Text is the main part of any website. Because we express our thought, opinions, ideas almost everything in written form by using text. And for writing text we use different Fonts. Every blogging platform has its own font library which serves to their website while loads. Similarly Google Blogger has also a set of default font which loads each time with a BlogSpot site. But we should know what the defaults Font of Google Blogger are?
- Arial
- Courier
- Georgia
- Impact
- Times New Roman
- Trebuchet
- Verdana
If you are using any font from above then this tutorial or trick is not necessary for you. Because my main aim is to improve the web fonts loading time in Blogger template.
Google has a rich Font library and you can use any Font which is hosted on their site. For using Google�s web font please visit the below URL.
- https://www.google.com/fonts
Why we should use Asynchronous Font?
You would see many fonts in Google Font library. But if you want to use any font then it will create a Font CSS file for your web site. Suppose you want to use Oswald or Roboto or Montserrat then you must add a Font URL from Google font library. And this Font URL affects the Blog loading speed. Because Font file contain small property which needs small data to load. For this reason our site become little slower.
When a Font URL from Google Font library loads on a site then that Font file serve as synchronous script. For this reason this affects loading speed. So in this tutorial I will show you how to load Google Fonts or any other Fonts Asynchronously.
In addition, Font file is a render blocking CSS which always loads above the fold of a template site. So we must use Asynchronous Font for improving our website loading speed.
How to make Synchronous Font Asynchronous?
This is the main part of this tutorial. This is not possible to use Asynchronous Font directly because Google�s Font is still serving synchronous way and it is also treating as render blocking CSS. But we can turn it into Asynchronous form, to do this just follow the below steps.
Step 1 Log in to your Blogger Account and Go to your Blogger Dashboard
Step 2 Click on -> Template -> Edit HTML->
Step 3 Now find the Font file like below
<link href='http://fonts.googleapis.com/css?family=Oswald' rel='stylesheet' type='text/css'/>
Your Blogger template may contain different Font. For example purpose I have used Oswald Font. So search only http://fonts.googleapis.com/css?family then you will find your Font URL.
Step 4 After finding the Font please move it in a text editor like notepad.
Step 5 Now copy the script from below and Paste it above/before closing head </head>of your site.
<script>
// <! [CDATA [
function loadCSS (e, t, n) { "use strict"; var i = window.document.createElement ( "links"); var o = t || window.document.getElementsByTagName ( "script") [0]; i.rel = "stylesheet"; i.href = e; i.media = "only x"; o.parentNode.insertBefore (i, o); setTimeout (function () {i.media = n || "all"})}
loadCSS ( "PASTE YOUR FONT URL HERE");
//]]>
</ script>Customization
- Please replace the text PASTE YOUR FONT URL HERE with your Google Font file from text editor (Notepad).
Step 6 Finally click Save template button from the top of the screen.
In many Blogger template using multiple template and in this case you can use below script.
<script>
// <! [CDATA [
function loadCSS (e, t, n) { "use strict"; var i = window.document.createElement ( "links"); var o = t || window.document.getElementsByTagName ( "script") [0]; i.rel = "stylesheet"; i.href = e; i.media = "only x"; o.parentNode.insertBefore (i, o); setTimeout (function () {i.media = n || "all"})}
loadCSS ( " PASTE FONT1 URL HERE"); loadCSS ( " PASTE FONT2 URL HERE "); loadCSS ( " PASTE FONT3 URL HERE" );
//]]>
</ script>Customization
- Please replace the text PASTE FONT1 URL HERE, PASTE FONT2 URL HERE and PASTE FONT3 URL HERE with your Google Font file from text editor (Notepad).
- If you are using 4 Font file then just add an extra line loadCSS ("PASTE FONT4 URL HERE");in above script.
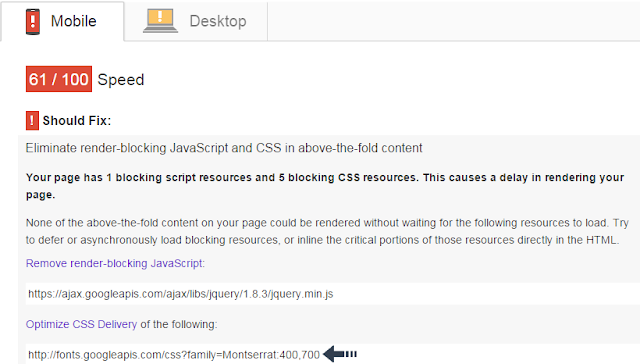
This is really simple. After adding the Asynchronous Font script first check your Site that Fonts are loading perfectly or not? If everything is loading smoothly then for checking render blocking CSS file please visit Google page speed inside to test your Blog and see the test result.
- https://developers.google.com/speed/pagespeed/insights
Now your Font file is not listed as render blocking CSS. Now your site will load faster than before and also it won�t block page rendering process while loads on browser. I hope you would understand the process. And able to make your Blog smoother and faster than before.


EmoticonEmoticon