Matching header color is a new feature of latest Android OS. It works mainly on Android Lollipop and updated version of Android OS. The main function is if your Blogger template color is red then mobile browser�s header will turn into same color. But this will work only on Google chrome browse of any latest Androind devices. However I have tested this trick on Android kitkat and there is also working fine.
There are many popular sites like BBC, Facebook and other social media site using this feature for branding their site. Mainly it helps to create a strong color brand. E.g. my Blog�s main color theme is Royal Blue so you will see blue color in my Blog logo, post�s images, social media page cover. I just tried to brand my page with Royal Blue color.
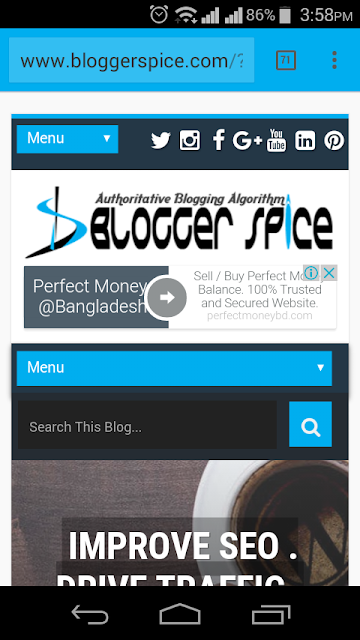
But when my Blog readers open my site on android device then it will visible like opening something third party site, because color is not matching with mobile browsers. We know Google chrome browser is remain simply white and there is slide red combination around browser�s address bar. So if browser�s address bar color is red and your blogger template color is blue then it won�t match. As a result, visitors won�t feel as a part of smart phone. When we open any android apps then it seems to us that this is a part of Smartphone so to give similar experience to the users colorize chrome header trick is necessary.
How to add this feature on Blogger Template?
Basically to implement this feature on Blogger template I have used a simple META tag. After applying this META tag my Blogger template color start changing on Google chrome browser while I open it in Android device.
This trick first works on WordPress site but I have tested in Blogger template and there is also working very smoothly. I know you are also looking for this trick, don�t worry I will show you how to make it work on Blogger template. Please follow the below steps-
Step 1 Log in to your Blogger Account and Go to your Blogger Dashboard
Step 2 Click on -> Template -> Edit HTML->
Step 3 Now find the ]]></b:skin> by pressing Ctrl+F (Windows) or CMD+F (Mac)
Step 4 Copy the script from below and Paste it above/before ]]></b:skin>
<meta name="theme-color" content="#08C6FD"/>
Customization
- Please alter the # 08C6FD with different hex color.
Step 5 Finally hit the Publishbutton to apply this feature on Blogger template.
Congratulation you have successfully added META tag for colorize chrome header on Android Mobile Browser.
It�s time to test the trick. Simply open your Blogger site on Android device and see its browser header color also changing. In case of my site I have added Blue color code so on Android device you will see Royal Blue color. However your template may have different color so you need to add different color code. Don�t worry you can use colorpicker to get hex color code and alternatively you can use any Photo editing tools like Photoshop to get the color code.
I hope you have easily applied this trick on your Blogger template. But if you need any further help or you have any feedback then please feel free to leave a comment below. Thank You.


EmoticonEmoticon