Instagram is widely used social networking platform all over the world. There are huge users� everyday sharing their personal memories and daily activities with images. If you say what is the most popular social media platform? Then I must say After Facebook, name of Instagram will peep in our mind. And we can divert huge traffic from Instagram site in our Blog.
Unfortunately Instagram can be use from Smart device only. You can Log into your account from PC but you won�t able to share anything from PC or Laptop. However there are many website those who are using Instagram for their site. And even their site visitors are not aware about this. It is not possible to display Instagram image in our site directly. So we have to find out an alternative way to show Instagram images on our Blog and website.
Fortunately I have found a third party site which is helping us to display Instagram images as slideshow and Grid box. And easily we can integrate that widget in our Blogger and WordPress site.
For your kind information this is not an official Instagram widget but it use Instagram API for showing images through widget. This is called Intagme, but this is not endorsed or certified by Instagram.
Whatever, our main purpose is to display Instagram share content�s images in our Blogger and WordPress site. I think below guidelines will work best for you.
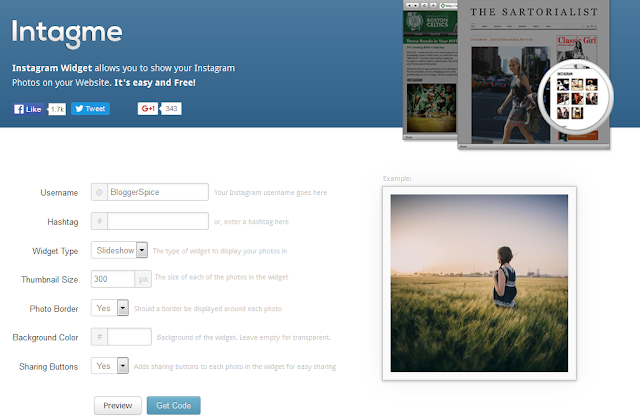
Step 1 Visit http://www.intagme.com/ and see a very easy going interface.
Step 2 All you need to do configuring your Instagram widget after adding Instagram user name. So quickly write your Instagram user name on username field. Alternatively you can enter hashtag.
Step 3 And select Widget Type, either Slideshow or Grid. I think slideshow is pretty cool.
Step 4 In case of Grid type widget select Thumbnail size 120px and change Layout dimension according to your need, e.g 2X3. And for slideshow select Thumbnail Size 300px. This dimension is perfect for landscape type image.
Step 5 Why don�t you make your Instagram widget little fancy by putting a Photo Border around the widget? In Photo Border option select Yes.
Step 6 Selecting custom background color is a Good feature of this widget. Because you will get the opportunity to use any color that match with your template.
Step 7 Sharing Button!!! Yes I just love it. When you mouse over on Instagram widget�s images then sharing option will visible. It can make your image more shareable on Facebook, Twitter and Google Plus social media sites. And good chances to boost up your followers on Instagram.
Step 8 Finally press the Preview button to see your Instagram widget; If you like it then hit the Get Code button for adding the widget in your Blogger or WordPress site.
How to add instagram Widget in Blogger site?
This is usual procedure to add a third party widget on Blogger sidebar or footer section. However I am sharing for newbie Blogger. So if you are expert then skip this section and newbie please follow the below instruction.
Step 1 Log in to your Blogger Account and Go to your Blogger Dashboard
Step 2 Go to Blogger Layout section.
Step 3 Click on Add a Gadget then select HTML/JavaScript Gadget.
Step 4 Leave the Title field blank or write any desired title whatever you would like.
Step 5 And paste the widget code in HTML/JavaScript Gadget and press the Save arrangementbutton.
Now check your Blogger site and see cool instagran widget.
How to add instagram Widget in WordPress site?
Similarly we can add this widget in WordPress site. And WordPress love to see this widget.
Step 1 Log in to your WordPress Account and Go to your Dashboard
Step 2 Now Click Appearance->Widgets and add a Text widget and paste the Instagram widget code.
Step 3 Finally hit the Save button.
Now check your WordPress site and see fancy slide show appeared from your Instagram profile.
I think you are going to love this widget and tailor your Blog�s sidebar with pretty cool slideshow or grid box. But sharing Blog content on Instagram is not easy, because without Smartphone and tab you won�t able to share your Blog content. But I have shared my Blog content on Instagram by tapping my Android phone. It�s pretty annoying, Lol. And shared link won�t be clickable.
Many Blogger share their personal photo but if you are running your Instagram profile by your Blog name then you should share your Blog content along with funny moment of your daily life.
Let me know how you have tailored your Instagram profile?



EmoticonEmoticon