This is often seen in blogger template that we use background image for making some design. As a result your blog loading time increase and due to slower loading your visitors may divert to other blog. There are many tips and tricks to reduce blog loading time but image is only responsible for delay load. For this reason there are many jquery plug-ins has invented to reduce loading time. And most of the jquery plug-ins code focused on image. Because if image load part by part then it will increase blog loading time. They just using image preload trick.
Anyway, my point is about background image which make blog slower. In my previous template v.2 I used many images and its loading time was slower. So I am sharing a trick that we can use linear gradient background to tailor our blog. And It will be wise decision to Use Linear Gradient background instead of Image. And you can make almost same design like image by using Use Linear Gradient background.
I am sharing a sample that I have used in my blog header. Just see the below code carefully.
background:#005C91;
filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0, startColorstr='#04BDFA', endColorstr='#005C91');
background-image:-webkit-linear-gradient(top, #005C91 0%, #08ABF8 50%, #005C91 100%);
background-image:-moz-linear-gradient(top, #005C91 0%, #04BDFA 50%, #005C91 100%);
background-image:-ms-linear-gradient(top, #005C91 0%, #08ABF8 50%, #005C91 100%);
background-image:-o-linear-gradient(top, #005C91 0%, #04BDFA 50%, #005C91 100%);
background-image:linear-gradient(top, #005C91 0%, #08ABF8 50%, #005C91 100%);
min-height:100px;
height:300px;
Here the main background image is midnight blue.
- background:#005C91;
and i have added a light blue color to make share in background. At the above code you would see background image like below.
- background-image:-webkit-linear-gradient(top, #005C91 0%, #08ABF8 50%, #005C91 100%);
Assume that whole blog as 100% height.
Here-
- #005C91 0%, ( This is the top edge of the background)
- #08ABF8 50%, (This code made a gradient effect whose value is 50%)
- #005C91 100% (This code represent the bottom of the blog, whose value is 100%)
at the above code I have use starting and ending same color and at the middle I used light color code to make gradient style.
You can change the color and value according to your own. To get the color code you can use BS-Color Picker.
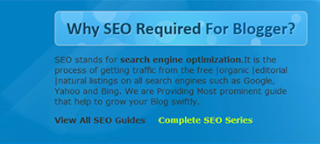
Image Used as background
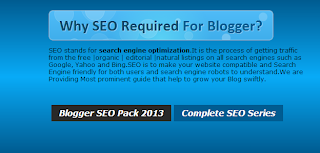
Linear Gradient color Used as background
How to make it work in blog?
I am providing a sample of a background. Suppose you want to use it in a widget then the code will be like below.
.Widget {
width:100%;
background:#005C91;
filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0, startColorstr='#04BDFA', endColorstr='#005C91');
background-image:-webkit-linear-gradient(top, #005C91 0%, #08ABF8 50%, #005C91 100%);
background-image:-moz-linear-gradient(top, #005C91 0%, #04BDFA 50%, #005C91 100%);
background-image:-ms-linear-gradient(top, #005C91 0%, #08ABF8 50%, #005C91 100%);
background-image:-o-linear-gradient(top, #005C91 0%, #04BDFA 50%, #005C91 100%);
background-image:linear-gradient(top, #005C91 0%, #08ABF8 50%, #005C91 100%);
min-height:100px;
height:300px;
}
There are another simple way to replace your current image with linear gradient. Find code like below
- background:#000000; (Here color code is black)
Now replace it with below code only
background:#005C91;
filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0, startColorstr='#04BDFA', endColorstr='#005C91');
background-image:-webkit-linear-gradient(top, #005C91 0%, #08ABF8 50%, #005C91 100%);
background-image:-moz-linear-gradient(top, #005C91 0%, #04BDFA 50%, #005C91 100%);
background-image:-ms-linear-gradient(top, #005C91 0%, #08ABF8 50%, #005C91 100%);
background-image:-o-linear-gradient(top, #005C91 0%, #04BDFA 50%, #005C91 100%);
background-image:linear-gradient(top, #005C91 0%, #08ABF8 50%, #005C91 100%);
you can see the magic of using linear gradient. You can use different color to create contrast. If you use 3 color then it will display 3 color gradient shape.
I hope this tutorial will help you to learn utilizing linear gradient color. Stay tune for more exciting release.



EmoticonEmoticon