Socializing a blog is the most efficient way to get a reach of people instantly so making a blog social media friendly is very important which lets people engaged with your blog to share your articles with others. Making a site social media friendly needs addition of social media buttons so its really important to install social media buttons in sites especially sites which have content that is readable.
Although social media buttons are installed in every site/blog below articles or above articles but advanced sharing tools aren't common. Advanced sharing tools means sharing buttons in each and every thing such as images.
Images not only put interest in boring articles but also play a major role in bringing traffic from search engines and social networks. So installing social media share buttons in images to make them shareable is very effective to get more traffic from search engines and social networks as most of people follow images to reach its source.
So i brought you "on-hover share buttons" which appear when mouse is hovered on an image. It is very similar to Pinterest on hover "pin it" button. But that is just a single button so i brought you more buttons which show on hovering an image. It will make your images shareable as well as make your blog design impressive and will increase your traffic too as people will reach your articles by following images, these buttons will not share only images but also source link of images so you will get more reach to your articles.
These sharing buttons are powered by addthis. So credits goes to addthis.
How To Add On-Hover Share Buttons To Images In Blogger?
Follow below steps to add share buttons to your blog images:
Step 1: Go to Addthis and login to your account, if you don't have account register an account.
Step 2: Click on Tools and navigate to Share buttons.
Step 3: Activate Image sharing buttons.
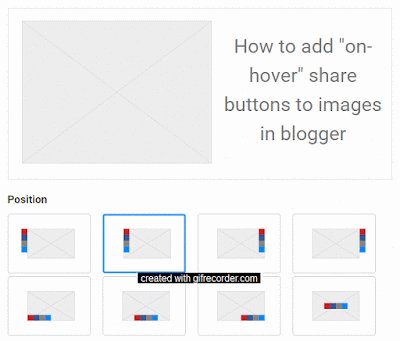
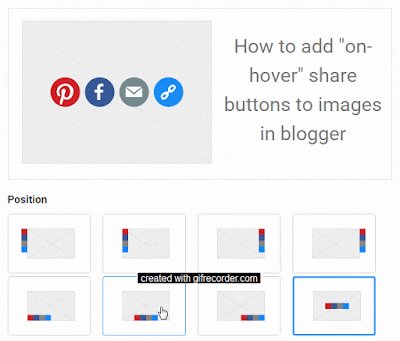
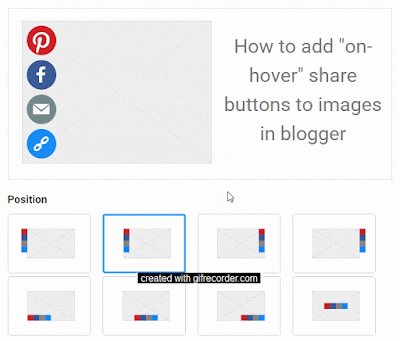
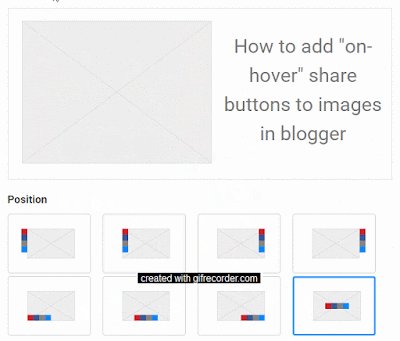
Step 4: Make changes according to your needs, you can make following changes(customizations):
- Position: You can choose position of your share buttons on your images.
- Shape: You can change shape of your buttons, 3 shapes are available.
Follow Below Steps Only If You Haven't Inserted Addthis Code In Your Blog !
For New Addthis Users Only!
For New Addthis Users Only!
Step 6: Click on GET THE CODE in the menu on the top.
Step 7: Copy the Addthis code as shown in below image.
Step 8: Go to blogger dashboard, navigate to template and click on Edit Html.
Step 9: Search for <head> and just below it paste the copied code.
Step 10: Click on save template.
Wait for 3-5 min and hover an image. You will be able to see share buttons, you can change position of your buttons and their shape by logging in to your Addthis account and by clicking on setup image share buttons as shown in step 4 earlier.
I hope you like this post. Check out more Addthis tools and read tutorials about them by searching 101Helper.
Thanks for reading this post, if you have any difficulty please let me know!
Search Tags: how to add share buttons to images in blogger,wordpress,website,blogs, on-hover share buttons in images in blogger,share buttons on hover in images,social media buttons blogger,how to use addthis in blogger.
Step 7: Copy the Addthis code as shown in below image.
Step 8: Go to blogger dashboard, navigate to template and click on Edit Html.
Step 9: Search for <head> and just below it paste the copied code.
Step 10: Click on save template.
Wait for 3-5 min and hover an image. You will be able to see share buttons, you can change position of your buttons and their shape by logging in to your Addthis account and by clicking on setup image share buttons as shown in step 4 earlier.
I hope you like this post. Check out more Addthis tools and read tutorials about them by searching 101Helper.
Thanks for reading this post, if you have any difficulty please let me know!
Search Tags: how to add share buttons to images in blogger,wordpress,website,blogs, on-hover share buttons in images in blogger,share buttons on hover in images,social media buttons blogger,how to use addthis in blogger.







EmoticonEmoticon