Breadcrumbs or breadcrumb is a graphical control element, which is used as navigation in user interfaces. It allows Website visitors to keep track of their locations within WebPages. Breadcrumb is widely used on web design. And this is count as user friendly navigation for Blog visitors. Because by using Breadcrumb Blog visitors able to navigate in different label or categories of a Blog site.
However for search engine it is necessary to understand about your Breadcrumb. As a result they can identify your Blog�s structured data accurately. Almost all major search engines together created a machine readable language and specially controlling their search robot to understand a web site�s structured data. As a result our website must design and code according to their language. We know about schema.org markup, which is frequently using for understanding website�s script. And I have already shared about different schema.org markup for fixing different template error. But for Breadcrumb search engine uses data-vocabulary.org markup. In this tutorial I will show you how to use data-vocabulary.org markup on your Blogger template for giving details information about your blog�s breadcrumb.
However for search engine it is necessary to understand about your Breadcrumb. As a result they can identify your Blog�s structured data accurately. Almost all major search engines together created a machine readable language and specially controlling their search robot to understand a web site�s structured data. As a result our website must design and code according to their language. We know about schema.org markup, which is frequently using for understanding website�s script. And I have already shared about different schema.org markup for fixing different template error. But for Breadcrumb search engine uses data-vocabulary.org markup. In this tutorial I will show you how to use data-vocabulary.org markup on your Blogger template for giving details information about your blog�s breadcrumb.
There is not any Google�s guideline for using any data-vocabulary.org markup on Breadcrumb. But you can follow the below sample to solve the issue. This is very simple to use. The below breadcrumb script is containing data-vocabulary.org markup on breadcrumb.
In the above script I have wrap up http://data-vocabulary.org/Breadcrumbmarkup. And you would see the URL of the Blog Label I have used (itemprop="url") URL property of schema.org markup.
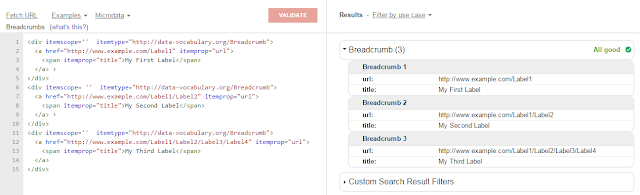
And for declaring the Title of the Label I have use (itemprop="title") Title property of schema.org, so now Google search engine able to understand that this is your Blog�s breadcrumb and it will adjust on search engine result page. You can check the above breadcrumb on Google�s structured data testing tool by visiting below URL
For your kind information you can use either single quote or double quote on data-vocabulary.org markup.
I will show you how I have used data-vocabulary.org markup on my template�s breadcrumb script.
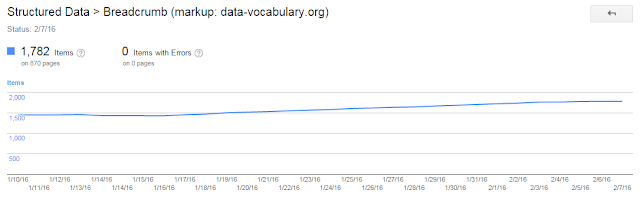
In the above script I have wrap up the whole script with http://data-vocabulary.org/Breadcrumb markup and used itemprop=�url� property for denoting URL on breadcrumb and used itemprop=�title� for denoting the Title of the Blog label. This is really simple. You can see my Breadcrumb status on structured data under Google Webmaster tools. It hasn't any error.
I hope now you would able to add data-vocabulary.org markup on your Blogger template easily. For any further help please feel free to write me.
<div itemscope='' itemtype="http://data-vocabulary.org/Breadcrumb">
<a href="http://www.example.com/Label1" itemprop="url">
<span itemprop="title">My First Label</span>
</a> �
</div>
<div itemscope= '' itemtype="http://data-vocabulary.org/Breadcrumb">
<a href="http://www.example.com/Label1/Label2" itemprop="url">
<span itemprop="title">My Second Label</span>
</a> �
</div>
<div itemscope='' itemtype="http://data-vocabulary.org/Breadcrumb">
<a href="http://www.example.com/Label1/Label2/Label3/Label4" itemprop="url">
<span itemprop="title">My Third Label</span>
</a>
</div>
In the above script I have wrap up http://data-vocabulary.org/Breadcrumbmarkup. And you would see the URL of the Blog Label I have used (itemprop="url") URL property of schema.org markup.
And for declaring the Title of the Label I have use (itemprop="title") Title property of schema.org, so now Google search engine able to understand that this is your Blog�s breadcrumb and it will adjust on search engine result page. You can check the above breadcrumb on Google�s structured data testing tool by visiting below URL
- https://developers.google.com/structured-data/testing-tool/.
Converting existing Breadcrumb with data-vocabulary.org markup
Breadcrumb�s script varies template to template. Because web designer�s use code differently. But our main focus should be on 3 scripts. We need to wrap up the whole breadcrumb with data-vocabulary.org markup and using URL and Title property on it.
You can see the below example which is without any data-vocabulary.org markup and search engine won�t understand your template�s breadcrumb.
<div class='breadcrumbs'>
<span Breadcrumb><a class='homex' expr:href='data:blog.homepageUrl' itemprop='url'><span>Home</span></a></span>
»
<b:loop values='data:posts' var='post'>
<b:if cond='data:post.labels'>
<b:loop values='data:post.labels' var='label'>
<span Breadcrumb>
<a expr:href='data:label.url' rel='tag'><span><data:label.name/></span></a></span>
<b:if cond='data:label.isLast != "true"'> » </b:if>
</b:loop>
<b:else/>
»Unlabelled
</b:if>
» <span><data:post.title/></span>
</b:loop>
</div>
I will show you how I have used data-vocabulary.org markup on my template�s breadcrumb script.
And I have used data-vocabulary.org markup in above script and finally my template�s breadcrumb is look like below.
<div class='breadcrumbs'>
<span itemscope='' itemtype='http://data-vocabulary.org/Breadcrumb'><a class='homex' expr:href='data:blog.homepageUrl' itemprop='url'><span itemprop='title'>Home</span></a></span>
»
<b:loop values='data:posts' var='post'>
<b:if cond='data:post.labels'>
<b:loop values='data:post.labels' var='label'>
<span itemscope='' itemtype='http://data-vocabulary.org/Breadcrumb'>
<a expr:href='data:label.url' itemprop='url' rel='tag'><span itemprop='title'><data:label.name/></span></a></span>
<b:if cond='data:label.isLast != "true"'> » </b:if>
</b:loop>
<b:else/>
»Unlabelled
</b:if>
» <span><data:post.title/></span>
</b:loop>
</div>
In the above script I have wrap up the whole script with http://data-vocabulary.org/Breadcrumb markup and used itemprop=�url� property for denoting URL on breadcrumb and used itemprop=�title� for denoting the Title of the Blog label. This is really simple. You can see my Breadcrumb status on structured data under Google Webmaster tools. It hasn't any error.
I hope now you would able to add data-vocabulary.org markup on your Blogger template easily. For any further help please feel free to write me.



EmoticonEmoticon