Font is the main thing to write and design the text on a website. There are huge fonts available over the net, but all of them are not usable. Every font has some unique feature and shape. Suppose Arial Font has different looks and variants. It can be write with Regular, Bold and Italic style but Impact font can be write in Regular format. So it has only one variant.
We already well acquainted with almost all major Blogging platforms like Blogger, WordPress, Dropal, Weebly, Ghost and you will see all Blogging platform has integrated own Font directory. This will help to load Font while open a Website in a non-supported browser. For example you are using Arimo font in your Website but in your site�s visitors PC hasn�t installed that font then your site will looks odd with unknown Fonts. So by integrating and hosting fonts in own Blogging platform it is helping the site owner to run it smoothly.
The most popular Blogging platform is Google Blogger. Formerly we have seen there are few fonts were integrated with it. But after rapid refurbishment of Blogger platform now they have integrated 91 Fonts for their blogging platform users. This is really good news for existing and potential Blogger platform users. However we can classify the whole Fonts into 2 categories.
- Default Font
- Web Font
What is Default Font?
Default Font are those which is generic Font and available in almost all Operating system and support all types of browsers. Default fonts are very light weight to load so when a website use default font then that website run fast.
What are the Default Fonts Google Blogger uses?
There are only 7 default Font are available in Google Blogger which can be use directly on Blogger template. And it is very light weight. And your site won�t feel any burden to load it with your Blogger template.
- Arial
- Courier
- Georgia
- Impact
- Times New Roman
- Trebuchet
- Verdana
Beside of this we can use some other Font like Tahoma, Helvetica, FreeSans, sans-serif which is also available almost on all operating system. And it will load faster without affecting site loading speed.
What is Web Font?
Web Font is generally loaded from Google server. Those are hosted on Google Font server. And if you use those web fonts then every time those fonts load from Google server and at the source Code of your Blog it generates a CSS file to load the font perfectly. But it is not visible all the time.
What are the Web Fonts Google Blogger uses?
Google Blogger included almost all popular Web Fonts in Blogger platform. You can use those in Blogger default and custom template. There are altogether 84 web fonts integrated with Blogger platform. However if you wish to use different font then you can use from Google Font library. But you have to add Font CSS file in your Blogger template.
- Allerta
- Allerta Stencil
- Arimo
- Arvo
- Bentham
- Calibri
- Calligraffitti
- Cambria
- Cantarell
- Cardo
- Cherry Cream Soda
- Chewy
- Coming Soon
- Consolas
- Copse
- Corsivo
- Covered by Your Grace
- Crafty Girls
- Crimson Text
- Crushed
- Cuprum
- Dancing Script
- Droid Sans
- Droid Sans Mono
- Droid Serif
- Fontdiner Swanky
- GFS Didot
- GFS Neohellenic
- GEO
- Gruppo
- Hanuman
- Homemade Apple
- IM Fell DW pica
- IM Fell DW pica SC
- IM Fell Double Pica
- IM Fell Double Pica SC
- IM Fell English
- IM Fell English SC
- IM Fell French Canon
- IM Fell French Canon SC
- IM Fell Great Primer
- IM Fell Great PRIMER SC
- Inconsolata
- Indie Flower
- Josefin Sans
- Josefin Slab
- Just Another Hand
- Kenia
- Kranky
- Lobster
- Luckiest Guy
- Merriweather
- Molengo
- Mountain of Christmas
- Neucha
- Neuton
- Nobile
- Old Standard TT
- Open Sans
- Oswald
- PT Sans
- PT Sans Caption
- PT Sans Narrow
- Pacific
- Paytone One
- Permanent Marker
- Philosopher
- Play
- Puritan
- Reenie Beanie
- Roboto
- Rock Salt
- Schoolbell
- Slackey
- Sorts Mill Goudy
- Sue Ellen Francisco
- Sunshiney
- Syncopate
- Tinos
- UnifrakturMaguntia
- Unkempt
- Vollkorn
- Walter Turncoat
- Yanone Kaffeesatz
Among 94 web fonts there are some popular fonts are widely using in template designing. Such as
- Droid Sans
- Open Sans
- Oswald
- PT Sans
- Roboto
- Yanone Kaffeesatz
The above Fonts are using for heading font in websites.
How to use Fonts Directly on Blogger Default Template?
This is very easy to use Google font in default template. Even in many custom templates now it is supporting automatically.
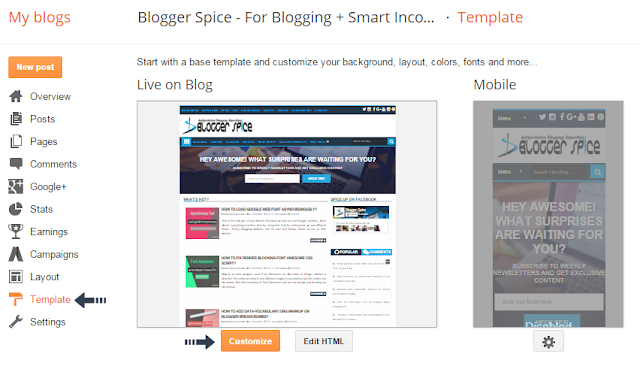
Step 1 Log in to your Blogger Account and Go to your Blogger Dashboard
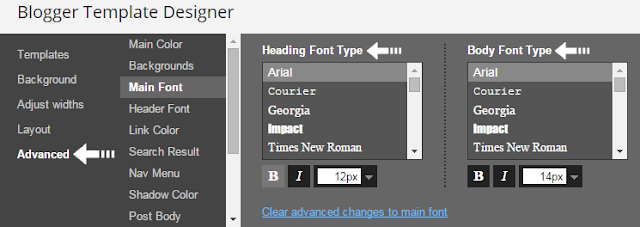
Step 3 Now Blogger Template Designer option will open. And from there select Advanced Tab -> Main Font. This option maybe come differently in your Blogger template.
Step 4 Under main Font select your Heading Font, Blog Title Font, Blog Description Font, Page Text etc.
Step 5 Finally click Apply to Blog Button from top right corner of the screen.
However you can see changes according to your selected Font style. This feature can be use if variable is defined in your Blogger template. But if you didn�t defined any variable then do it manually but select the Fonts from above lists. Example has given below-
.post{font-family:'Arial';overflow:hidden;font-size:13px;color:#555555;}
In the above example I have used Arial font as font-family. You can use different font. I hope you are now able to change your Blogger template font easily. After changing the font manually don�t forget to save your Blogger template.
That�s all about Google�s default and web fonts. I hope this tutorial will help you to select appropriate Font in your Blogger template.



EmoticonEmoticon