Though Google Blogger and WordPress offering many features in content text modification but still we are unable to create a Table in those platform. A Table is necessary for various purpose. Suppose If you want to display a list of website with statistical data then you must input those into a table to make it organize and understandable.
- Sometime we provide a price list of advertising on our blog then Table is appropriate to display information.
- Or if you want to compare between two sets of component then Table must include. And your blog readers will understand easily.
- If your blog is product base then you can upload different product in table for comparing the data among prospective buyers.
So table is immensely need for blogging. Though table option is not integrated in Blogger and WordPress platform but we can bring a table from Microsoft Word to blog posts.
However you can say that by using HTML we can create a table but I would say this is not so easy for newbie to use code for creating a customize table.
In this post I will explain the trick to insert Microsoft office tables in your Google Blogger and WordPress blog. I am using Microsoft office 2013 to create tables but it will work also in 2007 version.
Creating a Table in Microsoft Word 2013
I think almost all know about Microsoft Word 2013 or 2007 those are having similar interface but little difference among features. So for creating a table just follow the below steps-
Step 1 Go to Start -> Microsoft Office 2013 -> Word 2013
Step 2 Now click on INSERT-> Table (A table Grid will open, you have to select the number of row and column.)
- Suppose I will create 4 rows X 4 Columns. Then the table would be look like below image.
Step 3 Now bring the Mouse pointer inside the table area and a Design Menu will appear at the top right side.
Step 4 Now select any design and from top right side select Border styles, Line Style, Line Weight and Pen Color to make customization.
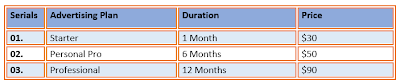
This table is easy to edit you can use your mouse pointer for dragging the line from specific locations. As well as you can use multiple color in each row, Column and line. I have fully customized the table like below image. You can make on your own style.
Step 5 Now Click on File-> Save As-> Save as type->Web Page, Filtered (*.htm;*.html) -> Save It
Note If you don�t save it as Web Page Filtered then it will not work in Blog.
Step 6 Your table file will saved as htm file and you can view this file by clicking on it. This file will open in your default web browser.
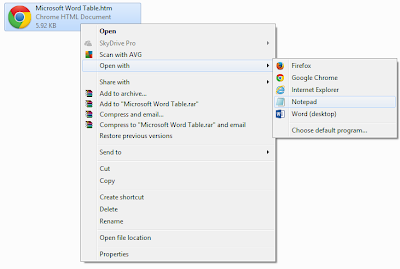
Step 7 To get the HTML code of your table simply right click on HTML table file and choose Open With and Select Notepad from the list.
Step 8 Now copy the HTML code from the notepad and directly paste in your Blogger or WordPress blog�s HTML.
Note The code will not work in compose mode you need to insert the code in HTML mode.
I am sharing the sample code below that I have created in sample. You can use this for test purpose.
<html>
<head>
<meta http-equiv=Content-Type content="text/html; charset=windows-1252">
<meta name=Generator content="Microsoft Word 15 (filtered)">
<style>
<!--
/* Font Definitions */
@font-face
{font-family:"Cambria Math";
panose-1:2 4 5 3 5 4 6 3 2 4;}
@font-face
{font-family:Calibri;
panose-1:2 15 5 2 2 2 4 3 2 4;}
/* Style Definitions */
p.MsoNormal, li.MsoNormal, div.MsoNormal
{margin-top:0in;
margin-right:0in;
margin-bottom:10.0pt;
margin-left:0in;
line-height:115%;
font-size:11.0pt;
font-family:"Calibri","sans-serif";}
.MsoChpDefault
{font-family:"Calibri","sans-serif";}
.MsoPapDefault
{margin-bottom:8.0pt;
line-height:107%;}
@page WordSection1
{size:8.5in 11.0in;
margin:1.0in 1.0in 1.0in 1.0in;}
div.WordSection1
{page:WordSection1;}
-->
</style>
</head>
<body lang=EN-US>
<div class=WordSection1>
<table class=MsoTable15Grid4Accent1 border=1 cellspacing=0 cellpadding=0
style='border-collapse:collapse;border:none'>
<tr style='height:22.5pt'>
<td width=63 valign=top style='width:47.25pt;border:double #ED7D31 4.5pt;
background:#8EAADB;padding:0in 5.4pt 0in 5.4pt;height:22.5pt'>
<p class=MsoNormal style='line-height:14.25pt'><b><span style='font-size:
12.0pt;color:black'>Serials</span></b></p>
</td>
<td width=210 valign=top style='width:157.5pt;border:double #ED7D31 4.5pt;
border-left:none;background:#8EAADB;padding:0in 5.4pt 0in 5.4pt;height:22.5pt'>
<p class=MsoNormal style='line-height:14.25pt'><b><span style='font-size:
12.0pt;color:black'>Advertising Plan</span></b></p>
