What Is Embed Post Button?
Embed post button is a button which embeds a post in the form of a link by making a link with certain text or certain link or it could be better called a piece of code which displays link of a post that takes you to a post. It is a kind of sharing button but it helps you to get more backlinks.
How Do "Embed Post Button" Works?
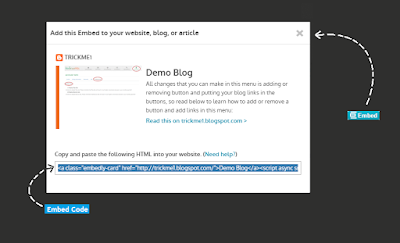
Embed post button is created with Javascript. When it is clicked a pop-up window is opened which contains a code that is to be copied to clipboard. It grabs a pic of the article too which is shown where it is embed.
Embed post button is powered by Embedly and works in wordpress, blogger, tumblr or any other site. It is free and easy to be installed. No registration is needed to use Embedly button except if you want analytics of your data(how many of your posts are embedded so far).
Also Read:
Features And Screenshot:
- It is free of cost.
- No need of registration unless you want analytics of your data.
- Easy and quick installation.
- It doesn't affect site loading speed.
- No render blocking scripts.
How To Install "Embed Post Button" In Blogger?
Embed post button can be installed in a minute, you don't need any signups or logins just put the codes by following below steps and you are done!
Step 1: Go to blogger dashboard and open layout.
Step 2: Click on add a gadget and select Html/Javascript option.
Step 3: Copy below code:
<a class="embedly-button" href="http://embed.ly/code" data-theme="light-round">Embed</a>
<script>!function(a){var b="embedly-platform",c="script";if(!a.getElementById(b)){var d=a.createElement(c);d.id=b,d.src=("https:"===document.location.protocol?"https":"http")+"://cdn.embedly.com/widgets/platform.js";var e=document.getElementsByTagName(c)[0];e.parentNode.insertBefore(d,e)}}(document);</script>
<script>!function(a){var b="embedly-platform",c="script";if(!a.getElementById(b)){var d=a.createElement(c);d.id=b,d.src=("https:"===document.location.protocol?"https":"http")+"://cdn.embedly.com/widgets/platform.js";var e=document.getElementsByTagName(c)[0];e.parentNode.insertBefore(d,e)}}(document);</script>
Step 4: Paste it into the Html/Javascript window.
Step 5: Click on save button and you are done!
You might want to show embed button only in your posts. So for that read
How To Add Embed Post Button Below Post Title Or Above Post Footer?
Adding Embed Post Button Below Post Title:
Step 1: Go to blogger dashboard > Template and Edit Html.
Step 2: Search for below piece of code:
<div class='post-header'>
You will find two pieces of codes like this, stop at the second one.
Step 3: Code below code and paste it below the above code.
<b:if cond='data:blog.pageType == "item"'>
<a class="embedly-button" href="http://embed.ly/code" data-theme="light-round">Embed</a>
<script>!function(a){var b="embedly-platform",c="script";if(!a.getElementById(b)){var d=a.createElement(c);d.id=b,d.src=("https:"===document.location.protocol?"https":"http")+"://cdn.embedly.com/widgets/platform.js";var e=document.getElementsByTagName(c)[0];e.parentNode.insertBefore(d,e)}}(document);</script>
</b:if>
<a class="embedly-button" href="http://embed.ly/code" data-theme="light-round">Embed</a>
<script>!function(a){var b="embedly-platform",c="script";if(!a.getElementById(b)){var d=a.createElement(c);d.id=b,d.src=("https:"===document.location.protocol?"https":"http")+"://cdn.embedly.com/widgets/platform.js";var e=document.getElementsByTagName(c)[0];e.parentNode.insertBefore(d,e)}}(document);</script>
</b:if>
Step 4: Save template and you are done!
Adding Embed Post Button Above Post Footer:
Step 1: Go to blogger dashboard > Template and Edit Html.
Step 2: Search for below piece of code:
<div class='post-footer'>
Step 3: Paste the below code above the above one.
<b:if cond='data:blog.pageType == "item"'>
<a class="embedly-button" href="http://embed.ly/code" data-theme="light-round">Embed</a>
<script>!function(a){var b="embedly-platform",c="script";if(!a.getElementById(b)){var d=a.createElement(c);d.id=b,d.src=("https:"===document.location.protocol?"https":"http")+"://cdn.embedly.com/widgets/platform.js";var e=document.getElementsByTagName(c)[0];e.parentNode.insertBefore(d,e)}}(document);</script>
</b:if>
<a class="embedly-button" href="http://embed.ly/code" data-theme="light-round">Embed</a>
<script>!function(a){var b="embedly-platform",c="script";if(!a.getElementById(b)){var d=a.createElement(c);d.id=b,d.src=("https:"===document.location.protocol?"https":"http")+"://cdn.embedly.com/widgets/platform.js";var e=document.getElementsByTagName(c)[0];e.parentNode.insertBefore(d,e)}}(document);</script>
</b:if>
Step 4: Save template and you are done!
You can generate your own style Embed post Button at Embedly!
I hope you found this post helpful, if yes share it with others and if no then read other posts :p Follow and subscribe for latest blogger tutorials in your inbox. Thanks for visiting 101Helper, keep visiting us!
Search Tags: Embed post button,embed blogger posts button,generate quality backlinks for blogger,text area with window link javascript,text area with post link,post embed button for blogger,boost site traffic, 101helper, 101 helper.



EmoticonEmoticon