Majority of web designer uses Font Awesome as alternative of Image solution in websites. Formerly we used to use different images in our website but this makes our site slower. But after introduce of Font Awesome now we can design and develop our site without any hindrance.
Apart from positive side of Font Awesome now come into negative side. Excessive use of Font Awesome icons on website also affects the site loading speed. And now talk about Render blocking CSS; these types of CSS script generally affect a page loading speed directly. But you may think why? Because without CSS script we are not able to give beautiful design on a website. Yes this is absolutely true. But there are some CSS file which remains above the fold of a site that blocks a page�s normal loading time. Because before complete page loading those render blocking CSS file load on above the fold of a site. As a result, normal page stop loading at the middle of the process.
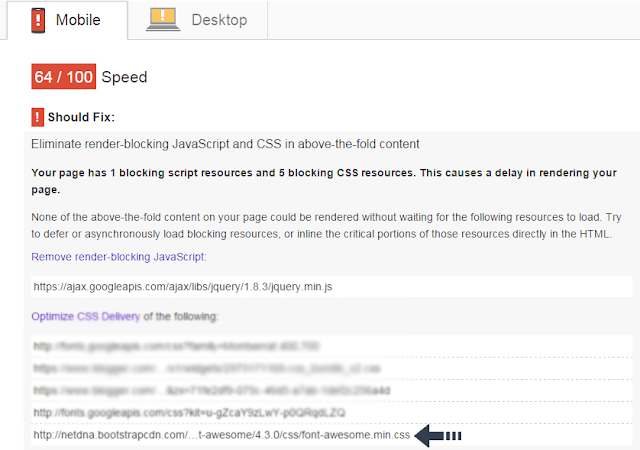
Font Awesome is a CSS a script which is loads from their server and display icons on our websites. And this loads above the fold of a website. As a result, this is a render blocking CSS script. You may visit Google page speed inside to test your Blog and see the test result.
- https://developers.google.com/speed/pagespeed/insights
You will see in test result Font Awesome file has listed as render blocking CSS. This should optimize for increasing your website�s page speed.
But you won�t able to optimize this CSS file by hosting on other third party file hosting server. So the solution is asynchronous the Font Awesome file. Asynchronous is a popular medium of making a Blog site faster. Even Google AdSense using Asynchronous script to deliver advertisement on website faster. As a result if we use asynchronous the Font Awesome file on our Blog or website then it won�t count as render blocking CSS.
Let�s make your current Font Awesome file asynchronous. Please follow the below steps-
Step 1 Log in to your Blogger Account and Go to your Blogger Dashboard
Please take a backup of your Blogger template before proceed.
Step 2 Click on -> Template -> Edit HTML->
Step 3 Now find the below Font Awesome file by pressing Ctrl+F (Windows) or CMD+F (Mac)
<link href='//netdna.bootstrapcdn.com/font-awesome/4.5.0/css/font-awesome.min.css' rel='stylesheet'/>
Or
<link href=' https://maxcdn.bootstrapcdn.com/font-awesome/4.5.0/css/font-awesome.min.css' rel='stylesheet'/>
Note that I have given example with latest Font awesome version which is 4.5.0, but in your site it may be 4.2.0 or 4.3.0 version. So please find the accurate version.
Step 4 Cut your Font awesome file from your site and Paste it in a text editor like notepad.
Step 5 Now copy the below script from below and Paste it above/before closing head </head>of your site.
<script type='text/javascript'>
//<![CDATA[
function loadCSS(e, t, n) { "use strict"; var i = window.document.createElement("link"); var o = t || window.document.getElementsByTagName("script")[0]; i.rel = "stylesheet"; i.href = e; i.media = "only x"; o.parentNode.insertBefore(i, o); setTimeout(function () { i.media = n || "all" }) }loadCSS("Paste Your Font Awesome File Here");
//]]>
</ Script>Customization
- Please replace the text Paste Your Font Awesome File Here with your Font awesome file from text editor.
Step 6 Finally click Save template button from the top of the screen.
Now it�s time to verify this script. First check your Blog that your Font awesome icons are loading or not? If loading perfectly then please go to Google�s page speed inside tester by through below URL.
- https://developers.google.com/speed/pagespeed/insights
And add your website URL and see Font Awesome file is not listed on render Blocking CSS. That means you have successfully convert your Font awesome files in asynchronous format. And your site�s loading speed now increase significantly. For any further query feel free to write me. Thank you.


EmoticonEmoticon