</td>
<td width=190 valign=top style='width:142.85pt;border:double #ED7D31 4.5pt;
border-left:none;background:#8EAADB;padding:0in 5.4pt 0in 5.4pt;height:22.5pt'>
<p class=MsoNormal style='line-height:14.25pt'><b><span style='font-size:
12.0pt;color:black'>Duration</span></b></p>
</td>
<td width=155 valign=top style='width:115.9pt;border:double #ED7D31 4.5pt;
border-left:none;background:#8EAADB;padding:0in 5.4pt 0in 5.4pt;height:22.5pt'>
<p class=MsoNormal style='line-height:14.25pt'><b><span style='font-size:
12.0pt;color:black'>Price </span></b></p>
</td>
</tr>
<tr>
<td width=63 valign=top style='width:47.25pt;border:double #ED7D31 4.5pt;
border-top:none;background:#DEEAF6;padding:0in 5.4pt 0in 5.4pt'>
<p class=MsoNormal style='line-height:14.25pt'><b><span style='font-size:
12.0pt;color:black'>01.</span></b></p>
</td>
<td width=210 valign=top style='width:157.5pt;border-top:none;border-left:
none;border-bottom:double #ED7D31 4.5pt;border-right:double #ED7D31 4.5pt;
background:#DEEAF6;padding:0in 5.4pt 0in 5.4pt'>
<p class=MsoNormal style='line-height:14.25pt'><span style='font-size:12.0pt;
color:black'>Starter</span></p>
</td>
<td width=190 valign=top style='width:142.85pt;border-top:none;border-left:
none;border-bottom:double #ED7D31 4.5pt;border-right:double #ED7D31 4.5pt;
background:#DEEAF6;padding:0in 5.4pt 0in 5.4pt'>
<p class=MsoNormal style='line-height:14.25pt'><span style='font-size:12.0pt;
color:black'>1 Month</span></p>
</td>
<td width=155 valign=top style='width:115.9pt;border-top:none;border-left:
none;border-bottom:double #ED7D31 4.5pt;border-right:double #ED7D31 4.5pt;
background:#DEEAF6;padding:0in 5.4pt 0in 5.4pt'>
<p class=MsoNormal style='line-height:14.25pt'><span style='font-size:12.0pt;
color:black'>$30</span></p>
</td>
</tr>
<tr>
<td width=63 valign=top style='width:47.25pt;border:double #ED7D31 4.5pt;
border-top:none;padding:0in 5.4pt 0in 5.4pt'>
<p class=MsoNormal style='line-height:14.25pt'><b><span style='font-size:
12.0pt;color:black'>02.</span></b></p>
</td>
<td width=210 valign=top style='width:157.5pt;border-top:none;border-left:
none;border-bottom:double #ED7D31 4.5pt;border-right:double #ED7D31 4.5pt;
padding:0in 5.4pt 0in 5.4pt'>
<p class=MsoNormal style='line-height:14.25pt'><span style='font-size:12.0pt;
color:black'>Personal Pro</span></p>
</td>
<td width=190 valign=top style='width:142.85pt;border-top:none;border-left:
none;border-bottom:double #ED7D31 4.5pt;border-right:double #ED7D31 4.5pt;
padding:0in 5.4pt 0in 5.4pt'>
<p class=MsoNormal style='line-height:14.25pt'><span style='font-size:12.0pt;
color:black'>6 Months</span></p>
</td>
<td width=155 valign=top style='width:115.9pt;border-top:none;border-left:
none;border-bottom:double #ED7D31 4.5pt;border-right:double #ED7D31 4.5pt;
padding:0in 5.4pt 0in 5.4pt'>
<p class=MsoNormal style='line-height:14.25pt'><span style='font-size:12.0pt;
color:black'>$50</span></p>
</td>
</tr>
<tr>
<td width=63 valign=top style='width:47.25pt;border:double #ED7D31 4.5pt;
border-top:none;background:#DEEAF6;padding:0in 5.4pt 0in 5.4pt'>
<p class=MsoNormal style='line-height:14.25pt'><b><span style='font-size:
12.0pt;color:black'>03.</span></b></p>
</td>
<td width=210 valign=top style='width:157.5pt;border-top:none;border-left:
none;border-bottom:double #ED7D31 4.5pt;border-right:double #ED7D31 4.5pt;
background:#DEEAF6;padding:0in 5.4pt 0in 5.4pt'>
<p class=MsoNormal style='line-height:14.25pt'><span style='font-size:12.0pt;
color:black'>Professional</span></p>
</td>
<td width=190 valign=top style='width:142.85pt;border-top:none;border-left:
none;border-bottom:double #ED7D31 4.5pt;border-right:double #ED7D31 4.5pt;
background:#DEEAF6;padding:0in 5.4pt 0in 5.4pt'>
<p class=MsoNormal style='line-height:14.25pt'><span style='font-size:12.0pt;
color:black'>12 Months</span></p>
</td>
<td width=155 valign=top style='width:115.9pt;border-top:none;border-left:
none;border-bottom:double #ED7D31 4.5pt;border-right:double #ED7D31 4.5pt;
background:#DEEAF6;padding:0in 5.4pt 0in 5.4pt'>
<p class=MsoNormal style='line-height:14.25pt'><span style='font-size:12.0pt;
color:black'>$90</span></p>
</td>
</tr>
</table>
<p class=MsoNormal> </p>
</div>
</body>
</html>
Best features of Microsoft Office Table
- Tables are very easy to create and highly customizable.
- It doesn't require any coding knowledge.
- Table color matching with your blog�s theme flexibly.
- It can save your time.
- Microsoft table is compatible with any browser.
- Table interface is very neat and organized.








EmoticonEmoticon