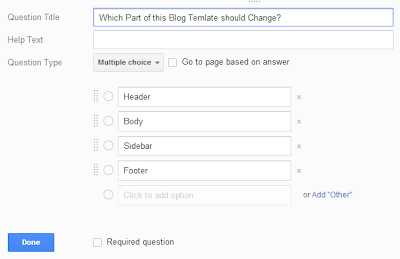
Note Field type can be a text field, textbox, multiple choice, checkbox, scale, grid or a list of options. For making a field compulsory, check the box beside �Make this a required question�.
Note Do Equally as much as question you want to add.
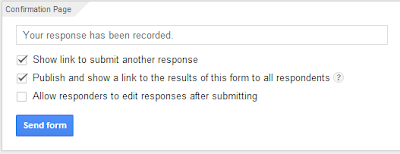
Step 8 Hit on View live form from top right corner of the screen
The form would be display like below
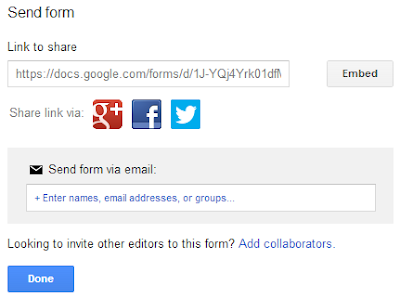
- Embed Form
- Share link via Google Plus, Facebook & Twitter
- Send form via email
Select any one according to your need.
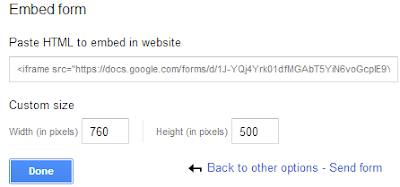
Embed Form
If you select embed form it will provide iframe code with 760px X 500px by default but you can change the width and height.Share link via Google Plus, Facebook & Twitter
Simply click on any social media icon to share. But currently it support only 3 major social media site.Send form via email
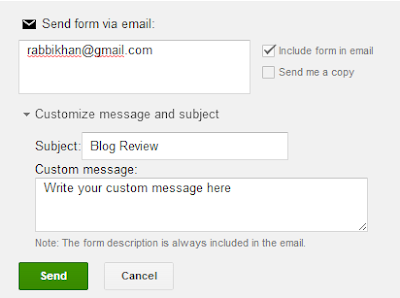
You can add plenty of receiver email address and send them for complete the survey. As well as you can add email subject and custom message for receiver.How to Change theme in Survey or Quiz Form?
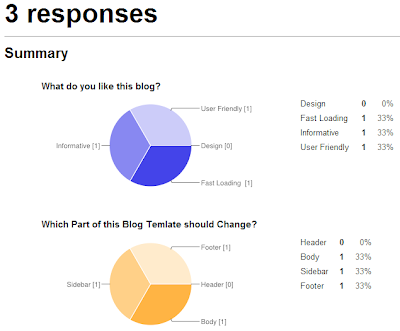
After doing above task the form will be displayed as your selected theme. If you would like to use different theme to make it more visually attractive. Then just click on Theme from top left corner of Form.
Embed Code into your blog/web site
For embedding this survey or Quiz form, follow the step 7 from above and copy the iframe code. The iframe code default width is 760px X 500px. But you might change it to a custom width according to match your site width.
In WordPress, just switch your text editor to HTML mode and paste the code into your content. Publish the page and your form will appear on the front page of your blog. Now I will explain how to embed this form in Google Blogger. You can add this form in your blog post or in individual pages. Just follow the below steps to embed the form in a static page.
Step 1 Log in to your Blogger Account and Go to your Blogger Dashboard
Step 2 Click on Now click on -> Pages -> New Page-> Blank Page
Step 4 Finally hit the publish button and see the survey or quiz form.
Hope you are now able to add Survey or Quiz form in your blog or web site. If you face any trouble then feel free to leave a comment below. I will reply you as soon as possible. Happy blogging and stay tune for more exciting release.















EmoticonEmoticon